ВНИМАНИЕ ВНИМАНИЕ
Начато распространение динамических форм VUE. Проект на jquery больше не поддерживается, пожалуйста, перейдите по ссылкам:
Шаблоны и функции динамических форм версий iview, element-ui и element-plus полностью совместимы.
На основе расширения конструктора форм Leipi.org, java используется для анализа серверной части (содержание плагина и поля отличаются от оригинальной версии). С уважением к Leipi.org. http://formdesign.leipi.org/.
Анализ полностью выполняется на Java, время ограничено, проблемы эффективности в реализации кода не рассматриваются. Существующие элементы управления уже заблокированы, если вам интересно, вы можете связаться со мной, чтобы добавить их вместе. Кроме того, если есть необходимость в добавлении новых элементов управления, вы также можете связаться с этим человеком (jjxliu306@163.com).
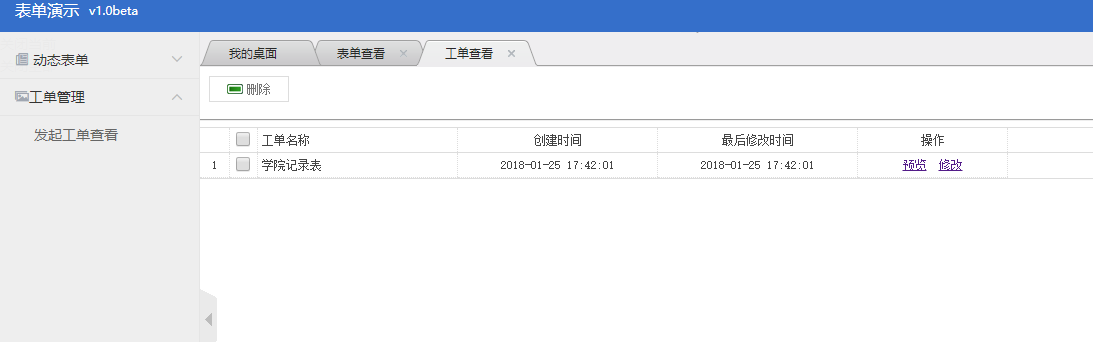
Демонстрационный адрес: http://211.159.185.23:9999/form/index.
Последние изменения:
В настоящее время radio, select, checkbox поддерживают получение данных из серверной части через ajax для комбинирования списков.
Две таблицы данных:
drop table if exists form; -- Пользовательский рабочий процесс create table form ( form_id int auto_increment primary key, form_name varchar(255), template text, -- Исходный html после редактирования страницы html text, -- Обработанный html-код страницы (необходимо проанализировать и отобразить определённые элементы управления, такие как select lictrl) data text, -- jsonarray формат пользовательских полей каждого элемента управления parse text, fields integer, crtime timestamp, modify_time timestamp );
drop table if exists entry; -- Запись каждого рабочего процесса create table entry ( id int auto_increment primary key, form_id int, -- Идентификатор динамической формы value text, -- Фактически в формате json, хранящем данные этой динамической формы, заполненные в этот раз crtime timestamp, modify_time timestamp );
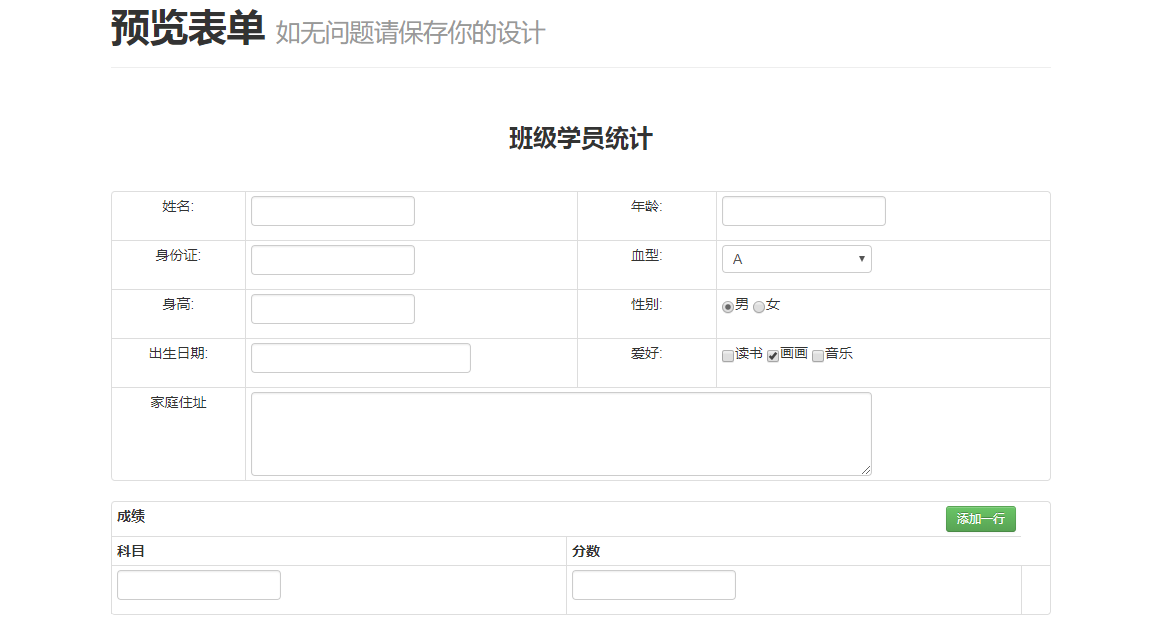
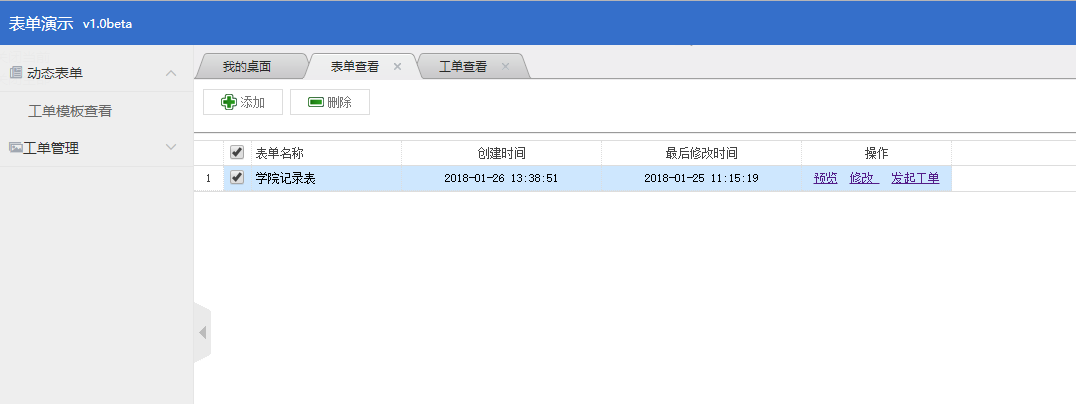
После завершения разработки динамической формы она анализируется и сохраняется в базе данных. В будущем каждый новый рабочий процесс будет отображаться на странице с использованием HTML из формы. После заполнения рабочего процесса значение динамической формы в форме будет преобразовано в jsonobject и проверено и сохранено на сервере.




Большинство существующих полей в динамической форме Leipi были изменены, например, добавлено notnull (непустое поле), name и title разделены, добавлены параметры данных select, radion, checkbox, полученные через ajax из URL. Подробности следующие:
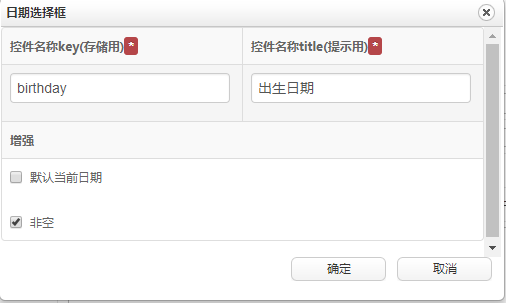
Добавлен параметр notnull для текстовых полей, textarea, select, checkboxes, listctrl и datepicker (саморасширяющиеся элементы управления), после чего последующие входные данные будут проверяться на пустоту на стороне сервера (включая проверку формата для таких типов, как текст и электронная почта).
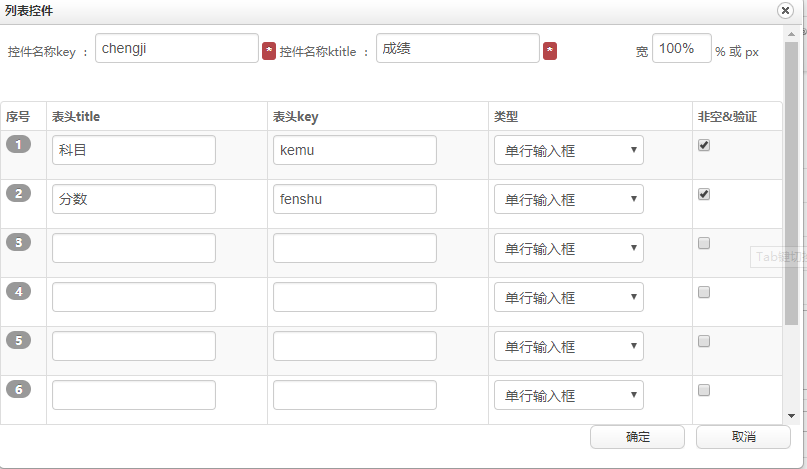
Блокировка единиц измерения, итогов и значений по умолчанию в listctrl, но добавление параметров проверки для каждого столбца (включая типы int).
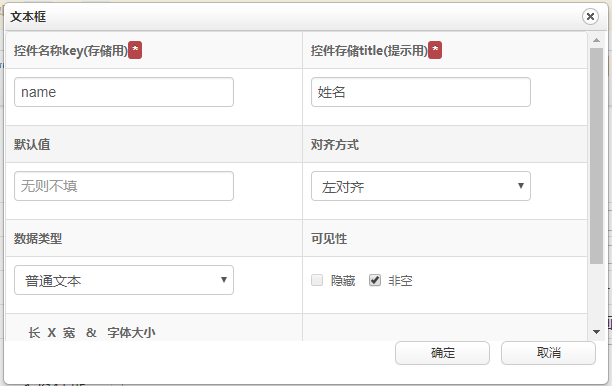
Разделение name и title в каждом элементе управления, где name в основном используется в качестве ключа при сохранении результатов формы, а title используется для подсказки при проверке формы.
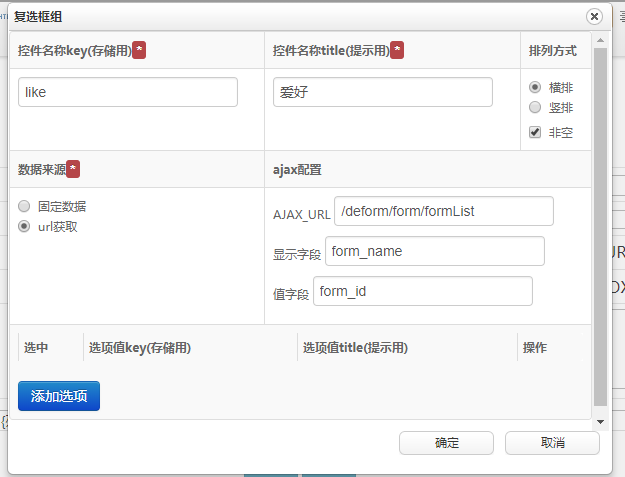
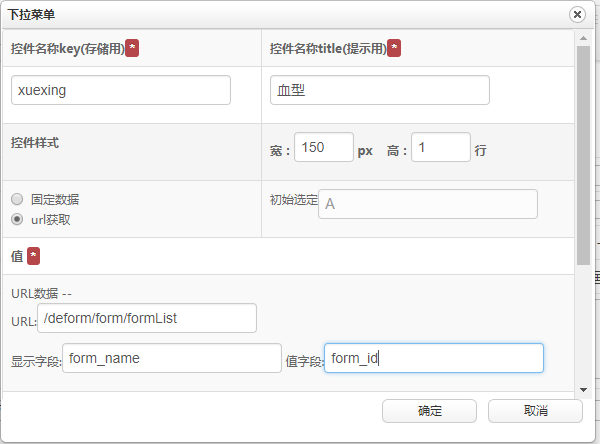
Параметры данных для select, radio и checkbox получены из URL-адреса на сервере.
Текст:

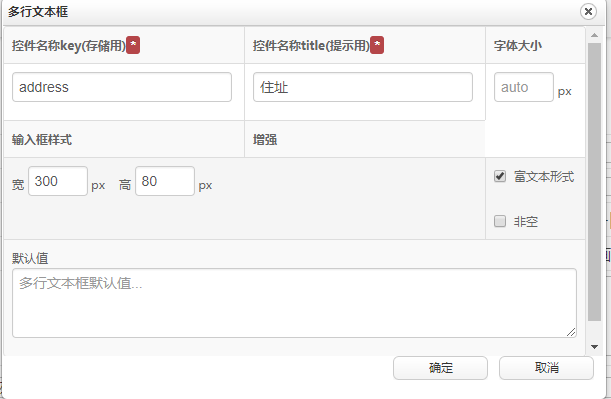
Textarea:

Radio:

Checkboxs:

Select:

Datepicker:

Listctrl:



Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )