======================================================================

JEECG микроплатформа быстрой разработки
Самая последняя версия: 4.0 (Дата выпуска: 20190805)





Приветствие:
С развитием веб-интерфейсов (EasyUI/JQuery UI/Ext/DWZ/VUE/Bootstrap) система интерфейса постепенно становится унифицированной, а генератор кода может создавать унифицированные интерфейсы!
Генерация кода + ручное слияние (half-intelligent development) станет новым трендом. Функции добавления, удаления, изменения и просмотра данных одиночных таблиц и связанных таблиц могут быть автоматически сгенерированы, что позволяет экономить до 80% времени работы и быстро повышает эффективность разработки!!!Краткое описание:
JEECG (J2EE Code Generation) — это платформа интеллектуальной разработки, основанная на генераторе кода. Она представляет новый подход к разработке (Онлайн кодирование -> Генерация кода -> Ручное объединение -> Интеллектуальная разработка), который помогает решить 90% повторяющихся задач Java-проектов, позволяя разработчикам больше сосредоточиться на бизнес-логике. Это способствует быстрому увеличению производительности разработки, помогает компаниям сэкономить рабочее время, при этом сохраняя гибкость.Цель JEECG заключается в следующем: простые функции создаются путём конфигурирования онлайн-кодирования; сложные функции создаются с помощью генератора кода и затем объединяются вручную; сложные бизнес-процессы используются с помощью настраиваемой формы, а бизнес-процессы — с помощью системы управления работой для расширения задач, что предоставляет разработчикам возможность реализовать бизнес-логику. Это обеспечивает гибкую настройку узлов задач и задач, гарантирующую конфиденциальность процессов компании, при этом снижая нагрузку на разработчиков.
Применимые проекты
JEECG быстрое развитие платформы может использоваться в любом J2EE проекте, особенно при создании корпоративных информационных систем (MIS), внутренних офисных систем (OA), систем управления предприятием (ERP) и систем управления взаимоотношениями с клиентами (CRM). Её полумеханизированная методика слияния позволяет увеличить производительность разработки более чем на 90%, значительно снижая затраты на разработку; JEECG особенно хорошо подходит для создания облачных SAAS корпоративных приложений, а механизм плагинов лучше всего поддерживает требования SAAS облачных приложений.
Почему выбрать JEECG?
-----------------------* 1. Использует популярные фреймворки, что делает его легким в освоении; низкая зависимость от генератора кода, удобство расширения, полная реализация повторной разработки;
-
- Высокая эффективность разработки, использование генератора кода, одиночной таблицы модели данных и модели "один ко многим" (родительско-детских таблиц), автоматическое создание функций CRUD, конфигурация меню напрямую используется;
-
- Автоматическая генерация страницы проверки (обязательное заполнение, проверка чисел, проверка суммы, проверка времени и пространства и т. д.);
-
- Полностью завершенные базовые права пользователя, мощные права доступа к данным и базовые функции словаря данных, которые можно использовать без модификаций;
-
- Общие часто используемые пакеты, различные утилиты (планировщики задач, API SMS, отправка электронной почты, экспорт в Excel и т. д.), которые полностью удовлетворяют потребностям 80% проектов;
-
- Интегрированный простой инструмент создания отчетов, очень удобное создание графических отчетов и экспорта данных, позволяющий легко создавать PDF, Excel, Word и другие типы отчетов;
-
- Интегрированный процесс управления Activiti, который обеспечивает возможность конфигурации перехода процесса прямо на странице, значительно упрощая разработку процесса управления JBPM;
-
8.Библиотека UI-тегов, стандартизованный подход к WEB UI, страницы используются с помощью пользовательских тегов для реализации функций: представление списковых данных, проверка страниц и т. д., использование тегов просто и понятно, а также легко поддерживать;
-
9. Онлайн-конструктор процессов, использует открытый движок Activiti для создания процессов онлайн, создание пользовательских форм, привязка форм, управление бизнес-процессами;
-
10. Фильтры запросов: автоматически создается функция запроса, динамическое объединение SQL для добавления условий запроса; поддерживает несколько способов совпадения (полное совпадение / неточные запросы / запросы содержащие / запросы несовпадения);
-
11. Множественные источники данных: простое использование, онлайн-конфигурация источников данных, удобное получение данных из других источников;
-
12. Многокультурность: поддерживает многоязычность, что делает разработку международных проектов очень удобной;
-
13. Права доступа к данным (точное контроль прав доступа к данным до уровня строки, списка, полей формы, позволяющее различным пользователям видеть разные данные и иметь разные права доступа к полям одной страницы);
-
14. Множество стилей домашней страницы для выбора, поддерживаются пользовательские стили домашней страницы (классический стиль, стиль Shortcut, стиль ACE Bootstrap, стиль облачной рабочей станции);
-
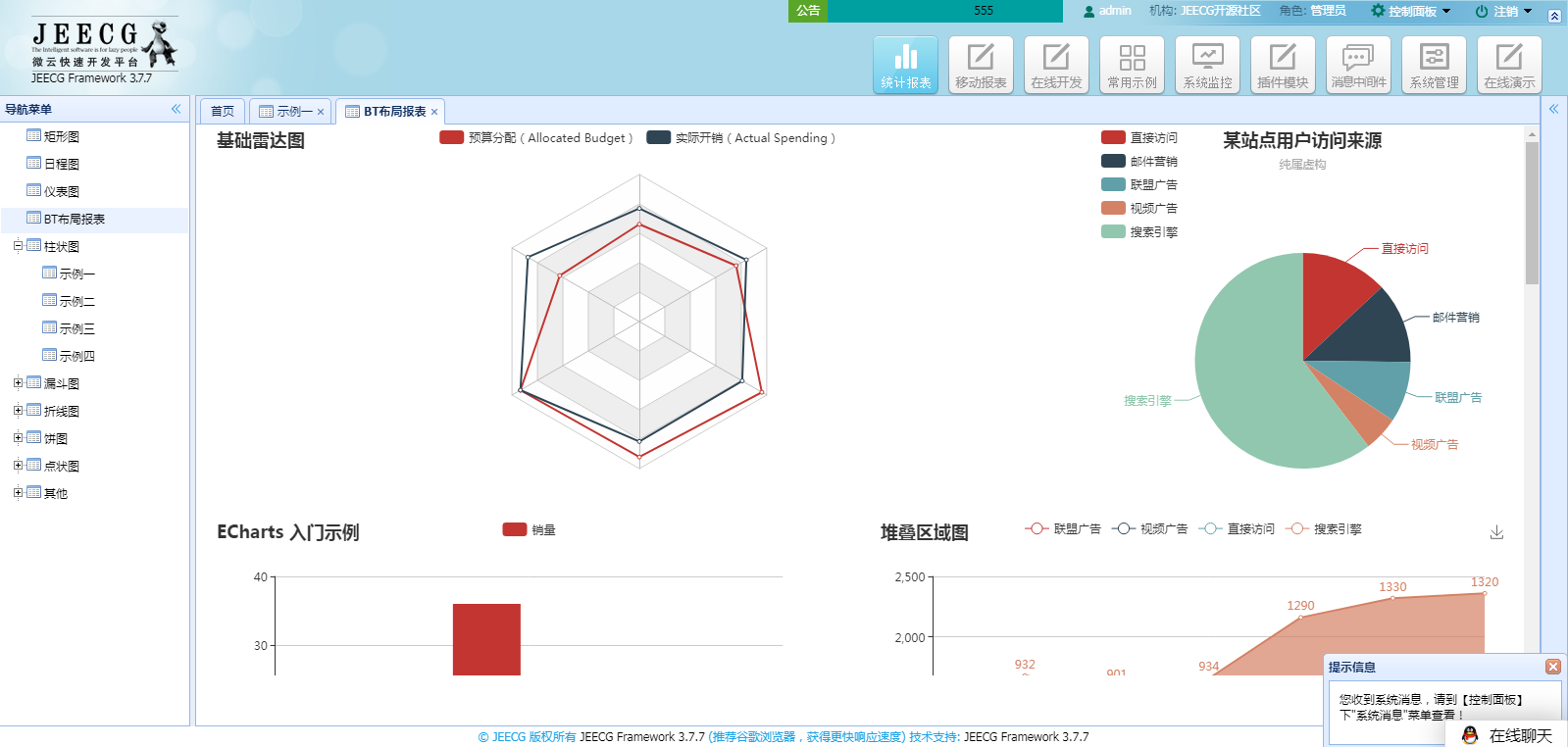
15.Онлайн-конфигурация отчетов (не требует программирования, через онлайн-конфигурацию можно создать линейчатые диаграммы, столбчатые диаграммы, отчеты с данными);
-
- Простой импорт и экспорт Excel, поддерживает экспорт одного и нескольких связанных таблиц, созданный код имеет встроенные возможности импорта и экспорта;
-
- Пользовательская форма, поддерживает пользовательскую конфигурацию формы, поддерживает одностраничные формы, формы "один ко многим", поддерживает select, radio, checkbox, textarea, date, popup, списки, макросы и другие компоненты. Механизм интеграции с внешними интерфейсами основан на использовании RESTful API, включает интеграцию с Swagger UI для онлайн-документации интерфейсов, а также JWT токены для обеспечения безопасности. Это позволяет легко интегрироваться с клиентскими приложениями.
-
- Механизмы безопасности интерфейсов позволяют детализировать контроль над авторизацией интерфейсов, что делает возможной простую реализацию ограничений доступа к данным для разных клиентских приложений.
-
- Расширенные возможности составных запросов поддерживают конфигурацию связывания главной и дочерней таблиц для выполнения запросов, а также хранение истории запросов.
-
- Поддержка второго уровня администраторов с детализированной системой управления правами доступа.
-
- Генератор кода поддерживает создание RESTful API. Техническая документация-----------------------------------
-
Онлайн демо
-
Начальный гайд по установке среды разработки
-
Руководство по разработке
-
Часто задаваемые вопросы новичков
-
Видеоуроки JEECG
-
Локальная мавен репозитория
-
Скачивание версий без Maven
-
История версий JEECGФункциональные особенности JEECG
- Использует SpringMVC + Hibernate + Minidao (аналог MyBatis) + EasyUI (библиотека UI) + jQuery + Bootstrap + EhCache + Redis + ZTree + Vue + Bootstrap-table + ElementUI и другие базовые компоненты.
- Использует декларативный подход к разработке, что позволяет с минимальным количеством кода реализовать сложные функции отображения данных, редактирования данных и обработки форм. В сочетании с онлайн-разработкой и генератором кода это повышает эффективность разработки J2EE в 8 раз и позволяет сократить количество кода более чем на 90%.* Основные технологии JEECG:*
Технический пункт один: Генерация однопользовательских приложений SPA с использованием VUE + ElementUI для создания впечатляющего дизайна.
Технический пункт два: Новый генератор кода с более гибкими возможностями, позволяющими легко настраивать имя, путь и другие атрибуты создаваемых файлов; создание кодовых файлов на основе шаблонной структуры.
Технический пункт три: Поддержка нового генератора кода для стилей Vue + ElementUI, Bootstrap формы + EasyUI нативные списки, ElementUI форма + EasyUI нативные списки.
Технический пункт четыре: Быстрое переключение между несколькими стилями списка DateGrid, предоставляющее пользователям множество вариантов выбора.
Технический пункт пять: Онлайн-разработка (через онлайн-конфигурацию реализуется функционал CRUD для одной таблицы без необходимости писать код, поддерживается пользовательская настройка формы).
Технический пункт шесть: Генератор кода, поддерживающий различные модели данных, создающий Entity, Service, Dao, Action, JSP и т. д., на основе таблицы; готовый функционал CRUD для использования.
Технический пункт семь: Быстрая библиотека разработки UI, стандартизированная для WEB UI, страницы используются общими UI-тегами для реализации функций: datagrid, проверка формы, Popup, Tab и т. д.; отсутствие JavaScript на JSP-страницах, повышает эффективность разработки и обслуживания.* Технический пункт восемь: Онлайн-определение процессов, использует открытую систему Activiti BPMN, чтобы обеспечить онлайн-рисование процессов, настройку форм, привязку форм, управление бизнес-процессами, мониторинг, отслеживание и делегирование процессов.
-
Технический пункт девять: Пользовательская настройка форм, которая позволяет пользователям самостоятельно настраивать структуру форм, поддерживает одно поле, список, select, radio, checkbox, popup, date и другие специальные компоненты.
-
Технический пункт десять: Фильтры запросов: автоматическая генерация функций запросов, динамическое объединение SQL для добавления условий запроса; поддержка различных методов совпадения (полное совпадение / неточные запросы / запросы содержащие / запросы несовпадения).
-
Технический пункт одиннадцать: Поддержка мобильных платформ, стандартная оболочка для Bootstrap (совместимой с Html5).
-
Технический пункт двенадцать: Динамический отчет (пользователь вводит SQL, система автоматически анализирует и генерирует отчет).
-
Технический пункт тринадцать: Управление правами доступа к данным (детализированное управление правами доступа до уровня строки, списка, поля формы; различное представление данных для разных пользователей, разные права доступа к полям одного экрана для разных пользователей).* Технический пункт четырнадцать: Интернационализация (поддержка нескольких языков, интернационализация облегчает работу с несколькими языками)
-
Технический пункт пятнадцать: Множество источников данных (онлайн-конфигурирование источников данных, работающие классы источников данных)
-
Технический пункт шестнадцать: Многие стили главной страницы, поддержка пользовательской настройки стиля главной страницы (классический стиль, Shortcut стиль, ACE bootstrap стиль, стиль облачного рабочего стола)
-
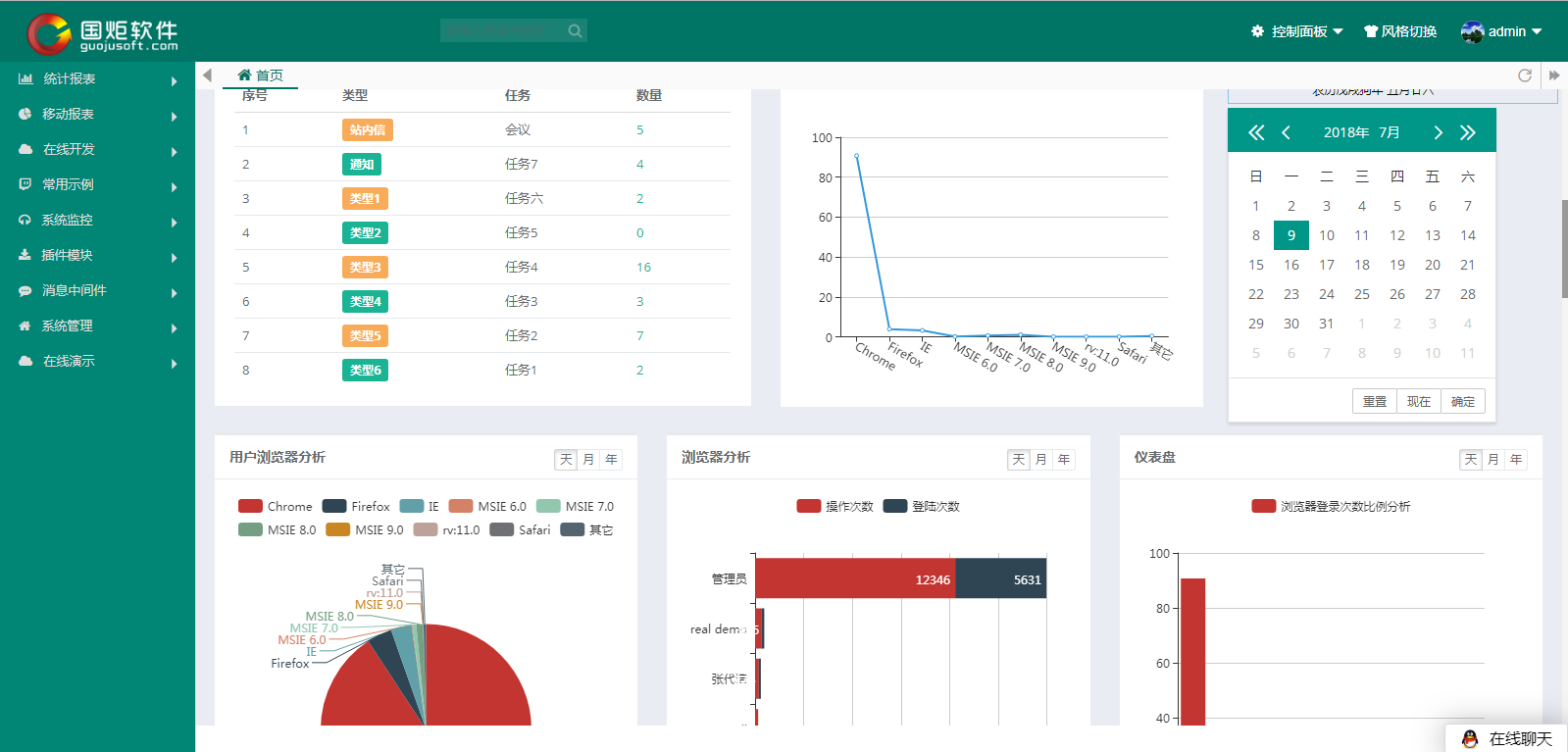
Технологическая особенность семнадцать: Онлайн-конфигурация отчетов (не требует программирования, через онлайн-конфигурацию можно создать графики, столбчатые диаграммы, таблицы данных и другие отчеты)
-
Технологическая особенность восемнадцать: Простое импорт/экспорт Excel, поддерживающее экспорт одного листа и нескольких связанных листов, сгенерированный код включает функции импорта и экспорта
-
Технологическая особенность девятнадцать: Мобильная OA, мобильная функция одобрения OA, использующая технологию H5, чтобы обеспечить мобильную работу на телефоне, бесшовное соединение с WeChat, DingTalk, WeWork и возможность создания приложения
-
Технологическая особенность двадцать: Мобильные графики, онлайн-конфигурирование мобильных отчетов, использующее технологию H5, позволяющую просматривать данные на смартфоне* Технологическая особенность 21: Разработка плагинов, бизнес-функциональные компоненты могут быть интегрированы как плагины, также могут быть отдельно установлены и выпущены, что эффективно поддерживает требования SaaS-облачной системы.
-
Технологическая особенность 22: Профессиональная система интеграции API, использующая единую модель RESTful API, интегрирующая Swagger UI для онлайн-документации API и JWT-token для безопасной аутентификации, что делает интеграцию удобной для клиентских приложений.
-
Технологическая особенность 23: Механизм безопасности API, который позволяет детализированному контролю над авторизацией API, легко реализуя контроль доступа так, чтобы каждый клиент видел только свои данные.
-
Технологическая особенность 24: Расширенная функция объединенного запроса, поддерживающая онлайн-конфигурирование для связи между основными и дочерними таблицами, а также сохранение истории запросов.
-
Технологическая особенность 25: Поддержка второго уровня администратора, детализированное управление правами доступа.
-
Технологическая особенность 26: Генерация RESTful API поддерживается генератором кода.
- JEECG V4.0 прошел профессиональные тесты на нагрузку и производительность, что обеспечивает точность данных в базе и скорость доступа к страницам.
- Поддержка различных браузеров: Internet Explorer, Firefox, Google Chrome и другие.
- Поддержка баз данных: MySQL, Oracle, PostgreSQL, SQL Server и другие.
- Базовая система прав: права пользователя, роли, меню, кнопки, данные.
- Интегрированные отчеты: простой графический инструмент отчетов и импорт/экспорт Excel.
- Web-контейнеры, прошедшие тестирование: Jetty, Tomcat, WebLogic.
- Основные возможности: распределённая установка, облачные платформы, мобильные приложения, движок правил.
- Требования: JDK версии 1. 6+. Инструкция по проекту
- Инструкция по сборке плагинов проекта:
Для повышения скорости загрузки проекта некоторые редко меняющиеся плагины, такие как My97DatePicker, lhgDialog и другие компоненты, собираются в jar-файлы и используются как зависимости. В случае необходимости изменения исходного кода этих плагинов можно скачать проект с GitHub https://gitee.com/jeecg/jeecg-common-plugin-ui и использовать его.
Технический обмен
 Честь сообщества
Честь сообщества
- Официальный сайт: http://www.jeecg.com
- ★2012 год — JEECG был открыт на Google Code;
- ★в конце 2012 года проект JEECG был интервьюирован экспертами "ITeye";
- ★в конце 2012 года проект JEECG был интервьюирован экспертами "CSDN";
- ★в 2013 году приглашен на Восьмую конференцию по открытым источникам Китая "Открытый мир" (конференция организуется Китайским союзом продвижения открытого программного обеспечения, а также крупнейшим китайскоязычным сообществом IT CSDN и журналом "Программист");
- ★в 2013 году приглашен на конференцию "Клуб героев открытых источников 2013" как герой открытых источников;
- ★в 2013 году JEECG занял девятое место в голосовании за лучшие китайские проекты открытых источников (проект организован Китайским союзом продвижения открытого программного обеспечения, а также крупнейшим китайскоязычным сообществом IT CSDN и журналом "Программист");
- ★в 2013 году создано JEECG Open Source Team и запущено JEECG Open Source Community;
- ★в 2013 году JEECG принял участие во Втором конкурсе разработчиков Alibaba Cloud "Облачные вычисления помогают осуществить мечты бизнеса";
- ★в 2013 году приглашен на конференцию SDCC 2013 "Китайская конференция разработчиков программного обеспечения" (конференция организуется CSDN и журналом "Программист");
- ★во второй половине 2013 года выпущен проект MiniDao (решение для работы с базами данных), превзошедшее MyBatis и Hibernate;* ★ В мае 2014 года был приглашён на ежегодную конференцию по развитию бизнеса и инновациям в университете Китайской академии наук, где обсуждались вопросы развития предприятий, инновационного развития и инкубаторов; стал заместителем президента Ассоциации развития бизнеса и инвестиций Китайской академии наук;
- ★ В 2014 году был выпущен самый популярный проект JeeWx (гибкая платформа для разработки WeChat), который занял первое место в голосовании на конференции CSDN "Конференция разработчиков Yöntemler 2014";
- ★ В августе 2014 года JeeWx версия 2.0 достигла стратегического партнёрства с Baidu, была интегрирована карта Baidu, добавлены функции карты, поиск ближайших магазинов и групповых покупок;
- ★ В декабре 2014 года JeeWx достиг стратегического партнёрства с China Unicom Group, ответственный за групповое управление публичными аккаунтами WeChat;
- ★ В марте 2015 года JeeWx выпустил версию для группового управления WeChat, сосредоточенный на единстве приложений WeChat, интеграции корпоративных систем, реализации иерархической структуры публичных аккаунтов, аналогичной модели прав доступа;
- ★ В июне 2015 года JeeWx выпустил версию Enterprise Edition, достиг стратегического партнёрства с China Mobile, представил новую модель маркетинга через Enterprise Edition;
- ★ В 2015 году JeeWx занял второе место среди самых популярных проектов открытого кода на Opensource.cn, TOP5 занял две позиции (jeewx/jeecg), TOP50 заняло четыре позиции (jeewx/jeecg/easypoi/jeewx-api);
- ★в феврале 2016 года JEECG выпустил мобильную версию, позволяющую онлайн-настройку отчетов и форм, интеграцию WeChat OA;
- ★в марте 2016 года JEECG внедрил механизм разработки плагинов, использует плагины для предоставления услуг пользователям, текущие плагины: OA, WeChat Enterprise Edition, облачная система хранения документов;
- ★в апреле 2016 года H5 активность платформа JeeWx достигла стратегического партнерства с WeiMeng. * ★2016 год — компания jeecg представила фреймворк для разработки плагинов jeecg-p3, который направлен на решение будущих потребностей проектов SaaS с помощью jeecg.
- ★2017 год — JEEWX выпустила продукт для малых приложений: магазины малых приложений, CMS системы для сайтов малых приложений, форумы малых приложений.
- ★2017 год — Jeecg была названа одним из самых популярных открытых проектов года 2017 на OpenChina, заняв пятое место.
- ★2018 год — JEEWX представила версию с большим объемом данных для корпоративного использования, систему управления WeChat (поддерживает много точек доступа: WeChat, малые приложения, корпоративный WeChat, QQ-каналы, окна платежей) для одновременного обслуживания нескольких каналов сообществ и корпоративных моделей; поддержка высоконагруженных программ с большими данными.
- ★2018 год — JEEWX представила платформу для бесплатных онлайн-активностей, домашнее пространство H5 активностей.* ★2019 год — Jeecg создала новый платформенный подход к разработке, jeecg_boot (Spring Boot + Antd + Vue, архитектура разделения клиентской и серверной части на основе последних технологий). Системная демонстрация
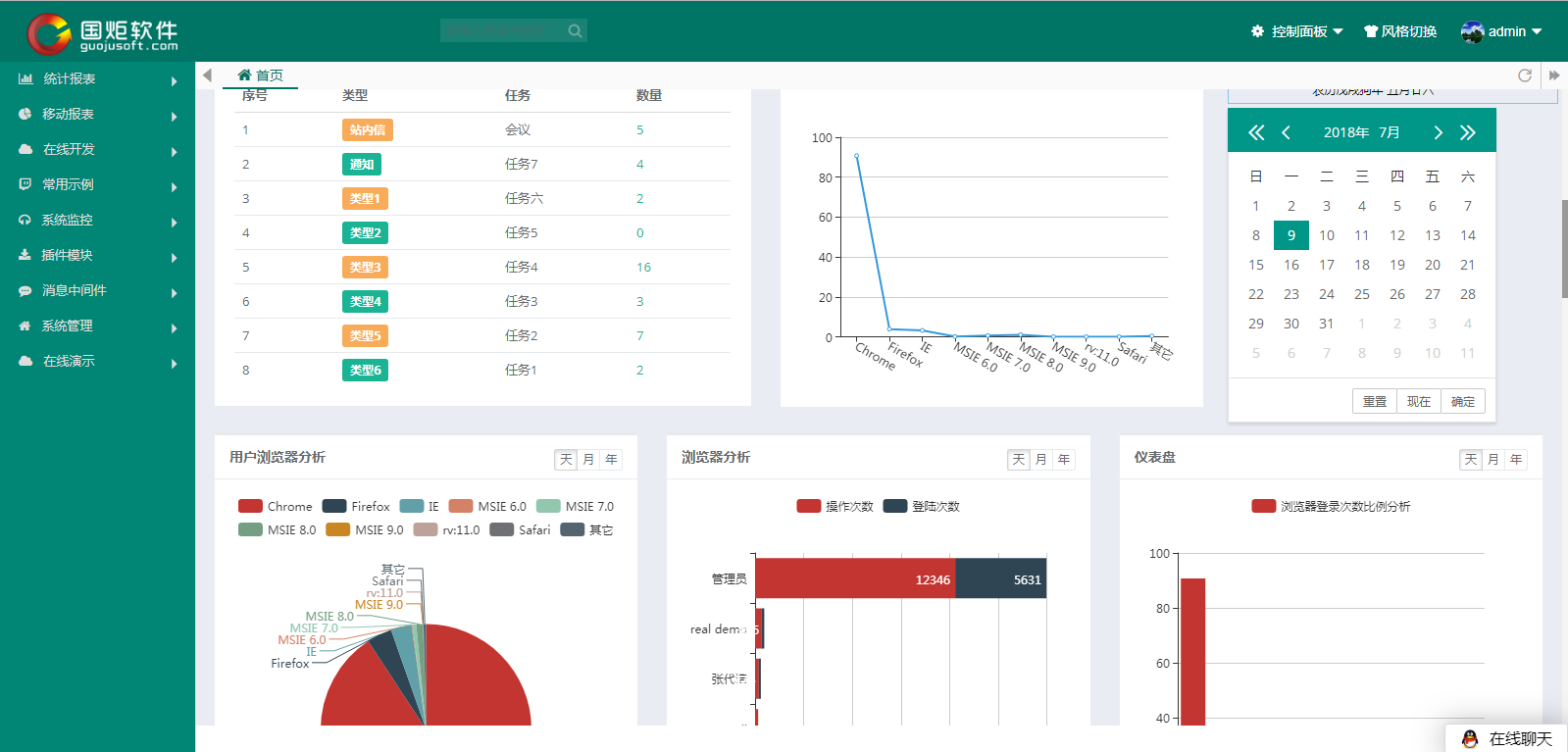
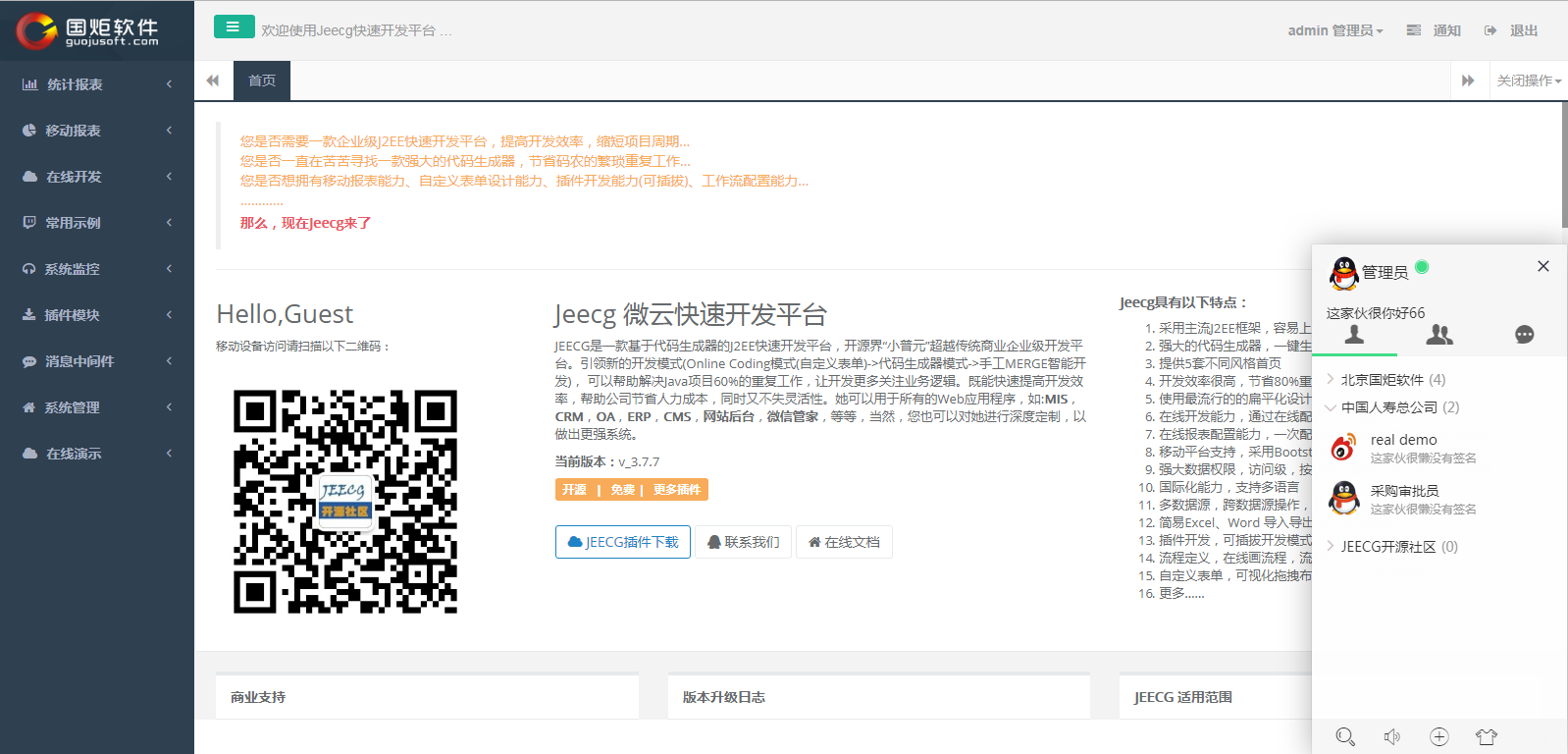
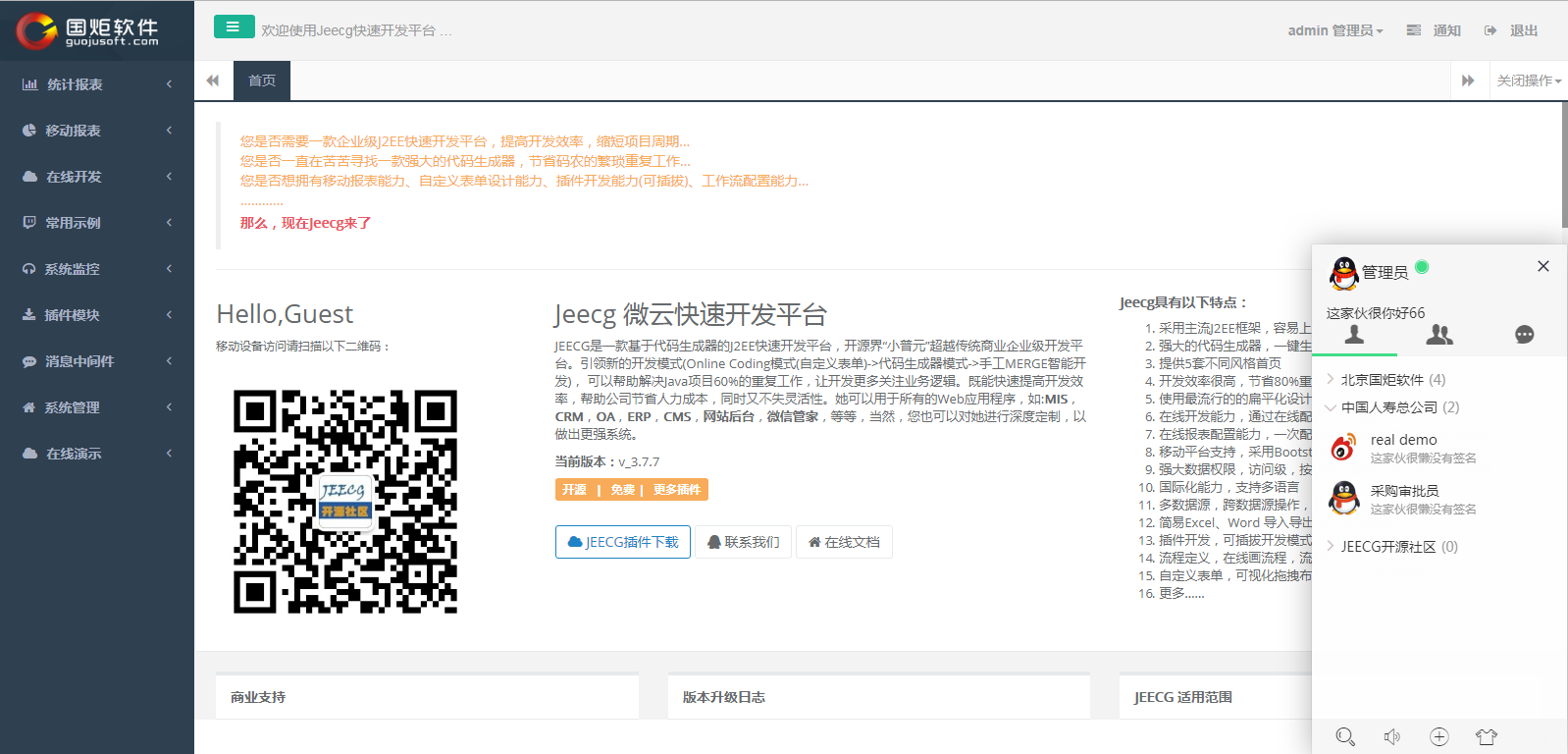
[1] Несколько вариантов оформления главной страницы, поддерживаются пользовательские настройки (стили H+, FineUI, ACE, Shortcut / облачное рабочее место и т. д.)





 ### [2] Возможность проектирования форм (разработка онлайн-форм, конструктор форм, макет формы в Word, конструктор форм как сборка)! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
### [2] Возможность проектирования форм (разработка онлайн-форм, конструктор форм, макет формы в Word, конструктор форм как сборка)! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
[3] Пример демонстрации компонентов процесса
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесьpng "Введите описание изображения здесь")
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
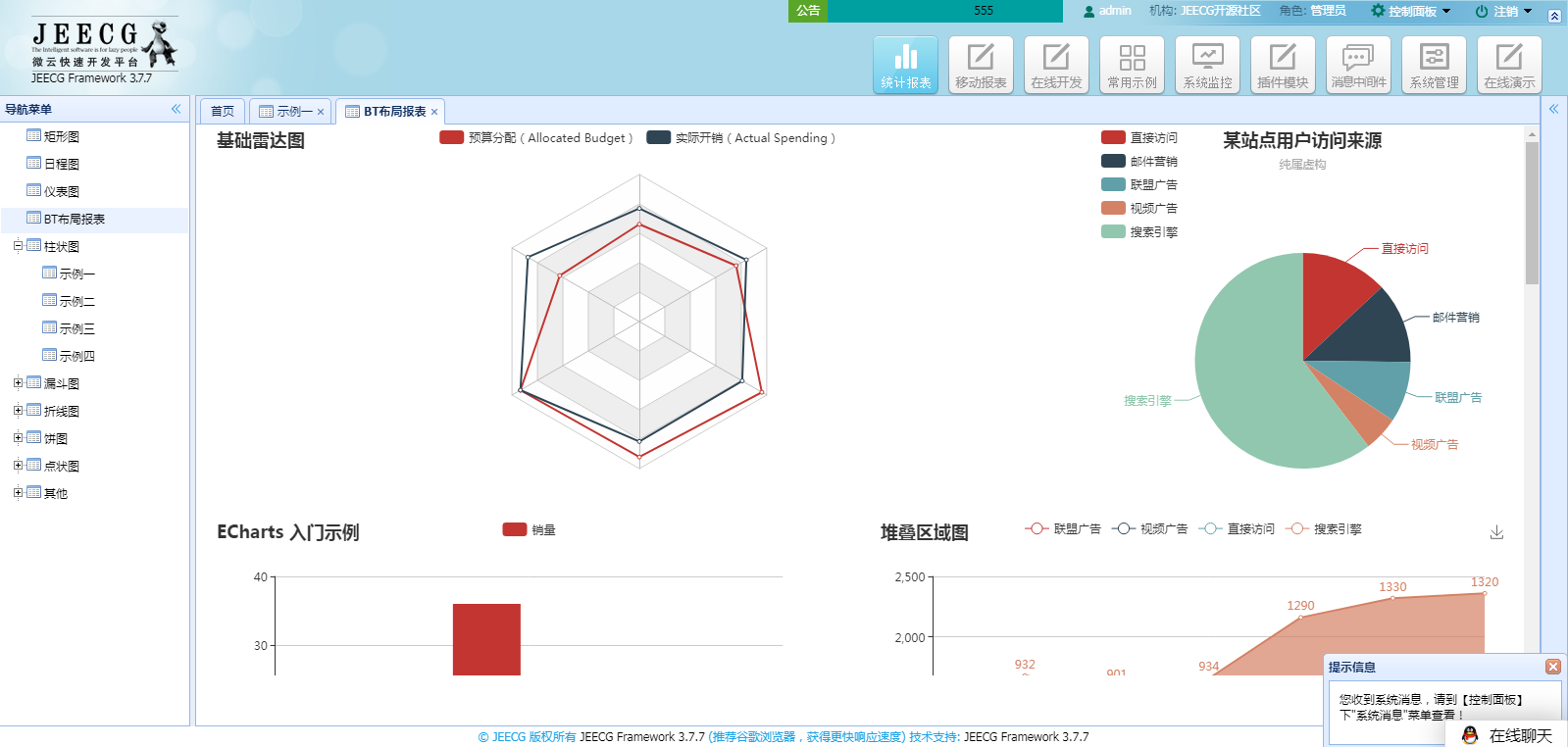
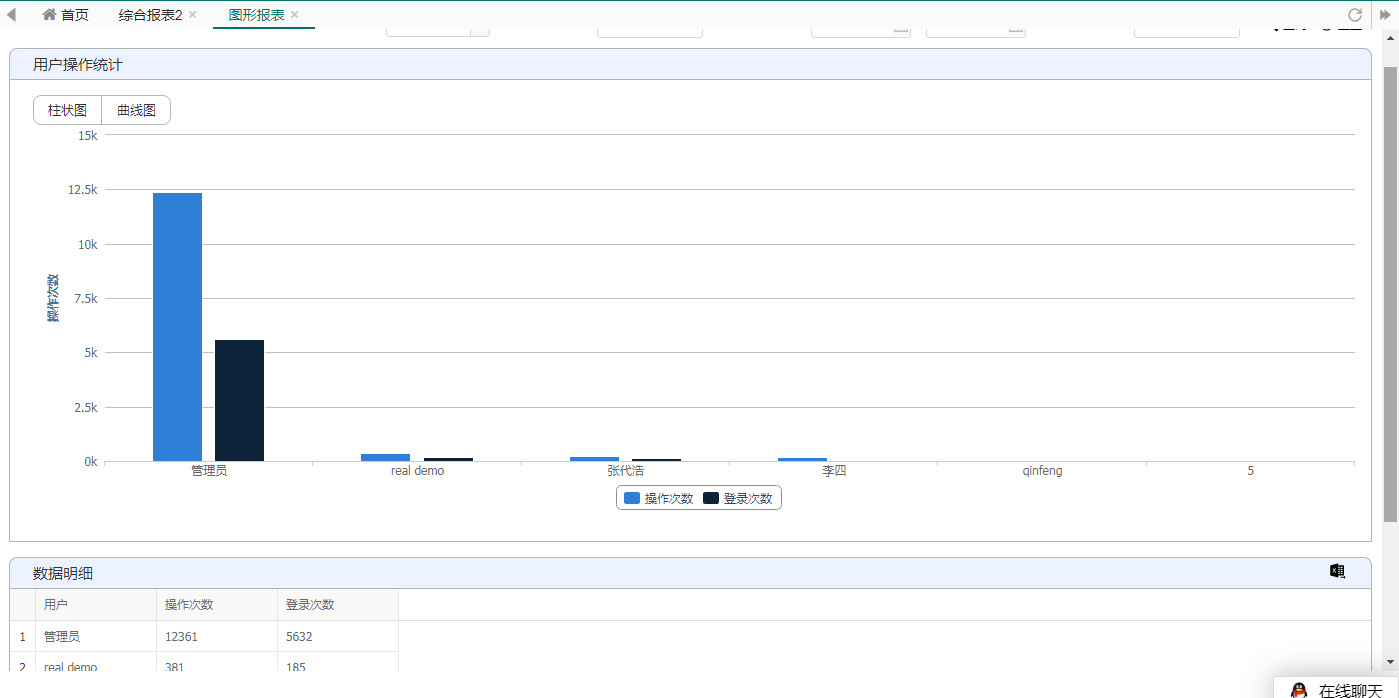
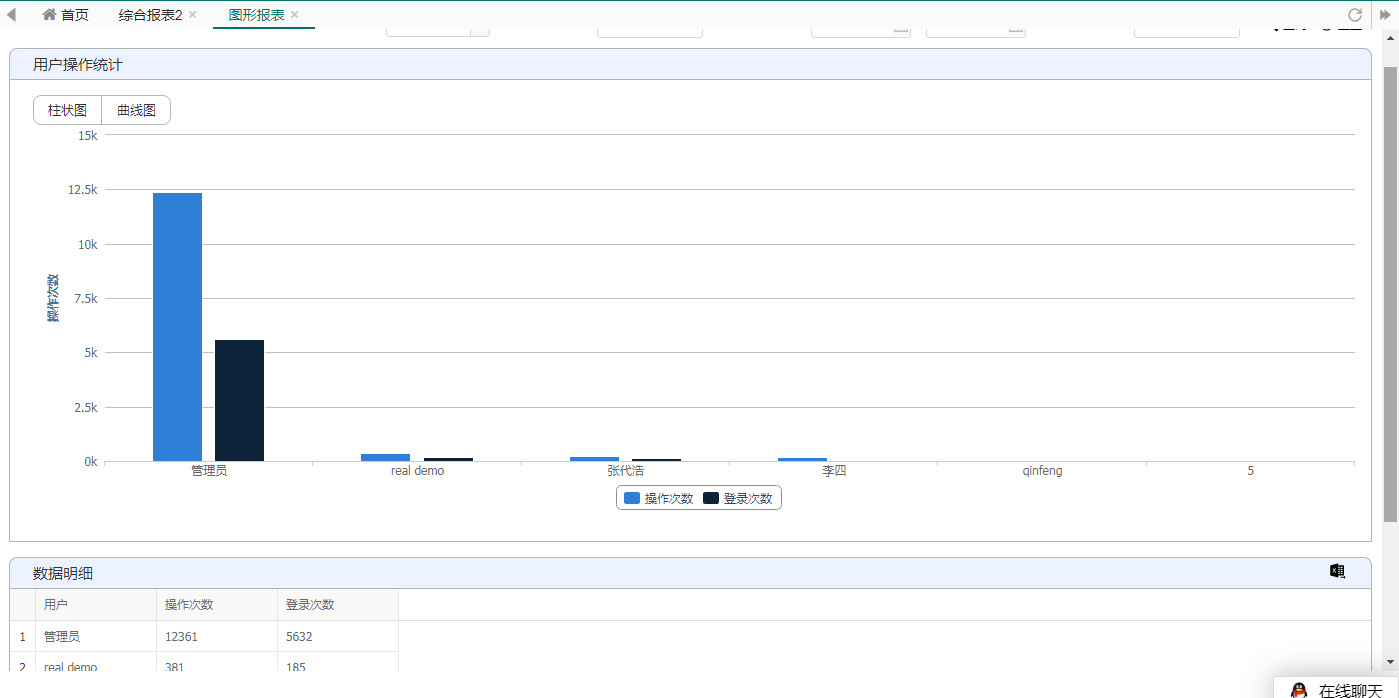
[4] Отчетная демонстрация (конфигурация отчетов онлайн)
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
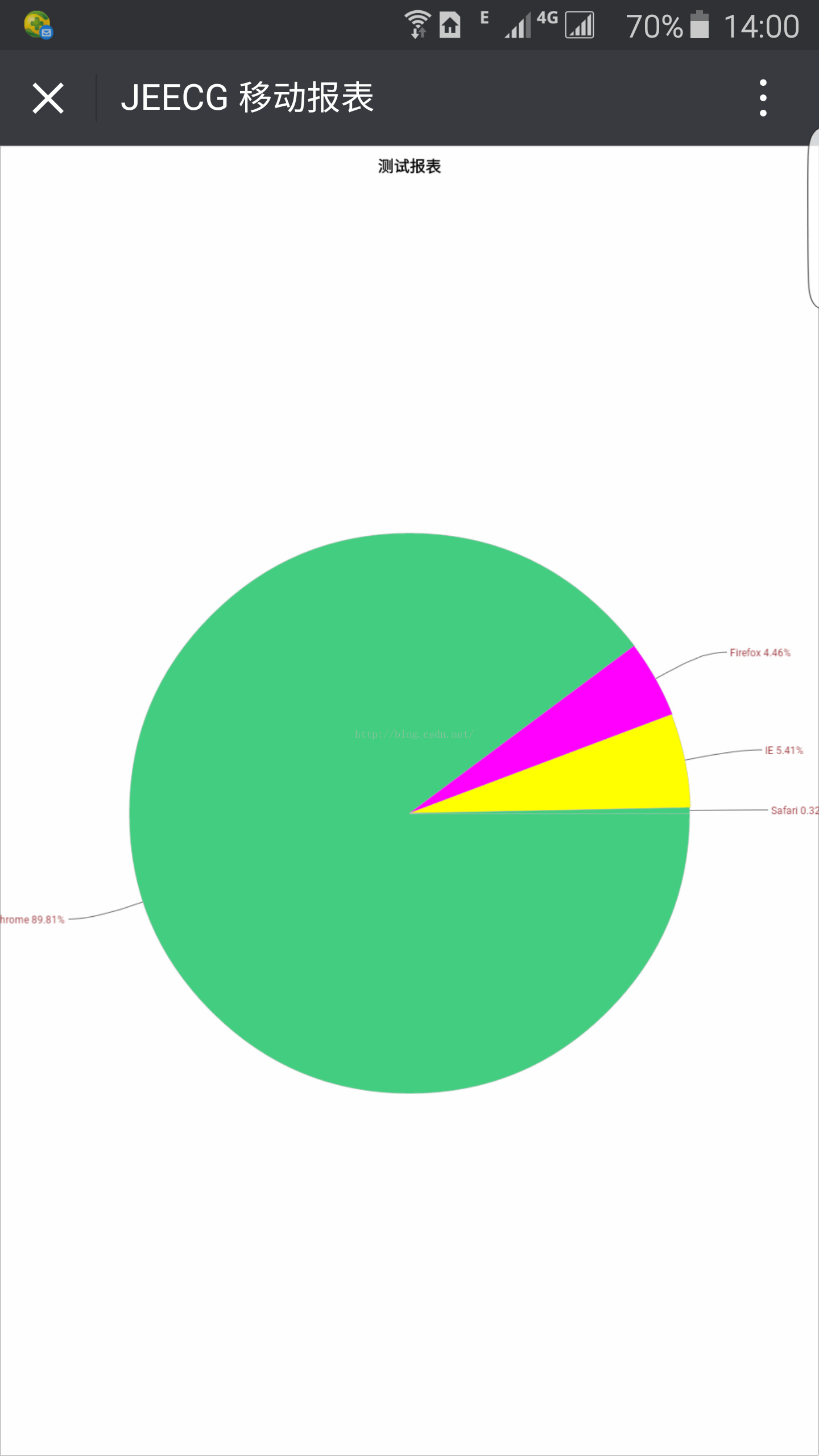
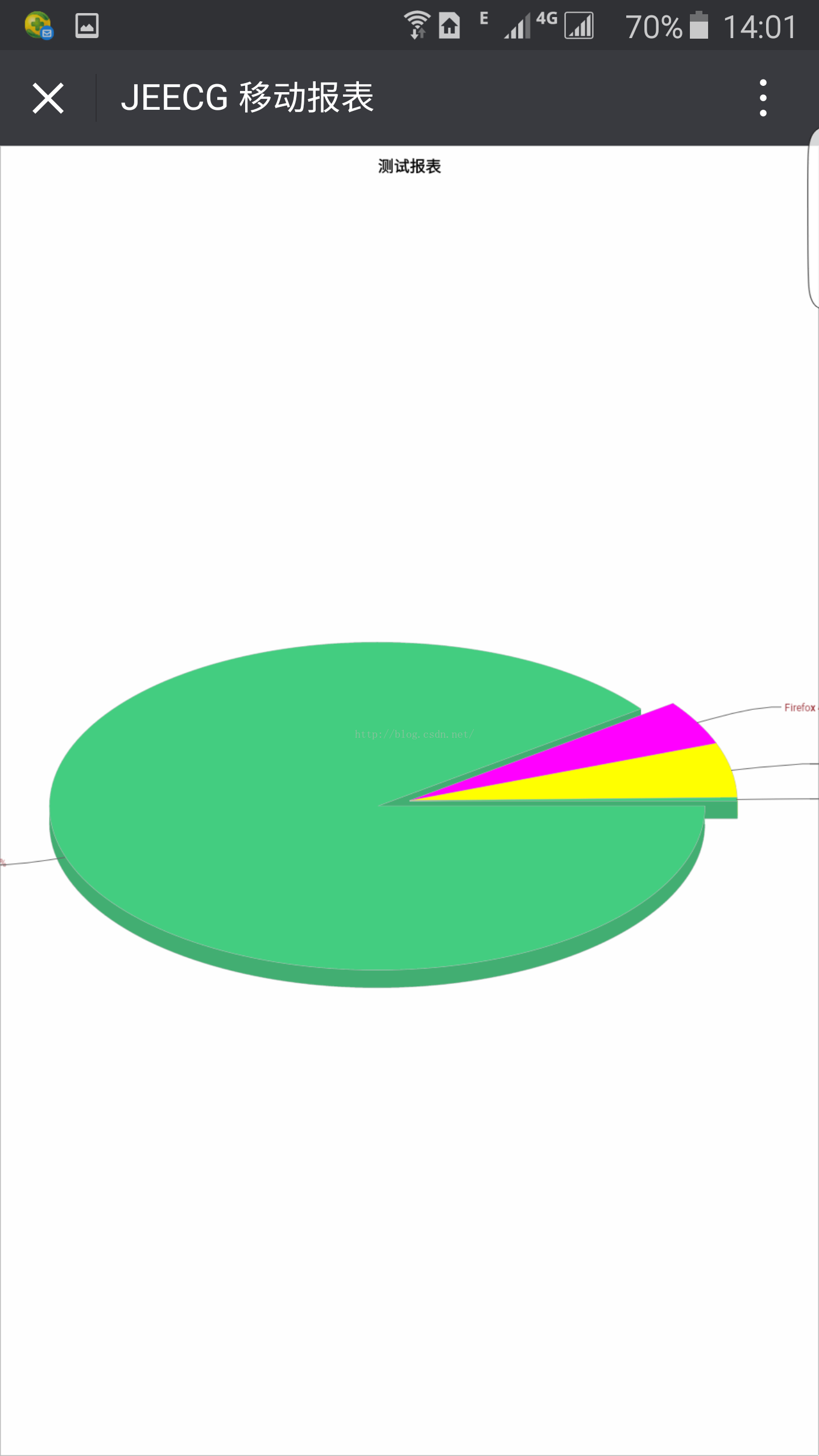
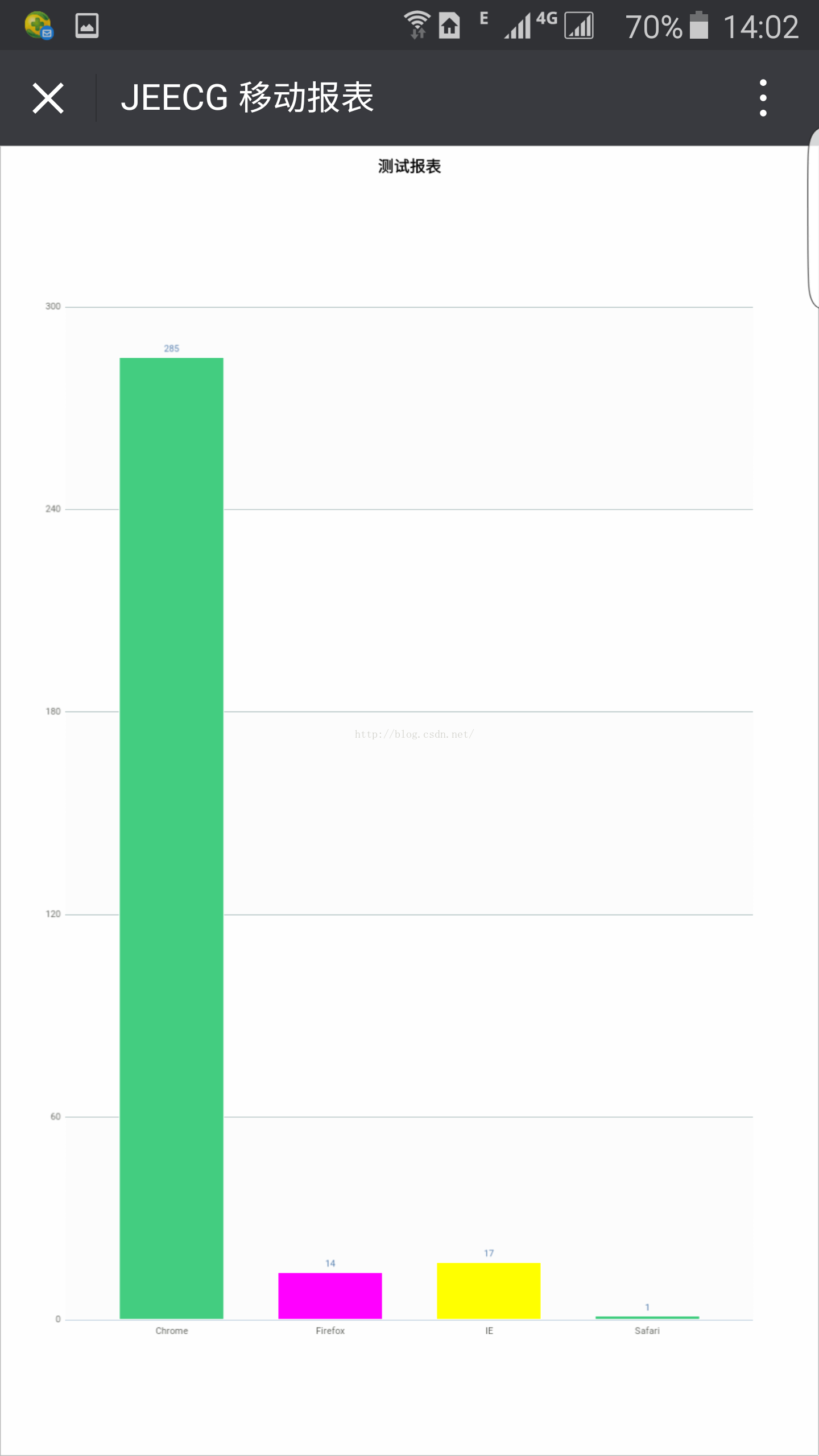
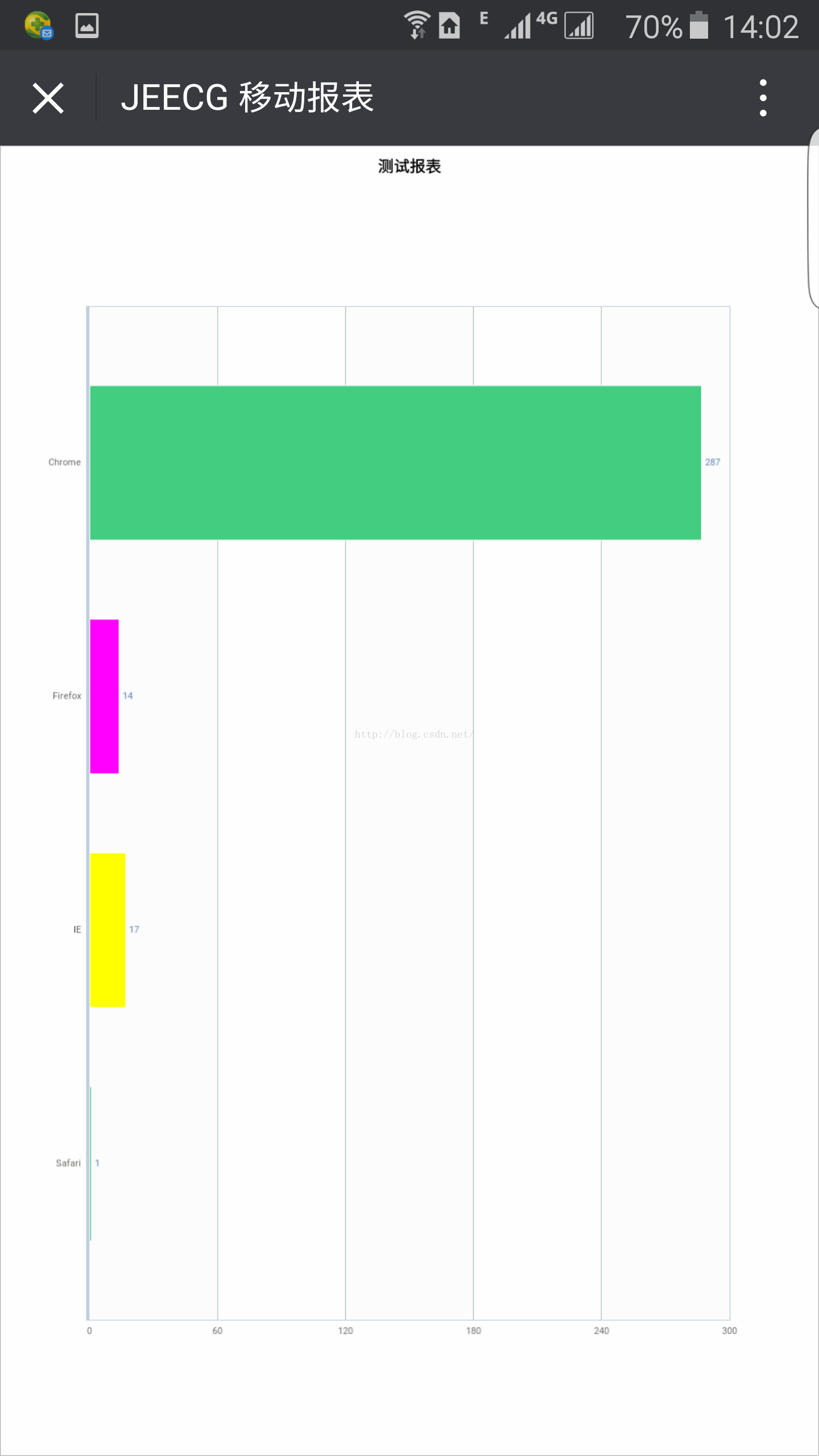
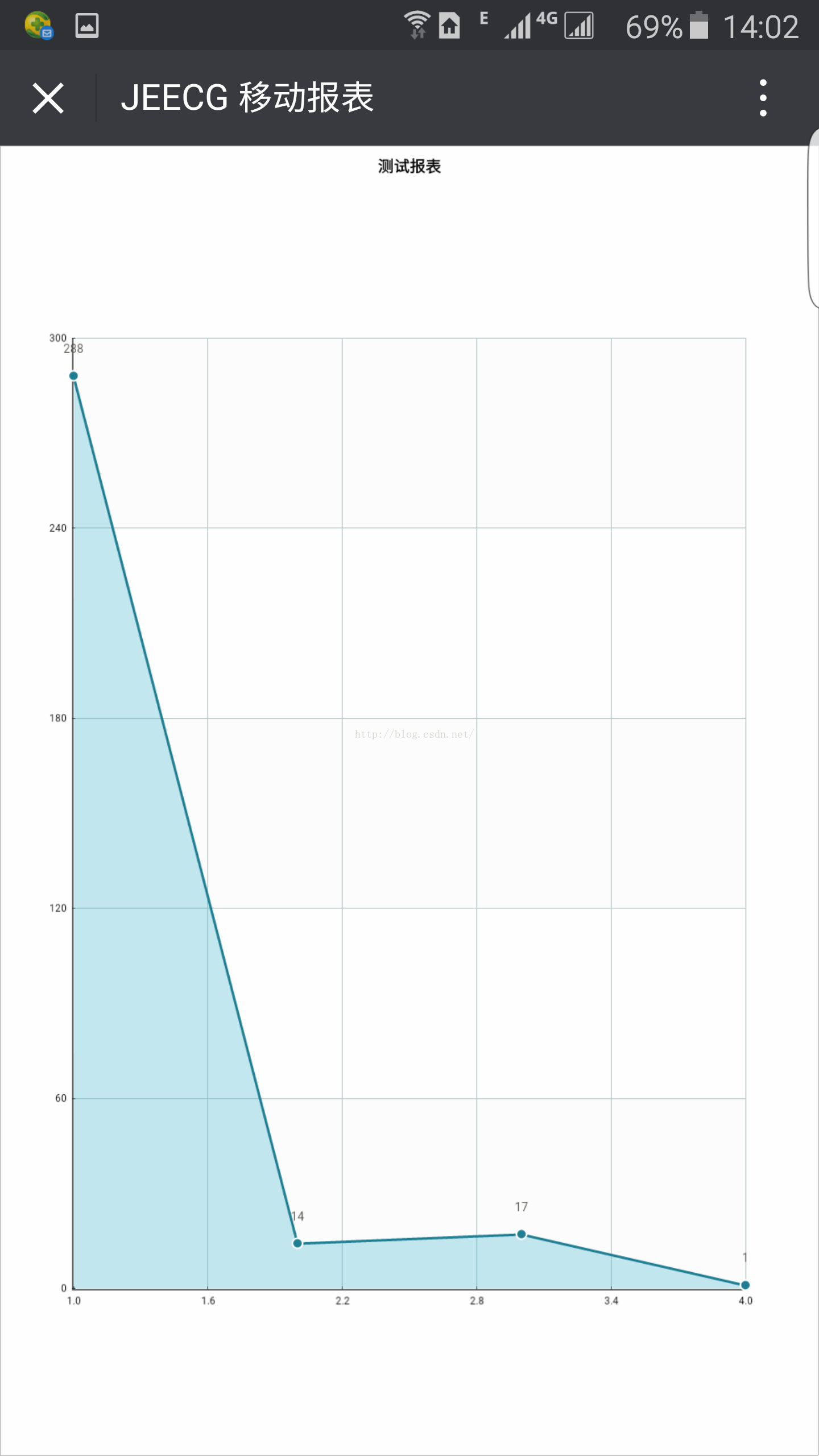
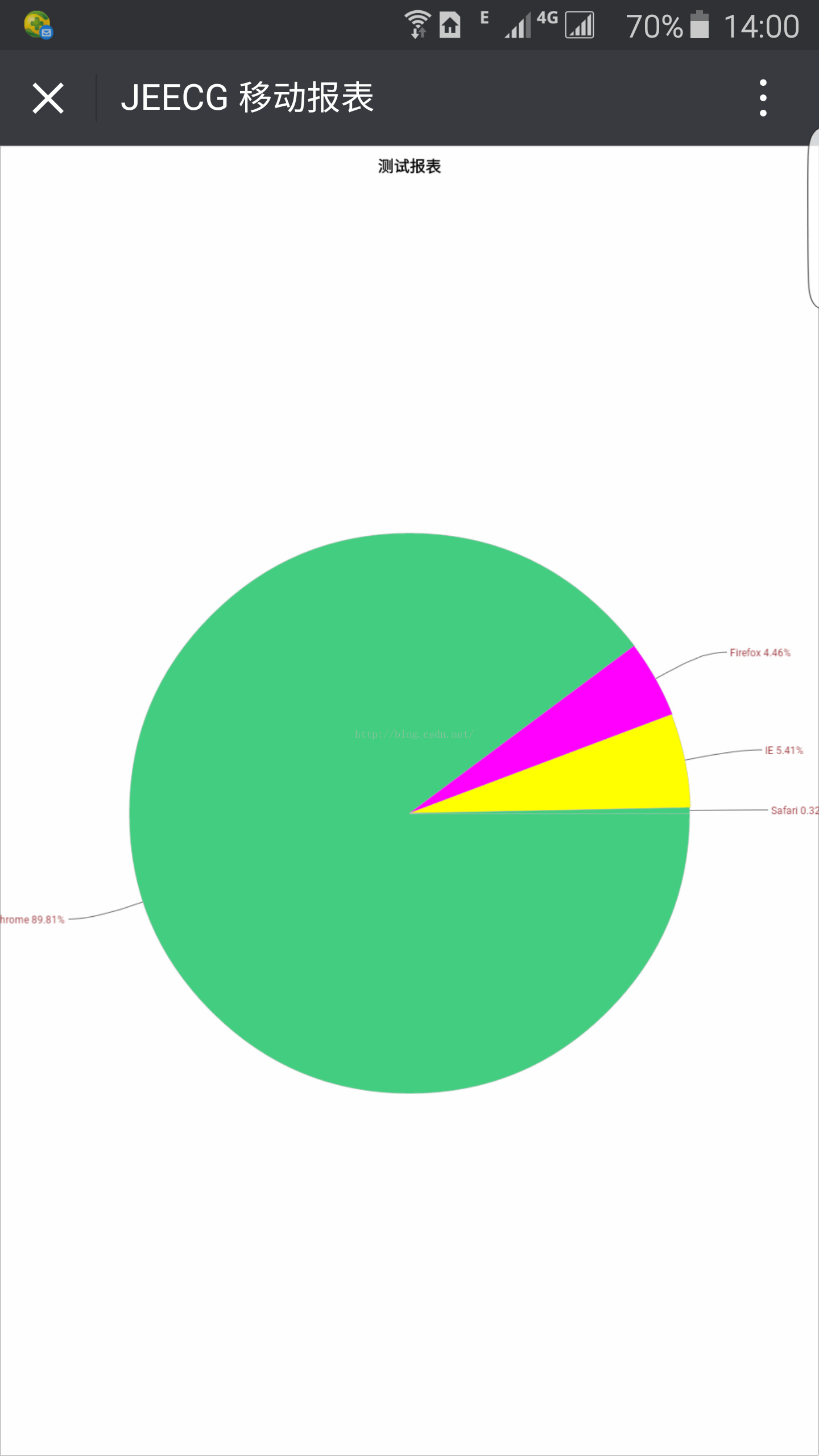
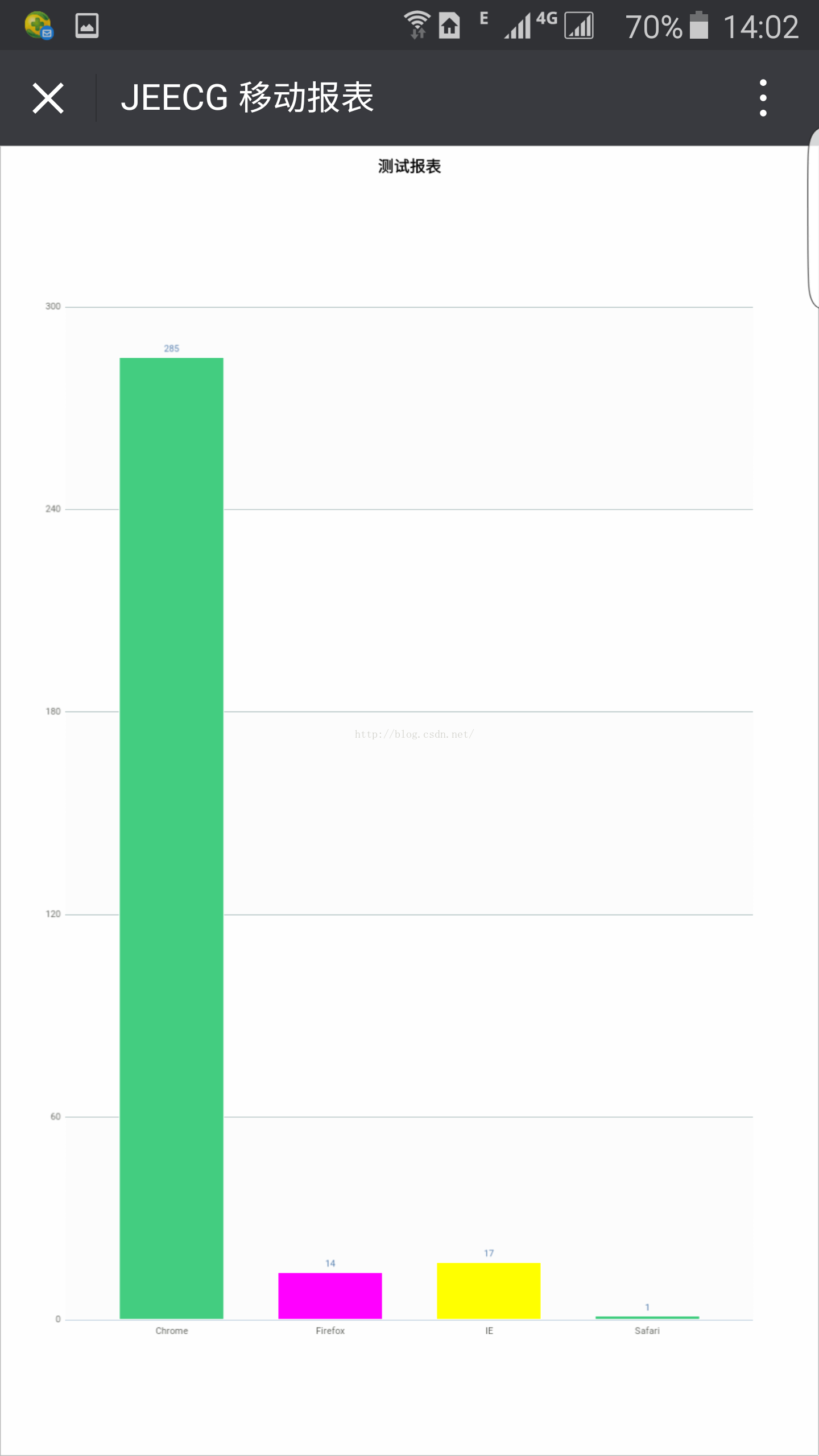
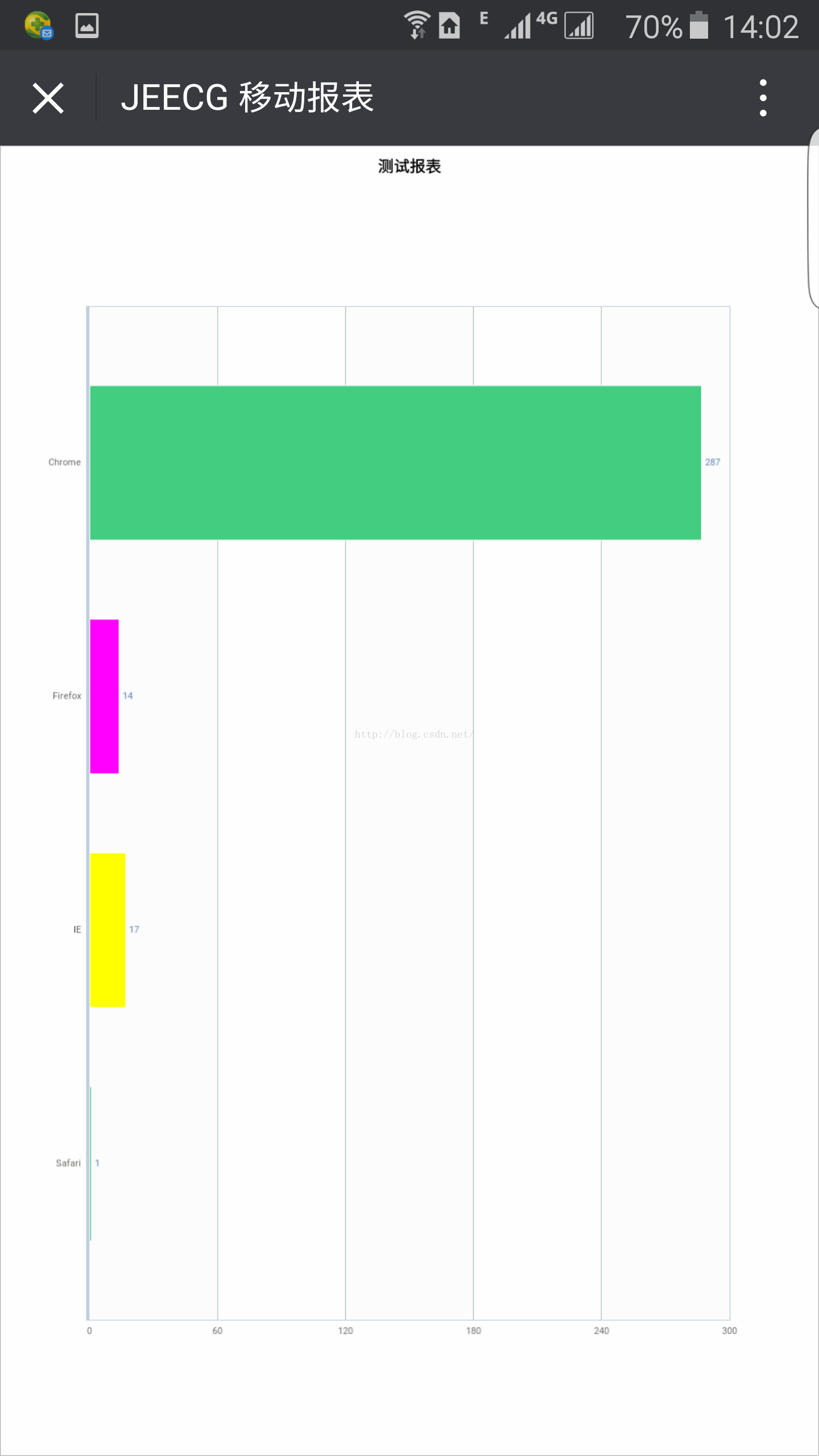
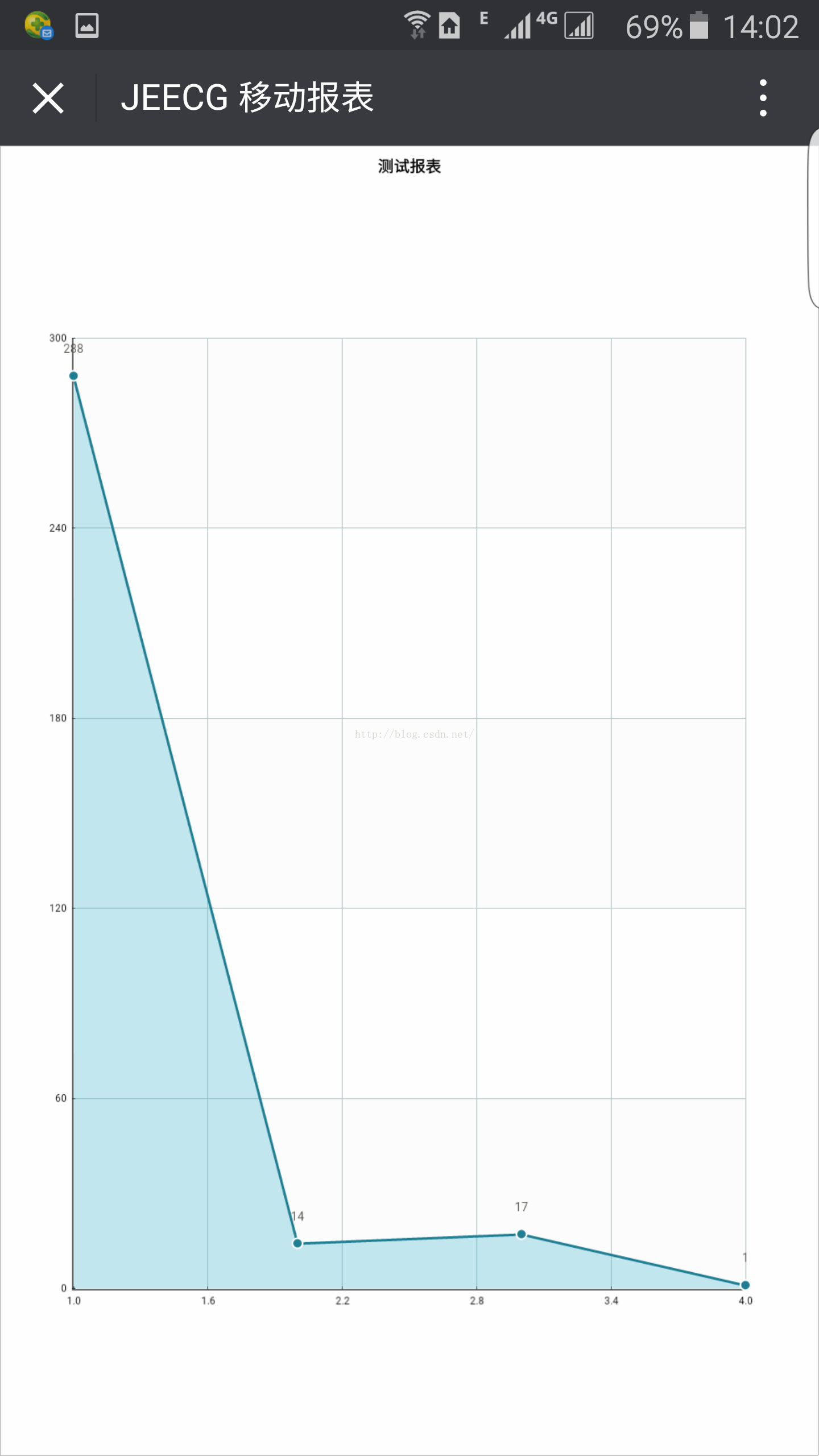
 ### [5] Демонстрация мобильной отчетности
### [5] Демонстрация мобильной отчетности




 ### [6] Демонстрация мобильного OA
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
### [6] Демонстрация мобильного OA
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
6. Мобильное приложение для Android/iOS
! Иллюстрация мобильного приложения
! Иллюстрация мобильного приложения
! Иллюстрация мобильного приложения
! Иллюстрация мобильного приложения
! Иллюстрация мобильного приложения
Код примера
Это многострочный текстовый блок
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<div class="easyui-layout" fit="true"> <div region="center" style="padding:1px;">
<t:dategrid name="jeecgDemoList" title="Разработка DEMO списка" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true">
<t:dgCol title="Номер" field="id" hidden="false"></t:dgCol>
<t:dgCol title="Имя пользователя" field="userName" query="true"></t:dgCol>
<t:dgCol title="Номер телефона" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol>
<t:dgCol title="Офисный телефон" field="officePhone"></t:dgCol>
<t:dgCol title="Электронная почта" field="email"></t:dgCol>
<t:dgCol title="Возраст" sortable="true" field="age"></t:dgCol>
<t:dgCol title="Зарплата" field="salary"></t:dgCol>
<t:dgCol title="Пол" field="sex"></t:dgCol>
<t:dgCol title="День рождения" field="birthday" formatter="yyyy/MM/dd"></t:dgCol>
<t:dgCol title="Дата создания" field="createTime" formatter="yyyy-MM-dd HH:mm:ss"></t:dgCol>
<t:dgCol title="Действия" field="opt" width="100"></t:dgCol>
<t:dgFunOpt funname="szqm(id)" title="Аудит" />
<t:dgDelOpt title="Удаление" url="jeecgDemoController.do?del&id={id}" />
<t:dgToolBar title="Добавление" icon="icon-add"></t:dgToolBar>
<t:dgToolBar title="Редактирование" icon="icon-edit"></t:dgToolBar>
</t:dategrid>
</div>
</div>

 Честь сообщества
Честь сообщества




 ### [2] Возможность проектирования форм (разработка онлайн-форм, конструктор форм, макет формы в Word, конструктор форм как сборка)! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
### [2] Возможность проектирования форм (разработка онлайн-форм, конструктор форм, макет формы в Word, конструктор форм как сборка)! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь
! Введите описание изображения здесь ### [5] Демонстрация мобильной отчетности
### [5] Демонстрация мобильной отчетности




 ### [6] Демонстрация мобильного OA
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
### [6] Демонстрация мобильного OA
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
! введите описание изображения здесь
Комментарии ( 0 )