扫码加微信(微信ID:a_java_boy2),备注微人事,进群讨论。
Проект «Микрокадровая служба» (микро HR) — это система управления человеческими ресурсами с разделением на фронтэнд и бэкэнд, разработанная с использованием SpringBoot и Vue. Проект включает в себя технологии, которые обычно используются в корпоративных приложениях, такие как Redis, RabbitMQ и другие.
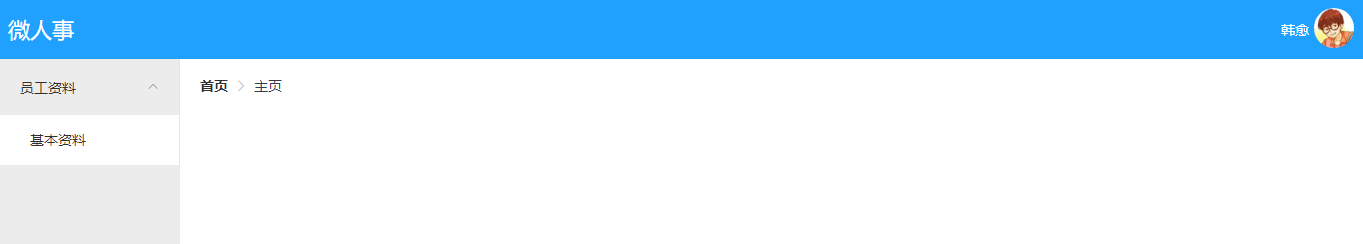
После успешного входа в систему пользователи могут видеть разные меню в зависимости от своей роли. Вот пример полного меню:
| p278 |
|---|
| После успешного входа пользователи могут видеть разное меню в зависимости от их роли. Например: |
 |
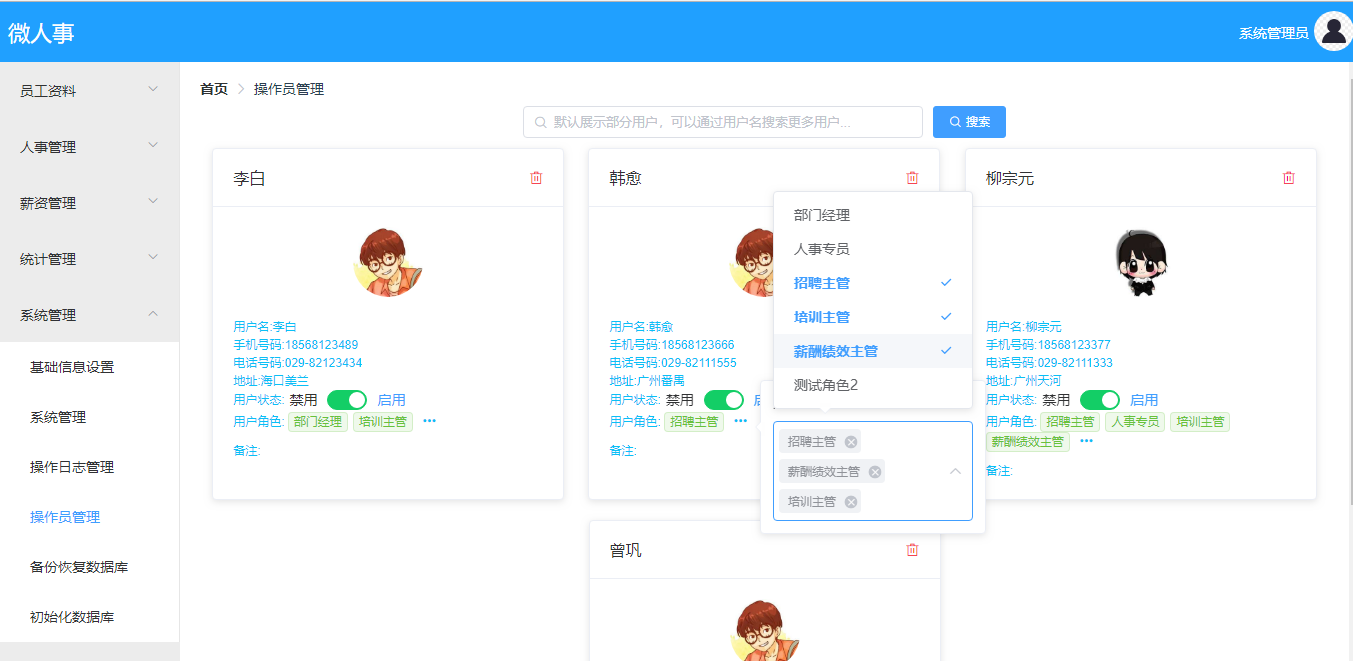
Роль каждого пользователя назначается администратором системы. Администратор также может управлять ресурсами, доступными для разных ролей пользователей:
| p280 |
|---|
| Роль каждого пользователя назначается системным администратором. Системный администратор также может управлять различными ресурсами, к которым имеют доступ пользователи разных ролей: |
 |
Теперь сервер запущен. Чтобы продолжить разработку, перейдите к следующим шагам.
Поскольку в проекте уже настроена переадресация портов, данные будут передаваться в Spring Boot после запуска проекта. Теперь вы можете получить доступ к проекту, посетив http://localhost:8080 в браузере. Не закрывайте проект Spring Boot во время разработки.
Если сборка прошла успешно, вы увидите папку dist в каталоге vuehr. Скопируйте файлы static и index.html из этой папки в ресурсы/static проекта Spring Boot. Теперь вы сможете получить доступ к своему проекту через http://localhost:8081/index.html.
Обратите внимание, что для выполнения шагов 7 и 8 вам потребуется опыт работы с NodeJS и NPM. Если у вас нет опыта, рекомендуется изучить эти инструменты самостоятельно или обратиться к официальной документации Vue.
Документация содержит подробные записи о проблемах, с которыми разработчики столкнулись во время работы над проектом. Она предназначена для помощи начинающим разработчикам в понимании проекта.
2018.01.12
Версия обновления: v20180112.
Завершены функции управления званиями и должностями, страницы доступны в разделах «Система управления → Основные настройки информации → Управление должностями» и «Система управления → Основные настройки информации → Управление званиями».
Также обновлены скрипты базы данных, необходимо повторно загрузить и выполнить их.
Связанные документы:
— Функции управления должностями и званиями (v15). — Компонентное повторное использование (v16). — Использование git для возврата к любой версии (v17).
2018.01.15
Версия обновления: v20180115.
Завершено управление основной информацией о сотрудниках, страница доступна в разделе «Информация о сотруднике → Основная информация».
Обновлены скрипты базы данных. Необходимо повторно загрузить и выполнить их.
Связанный документ:
Функции управления основной информацией о сотрудниках (v18).
2018.01.16
Добавлена функция расширенного поиска сотрудников, страница доступна в разделе «Информация о сотруднике → Основная информация».
2018.01.17
Функция импорта и экспорта данных сотрудников завершена. Можно экспортировать данные сотрудников в Excel или импортировать внешние данные Excel в таблицу данных сотрудников. Страница доступна в разделе «Информация о сотруднике → Основная информация».
Связанное документы:
Эффект от импорта и экспорта Excel (v21). Два способа загрузки файлов SpringMVC (v22). Генерация Excel с помощью POI (v23). Загрузка файлов с помощью axios (v24). Импорт Excel с использованием POI (v25).
2018.01.19
Основное обновление: когда администратор добавляет пользователя, после успешного добавления автоматически отправляется приветственное письмо на адрес электронной почты пользователя. Подробные сведения см. в следующем документе.
Внимание: для отправки электронной почты необходимо настроить авторизацию кода. Конфигурация описана в следующем документе, файл конфигурации находится в src/main/java/org/sang/common/EmailRunnable.java.
Связанные документы:
Использование шаблонов Freemarker для создания писем в Spring Boot (v26). Отправка электронной почты в Java (v27). Отправка электронных писем с использованием новых потоков в Spring Boot (v28).
2018.01.25
Главное обновление: завершены функции управления зарплатными ведомостями. Страница доступна в разделе «Управление заработной платой → Управление зарплатной ведомостью».
Обновлено: скрипты базы данных. Необходимо повторно загрузить и выполнить их.
Связанный документ:
Введение в функции управления зарплатной ведомостью (v29).
2018.01.26
Главное обновление: завершено управление настройками зарплатных ведомостей сотрудников. Страница доступна в разделе «Управление заработной платой → Настройка зарплатной ведомости сотрудника».
Обновлено: скрипты базы данных. Необходимо повторно загрузить и выполнить их.
Связанный документ:
Введение в функцию настройки зарплатной ведомости (v30).
2018.02.02
Завершена функция онлайн-чата HR. Страница доступна на домашней странице → в правом верхнем углу колокольчика → чат друзей.
Связанный документ:
Введение функции онлайн-чата (v31). ### Реализация функции онлайн-чата
Текущая версия обновления: v20180205.
В этом обновлении реализована функция отправки системных уведомлений администратором, страница находится в разделе [Главная страница -> правый верхний угол колокольчик -> системные уведомления].
Также в этом обновлении был обновлён скрипт базы данных, партнёрам необходимо заново загрузить и выполнить скрипт.
Текущая версия обновления: v20191222.
Это масштабное обновление, в котором была обновлена версия всего проекта и внедрены новые технологии, такие как несколько модулей и RabbitMQ.
Подписывайтесь на официальный аккаунт Сун Цзян Юй Доу (江南一点雨), который специализируется на Spring Boot + микросервисах. Регулярно проводятся видеоуроки, после подписки ответьте «2TB», чтобы получить более 2 ТБ бесплатных обучающих материалов по Java от Сун Цзян.

Copyright 2018 王松
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )