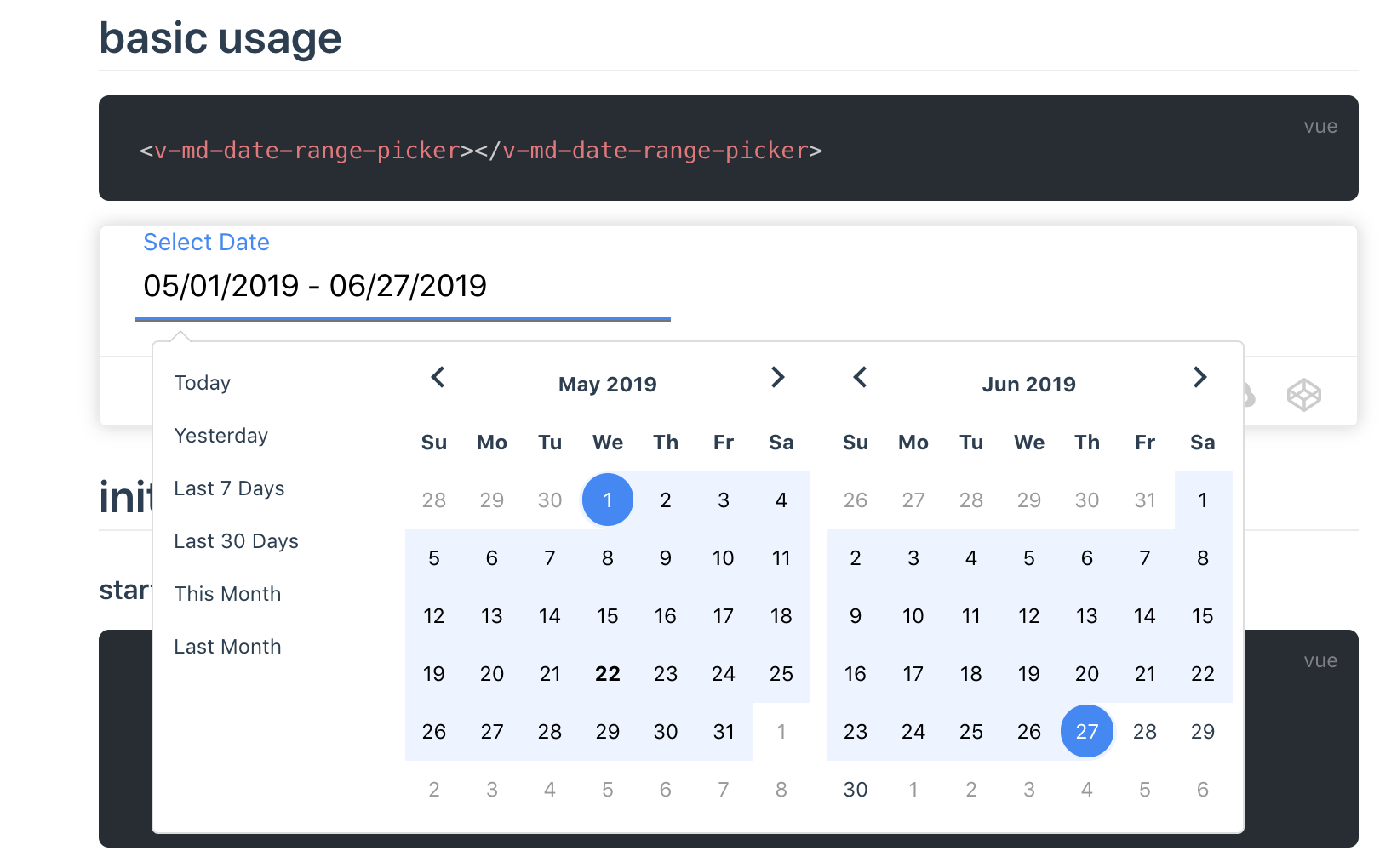
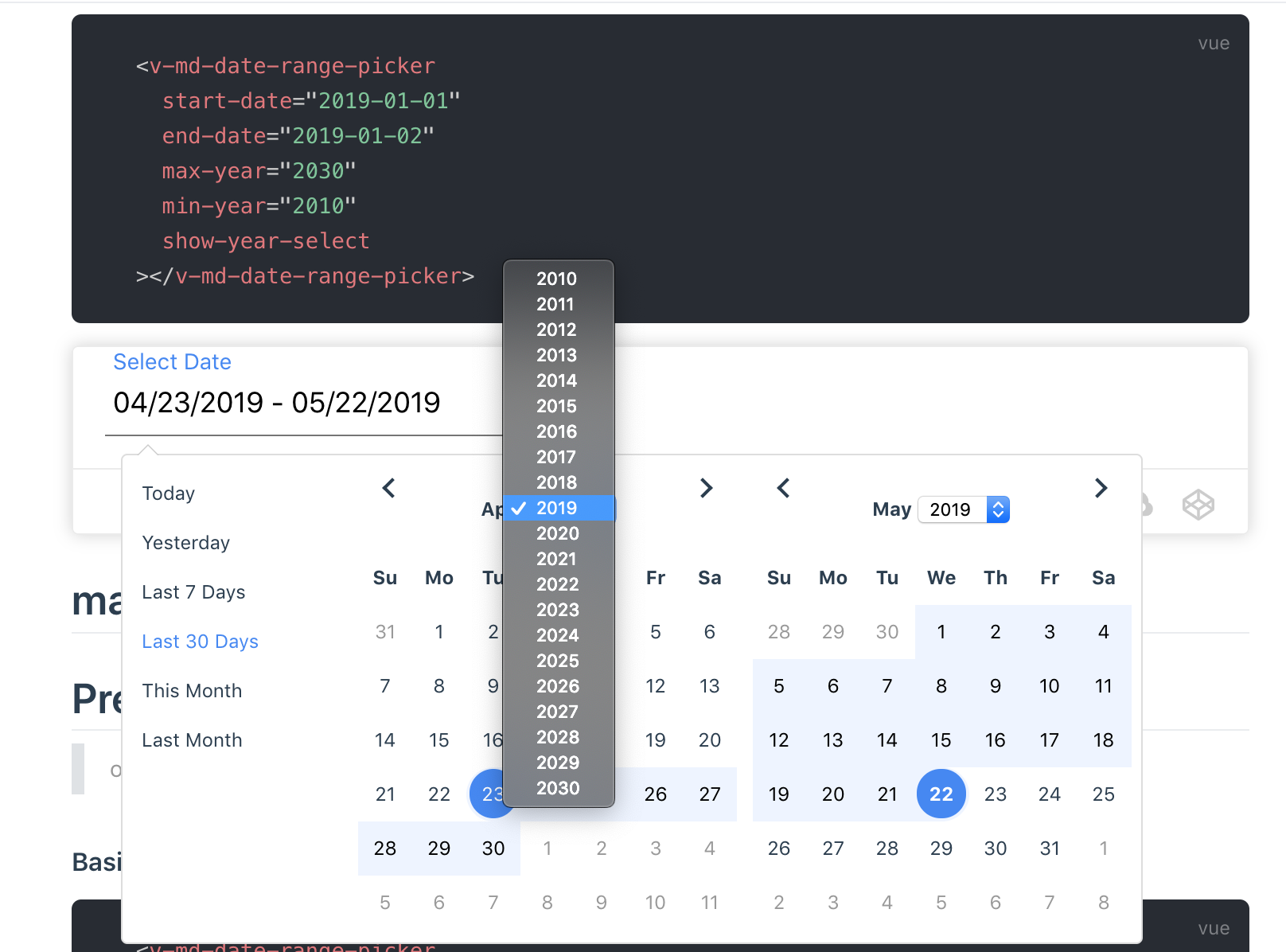
v-md-date-range-picker
Если документ недоступен, пожалуйста, откройте проблему, я сразу же её исправлю.
Material Design DateRangePicker для Vuejs 2.0


npm install v-md-date-range-picker --save
# или используйте yarn
yarn add v-md-date-range-picker
Вы можете использовать vue-cli для создания проекта
1. npm install -g @vue/cli # или yarn global add @vue/cli
2. vue create hello-world
<!-- App.js -->
<template>
<v-md-date-range-picker></v-md-date-range-picker>
</template>
// main.js
<script>
import Vue from 'vue';
import VMdDateRangePicker from "v-md-date-range-picker";
Vue.use(VMdDateRangePicker);
</script>
Powed by following:
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )