Rexjs — быстрый и компактный компилятор JavaScript (ES6+)
npm install rexjs-api
git clone https://github.com/china-liji/Rexjs.git
rex.min.js — 250 КБ
rex-api.min.js — 247 КБ
rex-browser-helper.min.js — 18 КБ

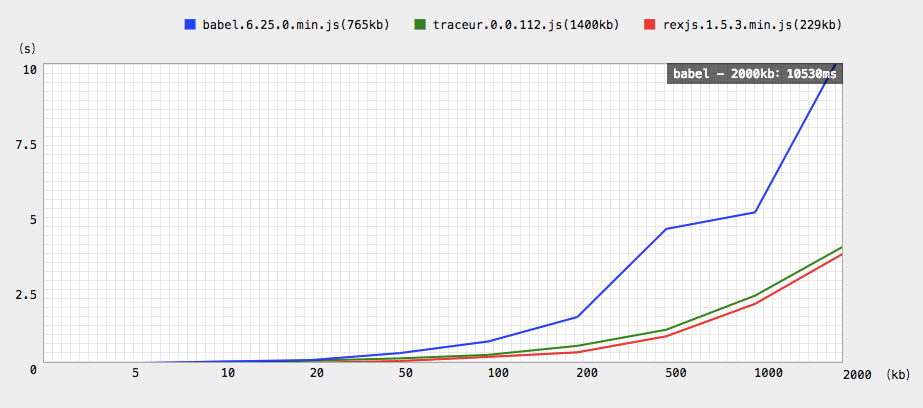
./dist/rex.min.js[1.7.1] всего 250 КБ, меньше, чем у других.
Веб
<script src="./dist/rex.min.js"></script>
<!-- установить атрибут "type" для определения модуля -->
<script type="text/rexjs">
import "./module.js";
export default class {};
</script>
<!--
также установите атрибут "src" для ссылки на модуль
и добавьте атрибут "data-sourcemaps", чтобы включить sourcemaps.
-->
<script src="./module.js" type="text/rexjs" data-sourcemaps></script>
кроссбраузерность: Chrome, Firefox, Safari, IE9+.
Nodejs
import path from "path";
export default function(filename){
return path.parse(filename).ext;
};
import ext from "./ext.js";
// вывод ".js"
ext(__filename);
rexjs ./index.js
Rexjs API
// импортировать модуль "rexjs-api"
// Nodejs
let Rexjs = require("rexjs-api");
// Web Worker
importScripts("./dist/rex-api.min.js");
let Rexjs = self.Rexjs;
// Веб: <script src="./dist/rex.min.js"></script>
let Rexjs = window.Rexjs;
// инициализировать парсер
let es5Code = "", parser = new Rexjs.ECMAScriptParser();
// разобрать модуль из файла
parser.parse(
// инициализация файла
new Rexjs.File(
// имя файла
"./filename.js",
// источник
"class Car {}"
)
);
// возврат сгенерированного кода
es5Code = parser.build();
Этот файл предоставляет API сгенерированного кода, поэтому перед запуском сгенерированного кода в браузере необходимо сослаться на него.
<script src="./dist/rex-browser-helper.min.js"></script>
Rexjs-loader — Webpack Loader.
Rexjs-template — компилятор шаблонов HTML с привязкой к данным.
Спасибо!
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )