контекста локализации и может варьироваться; более распространенным будет использование "веха" или "веховая версия")
Текущая версия: v3.7.0 | 2024-06-17
Официальное выпуск мейджорной версии, версия VUE3 вступает в этап улучшения производительности и устойчивости функциональности. В последующих версиях поддержка vue2 прекращается. Скрипт обновления версий SQL
httpsPort — это свойство, которое вы добавили? Я проверил, и в версии 3.6.0 его нет · Issue #5968
spring.profiles.active · Issue #6010
BasicDrawer: showOkBtn="false" не работает после исправления проблемы #1087 · Issue #1103
BasicModal вне полноэкранного режима возникают ошибки получения максимальной высоты, независимо от того, превышает ли высота контента размер экрана · Issue #1117
JEditor · Issue #1116
JVXETable не запоминает настройки столбцов, они сбрасываются при каждом входе на страницу · Issue #1119
jimureport-drag:2.0.1: java.lang.IllegalStateException: No TaglibFactory available · Issue #6021- После сборки: меню-табы в черной теме не меняют цвет в соответствии с системой · Issue #1115
build/utils.ts · Issue #1130
defaultValue: [] в rangepicker приводит к ошибкам · Issue #1114
selection-change в BasicTable, используя clickToRowSelect=true, событие триггерится несколько раз при каждом изменении выбора · Issue #1127
RangePicker в schemas · Issue #1121
合计 при перетаскивании заголовков столбцов · Issue #1196
formatselect в simpleToolbar редактора rich text приводит к тому, что выпадающий список "параграф" не отображается · Issue #6171
href, переход страницы параметр не действует, блок сборки отчета token передается неправильно, онлайн отчет переход страницы заголовок проблема · Issue #970
Текущая версия: v3.6.3 | 2024-03-11
Новая версия платформы с низким уровнем кодирования и интеграцией с ChatGPT, включает функцию диалогового помощника AI, обновление зависимостей для клиентской и серверной части, пять новых шаблонов панелей мониторинга, улучшение производительности входа и главной страницы, возможность более простого создания пользовательских страниц и многое другое.
createTime и другие системные поля в исходной форме · Issue #1033
createTime и другие системные поля в исходной форме · Issue #1033
ApiTreeSelect при изменении параметров · Issue #1054
@Schema(value="ключевой столбец"). Это неверно, должно быть @Schema(description="ключевой столбец") · Issue #5742
Unable to build hbm.xml JAXBContext · Issue #5723
application-prod.yml файлах springboot3 раздела redis конфигурация неверна · Issue #5884
v3.6.2 последняя версия
Текущая версия: v3. 6. 2 | 2024-01-08
Основные обновления включают переход на ant-design-vue v4. 0, новые возможности панели управления, а также создание ветки для Spring Boot 3!
Обновление Ant Design 4 и Spring Boot 3 может вызвать проблемы совместимости; рекомендовано ознакомиться с документацией Документация по обновлению Ant Design 4 | Документация по обновлению Spring Boot 3
npm run build завершается с ошибками · Issue #939
Dict не может указывать на пользовательский источник данных · Issue #4138
dictTable · Issue #5643
BasicTable для установки по умолчанию раскрытия не работает · Issue #945
ALTER TABLE onl_drag_page
MODIFY COLUMN id VARCHAR(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT 'Основной ключ' FIRST,
MODIFY COLUMN low_app_id VARCHAR(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'Идентификатор приложения' AFTER update_time;
ALTER TABLE onl_drag_page_comp
MODIFY COLUMN page_Id VARCHAR(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'Идентификатор интерфейса' AFTER parent_id;
ALTER TABLE onl_drag_page
ADD COLUMN visits_num INT(11) NULL DEFAULT NULL COMMENT 'Количество просмотров' AFTER update_count;
Обновление записи в таблице onl_drag_comp:
ALTER TABLE onl_drag_page
MODIFY COLUMN id VARCHAR(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT 'Основной ключ' FIRST,
MODIFY COLUMN low_app_id VARCHAR(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'Идентификатор приложения' AFTER update_time;
ALTER TABLE onl_drag_page_comp
MODIFY COLUMN page_Id VARCHAR(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'Идентификатор интерфейса' AFTER parent_id;
ALTER TABLE onl_drag_page
ADD COLUMN visits_num INT(11) NULL DEFAULT NULL COMMENT 'Количество просмотров' AFTER update_count;
Обновление записи в таблице onl_drag_comp.```sql
UPDATE onl_drag_comp
SET parent_id = '1537764868216684545',
comp_name = 'Пирамидальная схема',
comp_type = 'JPyramidFunnel',
icon = 'icon-park-outline:children-pyramid',
order_num = 100,
type_id = NULL,
comp_config = '{
"dataType": 1,
"url": "http://api.jeecg.com/mock/26/funnel",
"timeOut": 0,
"turnConfig": {
"url": ""
},
"linkageConfig": [],
"dataMapping": [
{
"field": "диапазон",
"mapping": ""
},
{
"field": "значение",
"mapping": ""
}
],
"chartData": [
{
"value": 1000,
"name": "Прямой доступ"
},
{
"value": 200,
"name": "Маркетинг по электронной почте"
},
{
"value": 400,
"name": "Реклама союзов"
},
{
"value": 600,
"name": "Поиск в Интернете"
},
{
"value": 800,
"name": "Клики по рекламе"
}
],
"option": {
"title": {
"text": "Основная пирамидальная схема",
"show": true
},
"grid": {
"bottom": 115
},
"card": {
"title": "",
"extra": "",
"rightHref": "",
"size": "default"
},
"tooltip": {
"trigger": "item",
"formatter": "{a}
{b}: {c}"
},
"legend": {
"orient": "horizontal"
},
"series": [
{
"name": "Пирамида",
"type": "pyramid",
"left": "10%",
"width": "80%",
"sort": "ascending",
"gap": 2,
"label": {
"show": true,
"position": "inside"
},
"labelLine": {
"length": 10,
"lineStyle": {
"width": 1,
"type": "solid"
}
},
"itemStyle": {
"borderColor": "#fff",
"borderWidth": 1
},
"emphasis": {
"label": {
"fontSize": 20
}
}
}
]
}
}',
status = '1',
create_by = NULL,
create_time = '2022-06-16 14:17:31',
update_by = NULL,
update_time = '2022-06-16 14:59:44'
WHERE id = '1537318433201340417';
UPDATE onl_drag_comp
SET parent_id = '1537764868216684545',
comp_name = 'Обычная пирамида',
comp_type = 'JFunnel',
icon = 'ant-design:funnel-plot-filled',
order_num = 8,
type_id = NULL,
comp_config = '{
"dataType": 1,
"url": "http://api.jeecg.com/mock/26/funnel",
"timeOut": 0,
"turnConfig": {
"url": ""
},
"linkageConfig": [],
"dataMapping": [
{
"field": "Диапазон",
"mapping": ""
},
{
"field": "Значение",
"mapping": ""
}
],
"chartData": [
{
"value": 1000,
"name": "Прямой доступ"
},
{
"value": 200,
"name": "Маркетинг по электронной почте"
},
{
"value": 400,
"name": "Реклама союзов"
},
{
"value": 600,
"name": "Поиск в Интернете"
},
{
"value": 800,
"name": "Клики по рекламе"
}
],
"option": {
"title": {
"text": "Основная пирамида",
"show": true
},
"grid": {
"bottom": 115
},
"card": {
"title": "",
"extra": "",
"rightHref": "",
"size": "default"
},
"tooltip": {
"trigger": "item",
"formatter": "{a}<br/>{b}: {c}"
},
"legend": {
"orient": "horizontal"
},
"series": [
{
"name": "Пирамида",
"type": "pyramid",
"left": "10%",
"width": "80%",
"sort": "ascending",
"gap": 2,
"label": {
"show": true,
"position": "inside"
},
"labelLine": {
"length": 10,
"lineStyle": {
"width": 1,
"type": "solid"
}
},
"itemStyle": {
"borderColor": "#fff",
"borderWidth": 1
},
"emphasis": {
"label": {
"fontSize": 20
}
}
}
]
}
}',
status = '1',
create_by = NULL,
create_time = '2022-06-16 14:17:31',
update_by = NULL,
update_time = '2022-06-16 14:59:44'
```
WHERE id = '1537764868216684545';
```sql
INSERT INTO /com/mock/26/funnel",
"timeOut": 0,
"turnConfig": {
"url": ""
},
"linkageConfig": [],
"dataMapping": [
{
"filed": "纬度",
"mapping": ""
},
{
"filed": "数值",
"mapping": ""
}
],
"chartData": [
{
"value": 335,
"name": "直接访问"
},
{
"value": 310,
"name": "邮件营销"
},
{
"value": 234,
"name": "联盟广告"
}
],
"option": {
"title": {
"text": "基础漏斗图",
"show": true
},
"grid": {
"bottom": 115
},
"card": {
"title": "",
"extra": "",
"rightHref": "",
"size": "default"
},
"tooltip": {
"trigger": "item",
"formatter": "{a} <br/>{b} : {c}"
},
"legend": {
"orient": "horizontal"
},
"series": [
{
"name": "Funnel",
"type": "funnel",
"left": "10%",
"width": "80%",
"sort": "descending",
"gap": 2,
"label": {
"show": true,
"position": "inside"
},
"labelLine": {
"length": 10,
"lineStyle": {
"width": 1,
"type": "solid"
}
},
"itemStyle": {
"borderColor": "#fff",
"borderWidth": 1
},
"emphasis": {
"label": {
"fontSize": 20
}
}
}
]
}
', status = '1', create_by = NULL, create_time = '2022-01-06 14:38:04', update_by = 'admin', update_time = '2022-06-17 19:51:26'
WHERE id = '200208';
```
WHERE id = '1537764868216684545';
```json
{
"/com/mock/26/funnel": {
"timeOut": 0,
"turnConfig": {
"url": ""
},
"linkageConfig": [],
"dataMapping": [
{
"filed": "纬度",
"mapping": ""
},
{
"filed": "数值",
"mapping": ""
}
],
"chartData": [
{
"value": 335,
"name": "直接访问"
},
{
"value": 310,
"name": "邮件营销"
},
{
"value": 234,
"name": "联盟广告"
}
],
"option": {
"title": {
"text": "基础漏斗图",
"show": true
},
"grid": {
"bottom": 115
},
"card": {
"title": "",
"extra": "",
"rightHref": "",
"size": "default"
},
"tooltip": {
"trigger": "item",
"formatter": "{a} <br/>{b} : {c}"
},
"legend": {
"orient": "horizontal"
},
"series": [
{
"name": "Funnel",
"type": "funnel",
"left": "10%",
"width": "80%",
"sort": "descending",
"gap": 2,
"label": {
"show": true,
"position": "inside"
},
"labelLine": {
"length": 10,
"lineStyle": {
"width": 1,
"type": "solid"
}
},
"itemStyle": {
"borderColor": "#fff",
"borderWidth": 1
},
"emphasis": {
"label": {
"fontSize": 20
}
}
}
]
}
}
}
', status = '1', create_by = NULL, create_time = '2022-01-06 14:38:04', update_by = 'admin', update_time = '2022-06-17 19:51:26'
WHERE id = '200208';
``` INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1698650926200352770', '1473927410093187073', 'SQL Парсинг Данных', NULL, NULL, 0, NULL, NULL, 2, 'drag:analysis:sql', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-04 18:55:15', 'jeecg', '2023-09-05 20:36:51', 0, 0, '1', 0);INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699038961937113090', '1473927410093187073', 'Добавление Источника Данных', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:saveOrUpdate', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-05 20:37:10', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699039098474291201', '1473927410093187073', 'Удаление Источника Данных', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:delete', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-05 20:37:42', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699039192154071041', '1473927410093187073', 'Пакетное Удаление Источников Данных', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:deleteBatch', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-05 20:38:05', NULL, NULL, 0, 0, '1', 0);INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1701475606988812289', '1473927410093187073', 'Подключение к источнику данных', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:testConnection', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-12 13:59:31', NULL, NULL, 0, 0, '1', 0);
INSERT INTO onl_drag_comp (id, parent_id, comp_name, comp_type, icon, order_num, type_id, comp_config, status, create_by, create_time, update_by, update_time) VALUES ('72811631742776660', '100', 'Поиск условий', 'JFilterQuery', 'ant-design:filter-filled', 100, NULL, '{\r\n "w": 12,\r\n "h": 12,\r\n "dataType": 1,\r\n "url": "",\r\n "timeOut": 0,\r\n "chartData": []\r\n}', '1', 'jeecg', '2022-09-09 15:21:08', 'jeecg', '2022-09-09 15:41:56');
UPDATE onl_drag_comp SET comp_config = '{\r\n "dataType": 1,\r\n "background": "#ffffff",\r\n "url": "http://api.jeecg.com/mock/33/chart",\r\n "timeOut": 0,\r\n "turnConfig": {\r\n "url": ""\r\n },\r\n "linkageConfig": [],\r\n "dataMapping": [],\r\n "customOption": "option = {xAxis: {type: \'category\', data: [\'Пн\', \'Вт\', \'Ср\', \'Чт\', \'Пт\', \'Сб\', \'Вс\']}, yAxis: {type: \'value\'}, series: [{data: [150, 230, 224, 218, 135, 147, 260], type: \'line\'}]}; return option;",\r\n "chartData": [\r\n {\r\n "value": 0,\r\n "name": ""\r\n }\r\n ]\r\n}' WHERE id = '200400';
UPDATE onl_drag_comp SET parent_id = '100', comp_name = 'Текст', comp_type = 'JText', icon = 'ant-design:font-colors-outlined', order_num = 14, type_id = NULL, comp_config = '{\n "w": 8,\n "h": 12,\n "dataType": 1,\n "url": "http://api.jeecg.com/",\n "timeOut": 0,\n "chartData": []\n}' WHERE id = 'some_id';```sql
UPDATE onl_drag_page_comp SET parent_id = NULL, page_id = NULL, comp_id = NULL, component = 'JBar', config = '{"id": "116606b2-4620-42d6-9202-36f39288a8d5","component": "JBar","config": {"formType": "design","dataType": 4,"timeOut": 0,"option": {"grid": {"show": false,"top": 90,"bottom": 115},"card": {"title": "", "extra": "", "rightHref": "", "size": "default"},"title": {"text": "每日新增记录", "show": true, "textStyle": {"color": "#464646"}},"tooltip": {"trigger": "axis","axisPointer": {"type": "shadow","label": {"show": true,"backgroundColor": "#333"}}}},"size": {"height": 500},"dataNum": "", "chart": {"category": "Bar","subclass": "JBar"}}}' WHERE id = '100110';
```
```json
{
"id": "100110",
"parent_id": null,
"page_id": null,
"comp_id": null,
"component": "JBar",
"config": {
"id": "116606b2-4620-42d6-9202-36f39288a8d5",
"component": "JBar",
"config": {
"formType": "design",
"dataType": 4,
"timeOut": 0,
"option": {
"grid": {
"show": false,
"top": 90,
"bottom": 115
},
"card": {
"title": "",
"extra": "",
"rightHref": "",
"size": "default"
},
"title": {
"text": "每日新增记录",
"show": true,
"textStyle": {
"color": "#464646"
}
},
"tooltip": {
"trigger": "axis",
"axisPointer": {
"type": "shadow",
"label": {
"show": true,
"backgroundColor": "#333"
}
}
},
"yAxis": {
"splitLine": {
"interval": 2
},
"lineStyle": {
"color": "#f3f3f3"
}
},
"series": [
{
"data": [],
"type": "bar",
"barWidth": 40,
"itemStyle": {
"color": "#64b5f6",
"borderRadius": 0
}
}
]
},
"size": {
"height": 500
},
"dataNum": "",
"chart": {
"category": "Bar",
"subclass": "JBar"
}
}
}
}
```
```sql
UPDATE onl_drag_page SET nav = '/com/mock/42/nav', time_out = 0, turn_config = '{"url": ""}', background = '#4A90E2', chart_data = 'JeecgBoot панель дизайна', option = {'card': {'title': '', 'extra': '', 'right_href': '', 'size': 'default'}, 'body': {'text': '', 'color': '#4A90E2', 'font_weight': 'bold', 'margin_left': 0, 'margin_top': 0}}} WHERE id = '100110';
```
```json
{
"nav": "/com/mock/42/nav",
"time_out": 0,
"turn_config": {
"url": ""
},
"background": "#4A90E2",
"chart_data": "JeecgBoot панель дизайна",
"option": {
"card": {
"title": "",
"extra": "",
"right_href": "",
"size": "default"
},
"body": {
"text": "",
"color": "#4A90E2",
"font_weight": "bold",
"margin_left": 0,
"margin_top": 0
}
}
}
``````json
{
"isGroup": false,
"typeFields": [],
"nameFields": [
{
"fieldName": "create_time",
"fieldTxt": "Дата создания",
"fieldType": "date",
"widgetType": "date",
"customDateType": "3"
}
],
"valueFields": [
{
"fieldName": "record_count",
"fieldTxt": "Количество записей",
"fieldType": "count",
"widgetType": "text"
}
],
"assistYFields": [],
"assistTypeFields": [],
"calcFields": [],
"tableName": "test_1031",
"sorts": {
"name": "",
"type": ""
},
"filter": {
"queryField": "create_time",
"queryRange": "месяц",
"customTime": null,
"conditionMode": "и",
"conditionFields": []
},
"analysis": {
"isRawData": true,
"showMode": 1,
"showData": 1,
"isCompare": false,
"compareType": "",
"trendType": "1",
"compareValue": null,
"showFields": []
},
"formId": "test_1031",
"formName": "test1031",
"compStyleConfig": {
"summary": {
"showY": true,
"showTotal": true
}
}
}
```sql
UPDATE `your_table_name` SET config = '{"showTotal": {"show": false,"showField": "","totalType": "sum","showName": "Общее значение"},"showUnit": {"numberLevel": "","decimal": 0,"position": "suffix","unit": ""},"assist": {"showUnit": {"numberLevel": "","decimal": 0,"position": "suffix","unit": ""},"summary": {"showY": true,"showField": "","totalType": "sum","showName": "Общее значение"}},"headerFreeze": true,"unilineShow": true,"columnFreeze": true,"lineFreeze": true}', create_by = 'jeecg', create_time = '2022-12-16 19:56:21', update_by = NULL, update_time = NULL WHERE id = '763699587304030208';
``````sql
UPDATE sys_permission SET parent_id = '1455100420297859074', name = 'Панель монитора дизайнера', url = '/report/drag', component = '{{ window._CONFIG["domianURL"] }}/drag/list?token=${token}&tenantId=${tenantId}', is_route = 0, component_name = NULL, redirect = NULL, menu_type = 1, perms = NULL, perms_type = '0', sort_no = 3.00, always_show = 0, icon = '', is_leaf = 0, keep_alive = 0, hidden = 0, hide_tab = 0, description = NULL, create_by = 'admin', create_time = '2021-12-23 16:04:13', update_by = 'admin', update_time = '2023-12-31 13:13:04', del_flag = 0, rule_flag = 0, status = NULL, internal_or_external = 1 WHERE id = '1473927410093187073';
DELETE FROM sys_permission WHERE id = '1473955758466981890';
```-- Добавление прав доступа
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1546736974756032513', '1455101470794850305', 'Выбор пути генерации кода', NULL, NULL, 0, NULL, NULL, 2, 'online:codeGenerate:projectPath', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2022-07-12 14:03:26', NULL, NULL, 0, 0, '1', 0);
```
## Изменено
* исправлено проблему vue3 #939 npm run build не работает @hoperunChen в https://github.com/jeecgboot/jeecg-boot/pull/5706
* исправлены проблемы #5658 перекрытие флажков выбора и кнопки раскрытия дерева @hoperunChen в https://github.com/jeecgboot/jeecg-boot/pull/5690
* исправлена проблема QQYUN-7583 Vue3 стиль формы страницы с множественным выбором отображается как выпадающий список @hoperunChen в https://github.com/jeecgboot/jeecg-boot/pull/5691
* исправлена проблема QQYUN-7527 vue3 код генерации по умолчанию включает продвинутый поиск @hoperunChen в https://github.com/jeecgboot/jeecg-boot/pull/5692
```**Полный список изменений**: https://github.com/jeecgboot/jeecg-boot/compare/v3.6.1...v3.6.2
Текущая версия: v3.6.1 | 2023-12-11
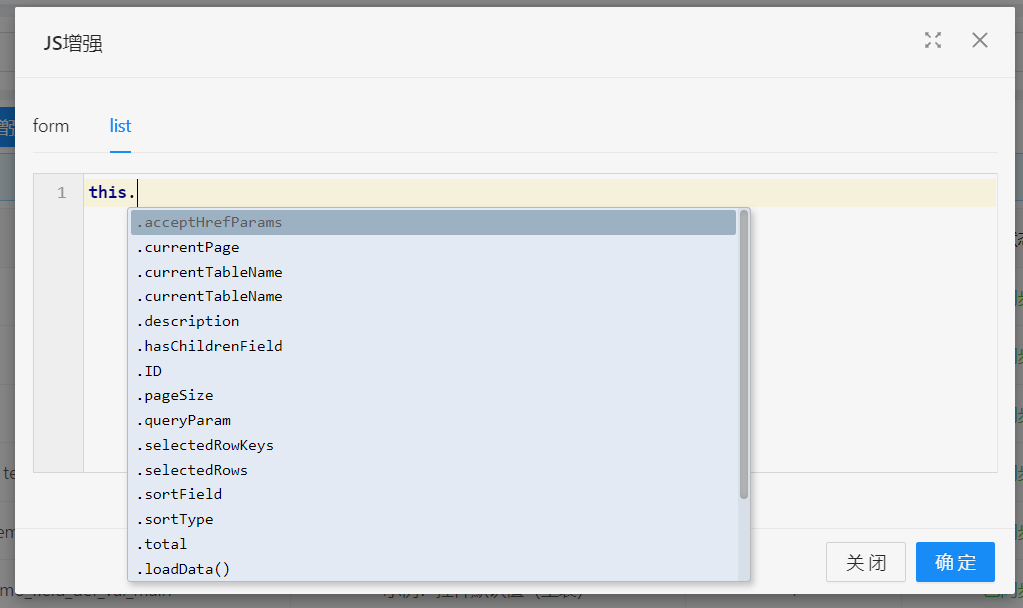
Улучшение низкого кодирования в Online, усиление поддержки JavaScript с подсказками кода, добавление стилей "один ко многим" встроенным и табличным, новое руководство пользователя для новых пользователей в Online, совместимость с базами данных KingbaseES и Dameng, и многое другое.
autopoi до версии 1.4.7
jimureport до версии 1.6.6
BasicTable · Issue #839
JImageUpload, список успешных загрузок содержит только имя первого файла · Issue #846
JSelectDept, выбранные значения пропадают · Issue #863
BasicForm · Issue #5579- Начальная настройка режима mode в компоненте JCodeEditor не выполнена · Issue #869
useCustomSelection.tsx проблема с синхронизацией выбранного контента · Issue #828
Для перехода от версии 3.6.0 к 3.6.1 требуется выполнение следующего SQL-скрипта. После его выполнения необходимо вручную назначить кнопкам управления правами доступа для роли admin (аналитический SQL, синхронизация базы данных, импорт таблиц).```sql
-- Добавление стилей one-to-many и Tab
INSERT INTO sys_permission (id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external)
VALUES ('1691031996d593131521', '1455100420297859074', 'AUTO онлайн один ко многим', '/online/cgformInnerTableList/:id', 'super/online/cgform/auto/innerTable/OnlCgformInnerTableList', 1, '', NULL, 1, NULL, '0', 1.00, 0, NULL, 1, 0, 1, 0, NULL, 'admin', '2023-08-14 18:20:20', 'admin', '2023-08-14 18:46:18', 0, 0, NULL, 0);
INSERT INTO sys_permission (id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external)
VALUES ('1691031996d5931315213', '1455100420297859074', 'AUTO онлайн Tab стиль', '/online/cgformTabList/:id', 'super/online/cgform/auto/tab/OnlCgformTabList', 1, '', NULL, 1, NULL, '0', 1.00, 0, NULL, 1, 0, 1, 0, NULL, 'admin', '2023-08-14 18:20:20', 'admin', '2023-08-14 18:46:18', 0, 0, NULL, 0);
-- [Безопасность] online чувствительные интерфейсы, добавление прав доступа (интерфейсы анализа SQL, синхронизации баз данных, импорта таблиц)
INSERT INTO sys_permission (id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external)
VALUES ('1699374704168534017', '1460888189937176577', 'Анализ SQL', NULL, NULL, 0, NULL, NULL, 2, 'online:report:parseSql', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2023-09-06 18:51:17', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission (id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699374509749960705', '1455101470794850305', 'Request table name from database', NULL, NULL, 0, NULL, NULL, 2, 'online:form:queryTables', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2023-09-06 18:50:31', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission (id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699374269152100354', '1455101470794850305', 'Database synchronization', NULL, NULL, 0, NULL, NULL, 2, 'online:form:syncDb', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2023-09-06 18:49:33', NULL, NULL, 0, 0, '1', 0);
UPDATE sys_permission SET is_leaf = 0 WHERE id IN ('1460888189937176577', '1455101470794850305');
```
#### Новые возможности
- Улучшенные подсказки в JavaScript

- Гайд для новичков

```
Это крупное обновление версии, в котором произошли значительные изменения. Например, полностью переработана логика арендатора, интеграция с третьими сторонами (Dingdun, корпоративный WeChat), отношения между пользователями и должностями, а также значительно улучшена производительность системных уведомлений; безопасность: добавлен список белых списков словарей, добавлен низкокодовый режим разработки (поддерживается отключение возможности онлайн-разработки) и многое другое.
Рекомендации по промежуточному обновлению
sys_user_position (отношения между пользователями и должностями), sys_third_app_config (конфигурация третьих сторон — Dingdun/корпоративный WeChat), sys_table_white_list (белый список словарей)#### Журнал решения проблем- Проблема выбора колонок в JPopup таблице не работает · Проблема №757
Не удалось определить язык исходного текста, но если предположить, что исходный текст был на китайском языке, то его перевод будет следующим:
"创建最后一个版本的备份。"
Перевод на русский:
"Создайте бэкап последней версии."
улучшением производительности. Выпущена версия 3.5.5 с существенным улучшением производительности.Выпущена версия 3.5.5 с substantial улучшением производительности. Выпущена версия 3.5.5 с существенным улучшением производительности.Выпущена версия 3.5.5 с substantial улучшением производительности. Выпущена версия 3.5.5 с существенным улучшением производительности.Выпущена версия 3.5.5 с substantial улучшением производительности. Выпущена версия 3.5.5 с существенным улучшением производительности.Выпущена версия 3.5.5 с substantial улучшением производительности. Выпущена версия 3.5.5 с существенным улучшением производительности.
Текущая версия: v3.5.5 | 2023-09-22
В этом обновлении были проведены значительные оптимизации производительности, направленные на решение проблем с первой страницой и временем сборки. После оптимизации время загрузки первой страницы сократилось до 10 секунд, а время сборки — вдвое! Основные изменения включают переход на Vite 4 и Vue 3.3, замена Windi CSS на UnoCSS.
getDictItems в классе инструмента словаря JDictSelectUtil #668
main.js влияет на стиль изображений, созданных html2canvas #640
pageNo встроенного интерфейса запроса пагинации не соответствует действительному номеру страницы #1578
blur JVxeInputCell в JVxeTable #636
JSelectUser во время редактирования браузер зависает #687
JVxeTypes.hidden при добавлении новой строки в JVxeTable
JVxeTypes.select
JPopup
selectedRowKeys в rowSelect не сбрасываетсяspan конфигурации формы поиска таблицы не работаетgetDictItems в util-классе данных JDictSelectUtil
jeecg-cloud-nacos #5379
Текущая версия: v3.5.3 | 2023-07-24
Обновление темы Online формы и отчетов, основное исправление проблем серии online, а также исправление некоторых багов платформы, улучшение производительности и закрытие уязвимостей. Последнее обновление функции Online было в версии 3.4.4 (2022-12-12), что довольно долго. Все промежуточные версии можно обновлять плавно. При возникновении проблем обратитесь за срочной помощью.
Перевод:
Дата: 2023-06-06
Журнал: Версия 3.5.1 — последняя версия, в которой исправлены некоторые ошибки
Мелкие обновления, исправление известных ошибок, рефакторинг документации и исправление уязвимостей Spring.#### Обработка проблем
undefined #289
SysRoleIndex #4594
mapper.xml #4649
sys_user_tenant может привести к повторному добавлению по умолчанию арендатора #4698
"keys" для очистки кэша #4358
JPopupOnlReportModal.vue #426
Текущая версия: v3.5.0 | 2023-03-08
Важное обновление: Великое обновление до версии VUE3. В этом выпуске произошли значительные изменения, особенно в части логики арендатора, которая была полностью переработана. Теперь система поддерживает однокнопочный смену арендатора для модулей управления системой.
Обратите внимание, что версия vue2 несовместима с этим выпуском backend-кода. Пользователям, использующим версию vue2, рекомендуется не обновлять backend.
Изменений слишком много, см. ссылку
sys_depart, tenant_id имеет значение 0 #4505
useForm.getFieldsValue, массив преобразуется в строку, что делает невозможной загрузку файла #4330com/jeecgboot/jeecg-boot/issues/4330 "#4330")Дата: 2023-03-04
Журнал: Версия 3.4.4 — последняя версия, в которой исправлены некоторые ошибки
Внесены исправления для серии ошибок, что обеспечивает стабильность текущей версии. Проект Vue3 был обновлен до Vite3, а модуль низкого уровня кодирования получил новые функциональные возможности.
--spring.profiles.active методов использования конфигурационных профилей— Обновление монолита до последней версии микросервисов 3.4.3 привело к ошибке запуска jeecg-demo-cloud-start issues/4190
— При генерации кода проверяется наличие del_flag для автоматической генерации логического удаления issues/4196#### Третье: обновление модуля низкого кодирования
Версия: v3.4.3 | 2022-10-18
Впервые выпущена полная версия модуля низкого кодирования на основе Vue3 с расширенными возможностями. Обновлены онлайн-формы и отчеты, добавлены новые функции.
Уведомление: данная версия онлайн-интерфейса несовместима с UI на базе Vue2. Для Vue2 обновление пока не требуется.
ALTER TABLE `onl_cgform_field`
MODIFY COLUMN `field_show_type` VARCHAR(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Тип элемента формы' AFTER `dict_text`;
ALTER TABLE `onl_cgform_field`
ADD COLUMN `db_is_persist` TINYINT(1) NULL COMMENT 'Необходимость синхронизации данных в БД, 1 — да, 0 — нет' AFTER `db_is_null`;
UPDATE onl_cgform_field SET db_is_persist = 1;
Эта часть содержит исправления и новые функции за последнюю неделю.#### Новые возможности низкого кодирования
Важные обновления: переход ant-design-vue до версии OnClickListener 3.2.12, обновление vite и других фронтенд зависимостей; оптимизация базовых функций, исправление ошибок и багов; в данном выпуске не было обновлено онлайн-функциональности.
Выпуск значимой версии, все функции становятся более стабильными и надежными.
UPDATE sys_permission
SET del_flag = 1
WHERE id IN (
'1438108182116425729',
'1438108183219527682',
'1438108185660612609',
'1438108185815801858',
'1438108185958408193',
'1438108186289758209'
)
alertAfter
export.url или import.url #I5AMDD
Jeecgboot-Vue3 использует новые технологии, такие как Vue3.0, Vite, Ant-Design-Vue, TypeScript и другие. Включает в себя переопределённые компоненты, utils, hooks, динамическое меню, проверку прав доступа, контроль уровня кнопок и другие функции. Разработан на основе Vben-Admin и предназначен для нового фронтенда JeecgBoot на базе Vue3.
- Новый набор технологий Vue3, который не просто следует за трендами, но также имеет преимущества для крупных проектов.
- Предоставлено подробное видео-руководство для новичков нулевой уровень входа, чтобы те, кто не знаком с Vue3, могли быстро освоиться.
- Это не простое обновление от Vue2, а полное перепроектирование, призванное сделать каждую строчку кода идеальной.
Текущая версия: v1.0.0 | 2021-03-21
- Важно! — Переход на Vue3 маршруты: http://vue3.jeecg.com/2671576
- Требования к версии backend:
jeecgboot v3.0+, версия 3.0 адаптирована для совместимости с фронтендом Vue3.0.
| Исходный код фронтенда Vue3 | Исходный код backend | |
|---|---|---|
| GitHub | https://github.com/jeecgboot/jeecgboot-vue3 | https://github.com/jeecgboot/jeecg-boot |
| Gitee | https://gitee.com/jeecg/jeecgboot-vue3 | https://gitee.com/jeecg/jeecg-boot |
Онлайн-демонстрация: http://boot3.jeecg.com
Документация для разработчиков: http://vue3.jeecg.com
Видеоруководство для начинающих: https://www.bilibili.com/video/BV1V34y187Y9
Генератор кода: http://vue3.jeecg.com/2677352
QQ-группа для общения: 683903138## Установка и использование
Получение исходного кода проекта
git clone https://github.com/jeecgboot/jeecgboot-vue3.git
cd jeecgboot-vue3
yarn install
yarn serve
yarn build
Версия Vue3 уже реализовала систему управления, мониторинг системы, отчеты, различные компоненты, управление правами доступа, генерацию GUI кода и другие основные модули платформы
(Online формы, Online отчеты еще не выпущены).
├─Главная страница
│ ├─Главная страница (четыре варианта главной страницы для удовлетворения различных потребностей)
│ ├─Рабочий стол
├─Система управления
│ ├─Управление пользователями
│ ├─Управление ролями
│ ├─Управление меню
│ ├─Настройка прав доступа (поддерживает права доступа кнопок, данных)
│ ├─Форма прав (управление отключением, скрытием полей)
│ ├─Управление отделами
│ ├─Мой отдел (второй уровень управления)
│ ├─Управление словарями
│ ├─Классификатор словарей
│ ├─Системные объявления
│ ├─Управление должностями
│ ├─Адресная книга
│ ├─Объектное хранение
│ ├─Управление многими арендаторами
```|- Системный мониторинг
|- Настройка шлюза (шлюз)
|- Расписание задач
|- Управление источниками данных
|- Журнал системы
|- Центр сообщений (поддерживает SMS, электронную почту, push-уведомления WeChat и т.д.)
|- Журнал данных (фиксирует снимки данных, позволяет сравнивать снимки и просматривать изменения данных)
|- Системные уведомления
|- Мониторинг SQL
|- Мониторинг производительности
| |- Мониторинг Redis
| |- Tomcat
| |- JVM
| |- Информация сервера
| |- Отслеживание запросов
| |- Мониторинг жёсткого диска|- Центр сообщений
|- Мои сообщения
|- Управление сообщениями
|- Управление шаблонами
|- Конструктор отчетов
|- Примеры отчетов
| |- Графики
| |- Круговые диаграммы
| |- Столбчатые диаграммы
| |- Линейные графики
| |- Области
| |- Радарные диаграммы
| |- Цифровые приборы
| |- Прогресс-бары
| |- Таблицы ранжирования
| |- И т.д.
|- Шаблоны больших экранов
| |- Шаблон центра боевых действий
| |- Шаблон центра логистической службы
|- Генератор кода (GUI)
|- Функциональность генератора кода (однокликовый генератор кода для клиентской и серверной части, после генерации нет необходимости в модификациях, что является истинным благом для разработчиков backend)
|- Шаблоны генератора кода (предоставляет Yöntem 4 шаблона, поддерживающие одностраничные модели и модели один ко многим, различные стили выбора)
|- Шаблоны генератора кода (генерирует код, включающий импорт/экспорт Excel)
|- Фильтры запросов (логика запросов не требует кодирования, система автоматически создает запросы согласно конфигурации страницы)
|- Высокоуровневый поиск (автоматическое сочетание условий поиска в окне)
|- Интегрированный инструмент импорта/экспорта Excel (поддерживает одностраничные модели и модели один ко многим)
|- Поддержка мобильной адаптивности платформы|- Часто используемые примеры
|- Примеры пользовательских компонентов
|- Пример JVxeTable (сложные размещения для ERP-индустрии)
|- Примеры одностраничных моделей
|- Примеры моделей один ко многим
|- Примеры печати
|- Внутренние примеры моделей один ко многим
|- Асинхронные деревья таблиц
|- Перетаскивание изображений для сортировки
|- Перелистывание изображений
|- Предварительный просмотр изображений
|- Предварительный просмотр PDF|- Универсальные компоненты
|- Таблица с редактированием строки `JVxeTable`
|- Компонент скрытых значений```
## Введение в проект
Для работы над этим проектом требуется базовая подготовка в области фронтенд-разработки. Убедитесь, что вы знакомы с основами Vue, чтобы иметь возможность решать некоторые распространенные проблемы. Рекомендуется ознакомиться с материалами ниже перед началом разработки; это поможет лучше понять проект:
- [Документация Vue3](https://v3.vuejs.org/)
- [TypeScript](https://www.typescriptlang.org/)
- [Vue-router](https://next.router.vuejs.org/)
- [Ant-Design-Vue](https://2x.antdv.com/docs/vue/introduce-cn/)
- [Документация Vben](https://vvbin.cn/doc-next)
- [ES6](https://es6.ruanyifeng.com/)
- [Vitejs](https://vitejs.dev/)
- [Pinia (альтернатива Vuex)](https://pinia.esm.dev/introduction.html)
- [Vue-RFCs](https://github.com/vuejs/rfcs)
- [Переход от Vue2 к Vue3](https://v3.vuejs.org/guide/migration/introduction.html)## Эффект системы
   
## Поддержка браузеров
**Локальное развитие** рекомендует использовать последнюю версию браузера `Chrome`. **Не поддерживает** версии `Chrome 80` и ниже.
**Производственная среда** поддерживает современные браузеры, не поддерживает IE.| [](http://godban.github.io/browsers-support-badges/)IE | [](http://godban.github.io/browsers-support-badges/)Edge | [](http://godban.github.io/browsers-support-badges/)Firefox | [](http://godban.github.io/browsers-support-badges/)Chrome | [](http://godban.github.io/browsers-support-badges/)Safari |
| --- | --- | --- | --- | --- |
| не поддерживается | последние две версии | последние две версии | последние две версии | последние две версии |