Chameleon (Кэмилиэн), сокращённо CML, китайское название — камейлон, что означает «хамелеон», представляет собой комплексное решение для разных платформ.
Введение на английском языке | Введение на китайском языке
— Установка (https://CML.JS.org/doc/quick_start/quick_start.html). — Быстрое начало работы (https://CML.JS.org/doc/quick_start/quick_start.html). — Документация API (https://CML.JS.org/doc/api/api.html). — Документация компонентов (https://CML.JS.org/doc/component/component.html). — Ресурсы и сборники: awesome-cml (https://github.com/chameleon-team/awesome-cml): библиотеки зависимостей, демонстрационные примеры, полные примеры приложений, учебные ресурсы. — Планы на будущее (https://github.com/didi/chameleon/wiki/%E5%90%8E%E6%9C%9F%E8%A7%84%E5%88%92). — Видеоурок по использованию за пять минут (https://mp.weixin.qq.com/s/3NY_pbqDVnbQSYQG_D2qiA). — Презентация кроссплатформенного решения chameleon от Qingguang Bicycle (https://mp.weixin.qq.com/s/N8PpxRHHtlIHVlemQ1Gepg). — Кто использует? (https://github.com/didi/chameleon/issues/131).
Этот репозиторий содержит только код, который компилируется. Весь открытый исходный код можно найти по адресу: https://github.com/chameleon-team.
Ветвь master является стабильной версией. За исключением срочных исправлений ошибок, каждая фиксация кода проходит строгий процесс выпуска, который сначала включает период серого тестирования в ветке, а затем объединяется в master после подтверждения стабильности и готовности к использованию.
Описание текущих проектов в разработке (https://github.com/didi/chameleon/wiki/%E8%BF%9B%E8%A1%8C%E4%B8%AD%E7%9A%84%E9%A1%B9%E7%9B%AE).
Поддержка платформ: веб, WeChat mini-программы, Alipay mini-программы, Baidu mini-программы, Android (Weex), iOS (Weex), QQ mini-программа, мини-приложение Tencent (поддерживается постоянно).
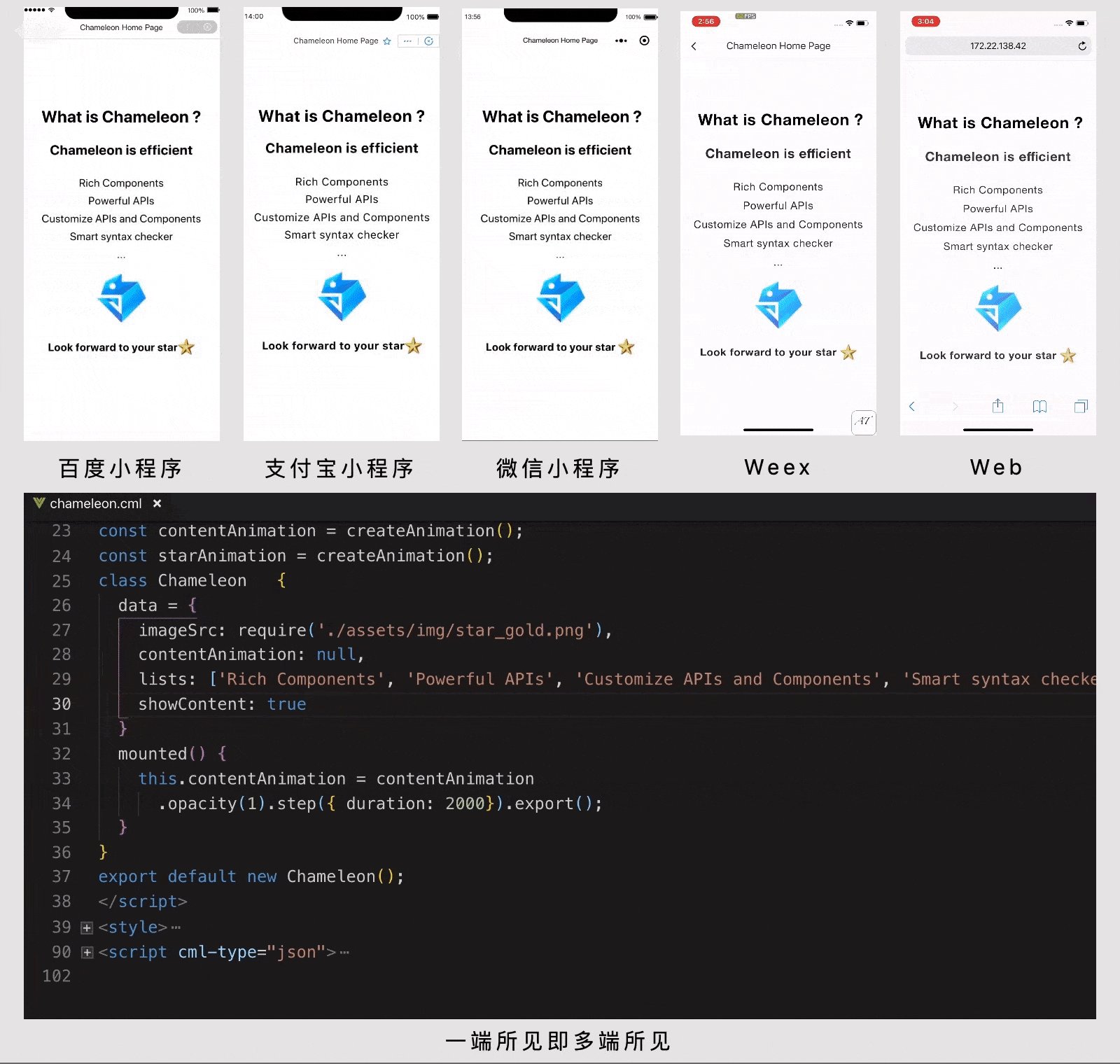
«Один интерфейс для всех платформ» — высокая степень согласованности между платформами, без необходимости изучать документацию для каждой платформы.
Основан на полиморфном протоколе, не влияющем на гибкость дифференциации на каждой платформе.

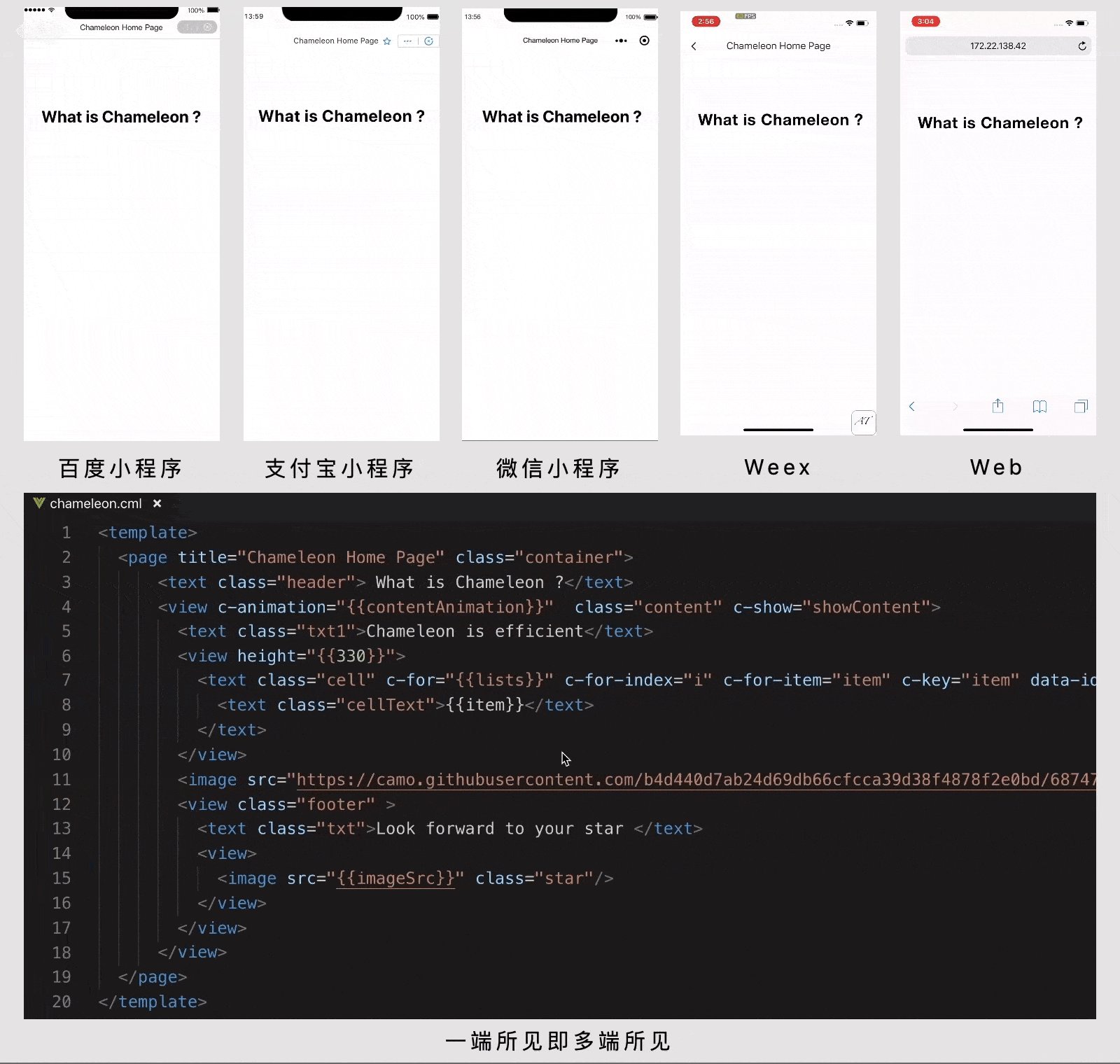
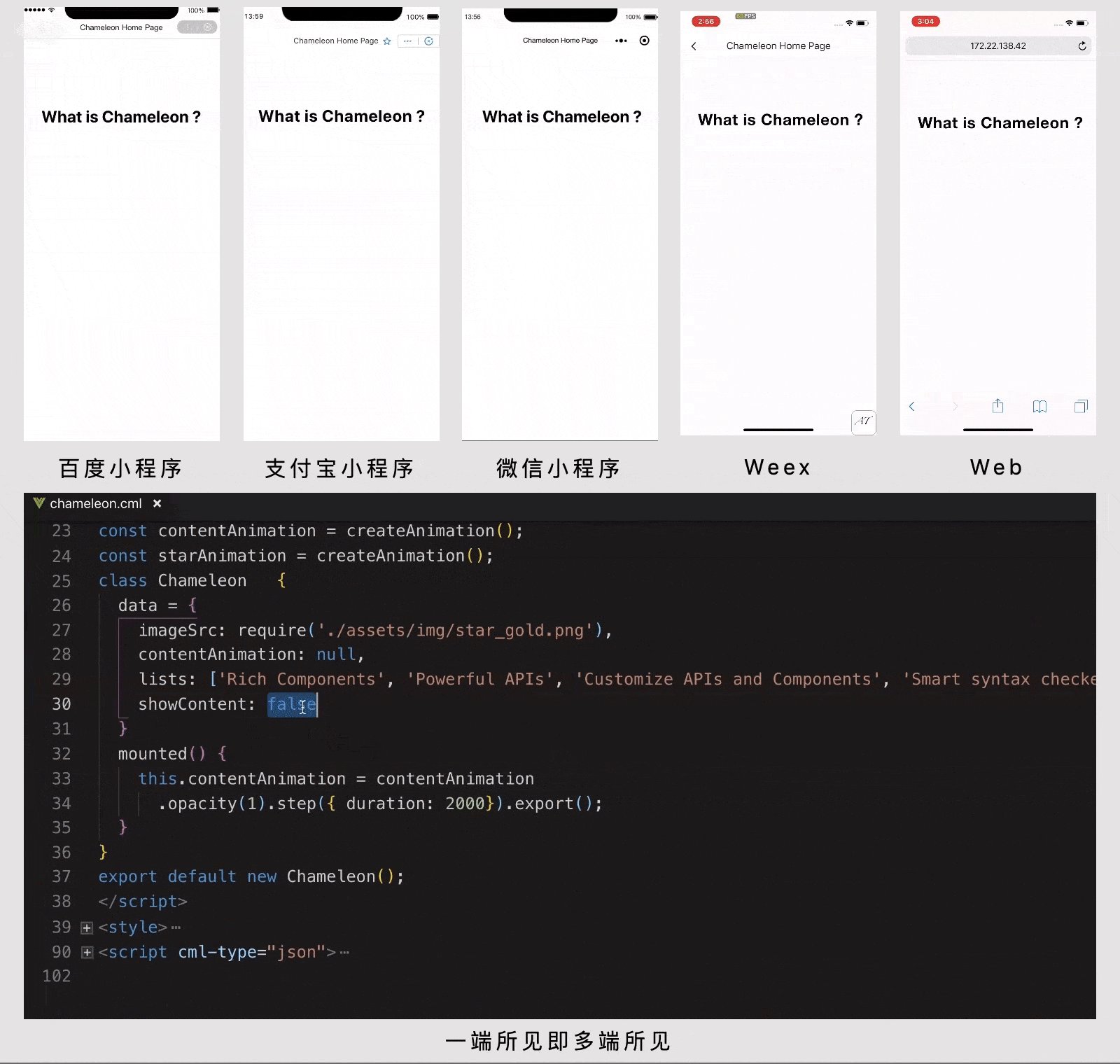
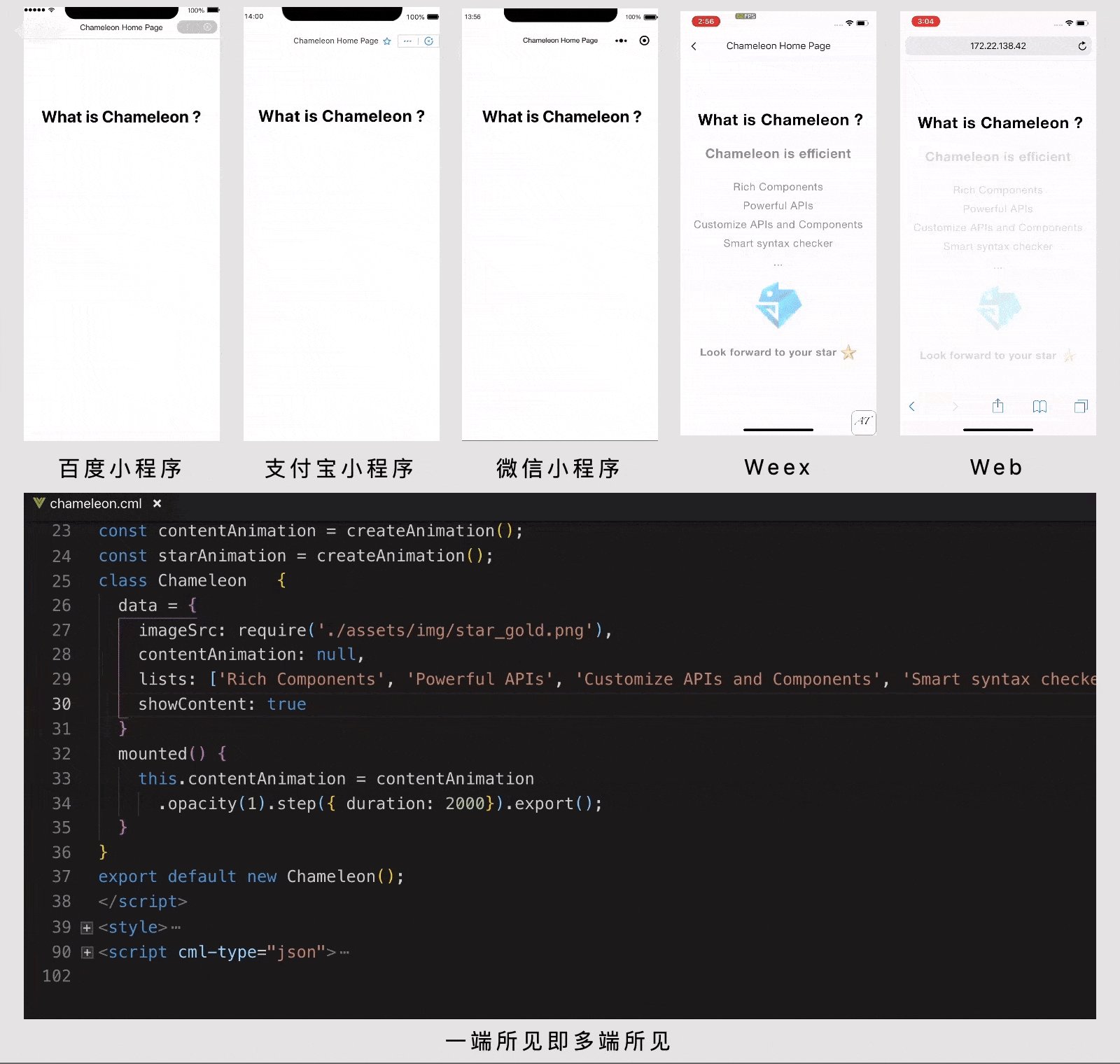
| web | 微信小程序 | native-weex | 百度小程序 | 支付宝小程序 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Разработчики стремятся создавать h5 внутри приложения. Гибкость Chameleon, также нужно стремиться к производительности, близкой к нативной
Перед лицом расширения входа, клиентские приложения (App), малые программы WeChat, малые программы Alipay, малые программы Baidu, быстрые приложения от Альянса производителей Android и другие подобные классы малых программ, необходимо повторно реализовать одну функцию на каждой платформе, что приводит к значительному увеличению затрат на разработку и обслуживание. Срочно требуется поддерживать набор кода, который может построить многовходовое решение, и наконец-то было выпущено решение Chameleon для кроссплатформенности. Оно действительно сосредоточено на том, чтобы позволить одному и тому же коду работать на разных платформах.
В дизайне архитектуры программного обеспечения есть два основных понятия: «разделение» и «объединение». Значение разделения — «лечить по частям», разделяя сложные проблемы на отдельные задачи, например, микросервисная архитектура для бэкенд-бизнес-систем; значение объединения заключается в объединении одинаковых бизнес-требований в одно целое для достижения высокой эффективности и высокого качества, таких как дизайн «средних сервисов» в бэкенд-бизнес-системах.
Chameleon относится ко второму типу, определяя унифицированный язык фреймворка + унифицированный полиморфный протокол, извлечение из множества независимых служб («передние средние сервисы») с сильной связностью и возможностью обслуживания.
<Рисунок 1: Идея Chameleon>
Хотя различные конечные среды разнообразны, но неизменным остаётся MVVM (Model-View-ViewModel) архитектурная идея, цель Chameleon — унифицировать MVVM в кроссплатформенных средах.
Рисунок 2: Цель кроссплатформенного проекта
Примеры кода
<template>
<view>
<text>{{title}}</text><text>{{reversedTitle}}</text>
</view>
</template>
<script>
class Index {
data = {
title: "chameleon"
}
computed = {
reversedTitle: function () {
return this.title.split('').reverse().join('')
}
}
mounted() {}
destroyed() {}
}
export default new Index();
</script>
Те, кто занимался веб-программированием, знают, что веб-программирование использует комбинацию HTML + CSS + JS, аналогично, в Chameleon используется CML + CMSS + JS.
JS используется для обработки логики страницы и, по сравнению с обычным веб-программированием, этот проект определяет стандартную структуру MVVM с полным жизненным циклом, watch, computed, двусторонней привязкой данных и другими превосходными функциями, которые могут быстро повысить скорость разработки, снизить затраты на обслуживание.
CML (Chameleon Markup Language) используется для описания структуры страницы, мы знаем, что HTML имеет стандартизированный набор семантических тегов, таких как текст <span> и кнопка <button>. CML также имеет набор стандартных тегов, которые мы называем компонентами, CML предоставляет разработчикам ряд компонентов. В то же время CML поддерживает синтаксис шаблона, такой как условное рендеринг, рендеринг списка, привязка данных и т. д. Кроме того, CML поддерживает использование синтаксиса класса VUE, что позволяет быстрее начать работу.
CMSS (Chameleon Style Sheets) используется для описания стиля страницы CML, он обладает большинством функций CSS и может поддерживать различные препроцессоры CSS, такие как less и stylus.
CML использует ту же схему компонентов, однофайловую организацию, жизненный цикл, данные и управление, что и Vue, а также Vuex, что очень удобно для разработчиков и обслуживания.
Благодаря введению языка разработки вы увидите, что любой, у кого есть опыт веб-разработки, может быстро начать разработку Chameleon.
Глубоко проникая в уровень программирования, обеспечивая согласованность, включая фреймворк, жизненный цикл, встроенные компоненты, коммуникацию событий, маршрутизацию, макет интерфейса, единицу интерфейса, область действия компонента, взаимодействие компонентов и так далее.
При использовании CML для написания страниц Chameleon предоставляет множество компонентов для использования разработчиками, включая встроенные кнопки, переключатели, радиокнопки, флажки и т.д., а также расширенные компоненты, такие как c-picker, c-dialog, c-loading и т.п., охватывающие часто используемые компоненты в разработке.
Чтобы облегчить эффективную разработку разработчиков, Chameleon предоставляет обширную библиотеку API, выпущенную в виде пакета npm chameleon-api, которая включает в себя сетевые запросы, хранение данных, географическое местоположение, системную информацию, анимацию и другие методы.
На основе мощного полиморфного протокола можно свободно расширять любые API и компоненты без сильной зависимости от обновлений фреймворков. В исходных проектах различных платформ уже накоплено большое количество компонентов, которые также можно напрямую импортировать в межплатформенные проекты.
На основе мощного полиморфного протокола, полностью изолирующего различную реализацию, легко обслуживать один и тот же код для работы на нескольких платформах.
Проверка кода по стандартам, когда появляется код, не соответствующий требованиям стандартов, редактор будет отображать интеллектуальные подсказки, нет необходимости проверять код на всех платформах по очереди, командная строка также будет выдавать подсказки о местоположении ошибки в коде.
Хотите, чтобы один и тот же код работал на нескольких платформах, но не хотите переписывать проект? Вы можете использовать CML не только для разработки страниц, но и для повторного использования компонентов на нескольких платформах с помощью CML прямо в существующем проекте.
Chameleon — это не просто межплатформенное решение. На основе отличного инструмента для упаковки фронтенда Webpack он впитал в себя наиболее полезные инженерные решения отрасли за многие годы и предоставляет базовую инфраструктуру разработки фронтенда, инструменты командной строки, помогая разработчикам фронтенда эффективно выполнять бизнес-разработку от разработки, отладки, тестирования до запуска.
Ответственный: Conan
Внутренние члены: Прозрачное сердце, Sgoddon, Мотивация нечиста, Jalon, Jack, Карцимер, Change, Observer, Kevin, guoqingSmile, Mr.MY, JiM, lzc, Имя ещё не определено, Zhuyiheng, Ting, Gonglei, w55, Xiaolong, Buxinbin, Rongjingchao
| (пустое изображение) | (пустое изображение) | ||
|---|---|---|---|
| zheyizhifeng (быстрые приложения) | whuhenrylee (быстрые приложения) | broven (Alibaba Entertainment Group) | Jeany (манго TV) |
Быстрые приложения официальной команды разработчиков, Luyixin, z-mirror, Сяоеян (Baidu), kingsleydon
WeChat

QQ
Apache-2.0 license
Chameleon распространяется и используется на условиях лицензии Apache-2.0, более подробную информацию см. в файле соглашения.
DoraemonKit /'dɔ:ra:'emɔn/, сокращённо DoKit — это многофункциональный помощник для разработки клиентских приложений (iOS, Android, мини-программы WeChat). Вам стоит его попробовать.
Mand Mobile — отличная библиотека компонентов пользовательского интерфейса для мобильных устройств, ориентированная на финансовую сферу.
Cube-UI — изысканная библиотека компонентов для мобильных устройств на основе Vue.js.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )