

# Клонировать проект
git clone https://gitee.com/liuhaier/fuller-admin-antv.git
# Перейти в каталог проекта
cd fuller-admin-antv
# Установить зависимости (рекомендуется не использовать cnpm для установки зависимостей, так как это может привести к различным странным ошибкам. Можно решить проблему с медленной загрузкой npm с помощью следующих действий)
npm install --registry=https://registry.npm.taobao.org
# npm -i
npm install
# Запустить сервис
npm run serve
# Собрать пакет
npm run build
|---- layout (макет) |---- components (компоненты) |---- pages (страницы)
store (vuex и отдельные модули);
utils (utils, tools, plugins);
Обработка конкретной бизнес-логики на одной странице;
api (централизованная обработка различных запросов);
В src/settings.js в пользовательском url навигации,
{
name: "Мужская одежда",
url: "/shop-home/Man",
path: "stop-car-by-where",
icon: "man" # https://www.antdv.com/components/icon-cn/
},
затем в src/router.js включить соответствующий маршрут
{
path: "/shop-home/Man",
name: "Man",
component: () => import("./pages/ShopHome/ShoppingMall/Man/man")
},
На 149 строке src/layout/Home.vue изменить параметр list
Здесь list получается из src/settings.js
totalMenus = list[param];
public function userLogin()
{
$table = db('admin');
$data = input('post.');
$name = trim($data['username']);
$result = $table->where(['username' => $name])->find();
if(!empty($result)){
if($data['password'] == 'admin'){
$result['token'] = 'admin-token';
return json(['msg'=>'Вход выполнен успешно!','code'=> 20000, 'data' => $result]);
} else {
return json(['msg'=>'Неправильный пароль!','code'=> 10000]);
}
} else {
return json(['msg'=>'Пользователь не существует!','code'=> 10000]);
}
}
public function userLogout()
{
return json(['msg'=>'Выход выполнен успешно!','code'=> 20000, 'data' => "success"]);
}
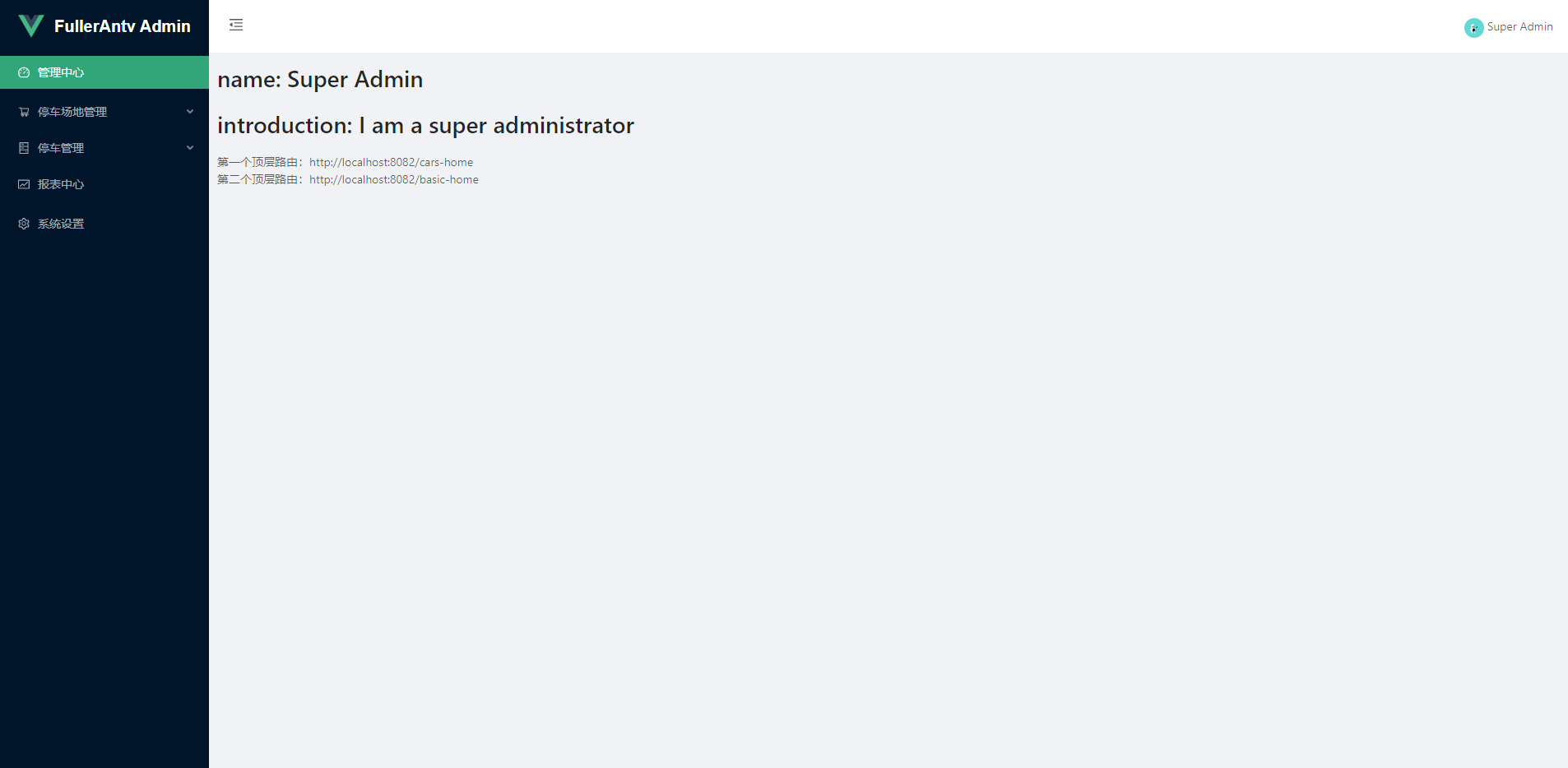
public function getUserInfo()
{
$result = [
'avatar' => "https://i.loli.net/2020/03/04/Ux6kNyCAHXTuMpt.gif",
'introduction' => "I am a super administrator",
'name' => "Super Admin",
'roles' => ["admin"]
];
return json(['code'=> '20000','data'=> $result]);
}
Междоменные запросы: http://blog.musclewiki.cn/post.html?id=52
Некоторые люди могут столкнуться с ситуациями типа npm WARN. Это происходит из-за отсутствия файла .json, и проблема решается путём запуска этой команды для создания соответствующего файла.

npm init -f
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )