Вот перевод текста на русский язык:

播放,专注,连接,分享和自由 🚩


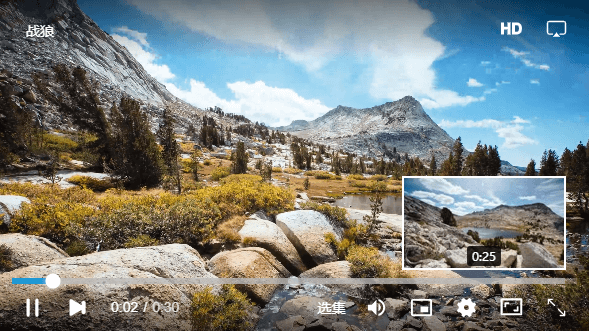
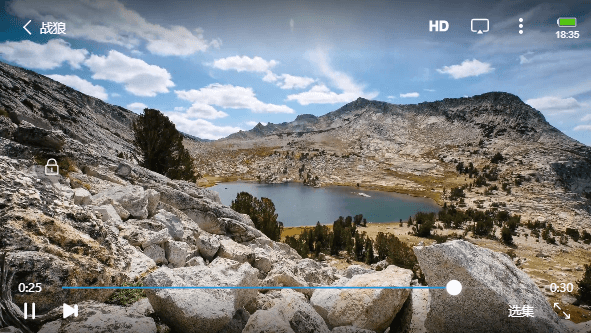
MuiPlayer — это HTML5 видеоплеер, который по умолчанию имеет красивый и функциональный интерфейс управления воспроизведением. Он поддерживает множество форматов, таких как mp4, m3u8 и flv, и подходит для воспроизведения на различных устройствах, включая ПК и мобильные устройства.
MuiPlayer предоставляет широкий спектр параметров, которые позволяют настроить проигрыватель под конкретные потребности. С его помощью можно легко создать собственный сценарий воспроизведения видео.
MuiPlayer помогает решить ряд распространённых проблем, с которыми сталкиваются разработчики при создании H5 Video приложений:
Для установки с помощью npm:
npm i mui-player --save
Для установки с использованием yarn:
yarn add mui-player
<!-- import basic style files mui-player.min.css -->
<link rel="stylesheet" type="text/css" href="css/mui-player.min.css"/>
<!-- import basic script mui-player.min.js -->
<script type="text/javascript" src="js/mui-player.min.js"></script>
<!-- Specify the player container -->
<div id="mui-player"></div>
Или используйте менеджер модулей для импорта:
import 'mui-player/dist/mui-player.min.css'
import MuiPlayer from 'mui-player'
<div id="mui-player"></div>
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container:'#mui-player',
title:'Title',
src:'./static/media/media.mp4',
})
Это позволит создать видеоплеер с базовыми настройками интерфейса. Для получения дополнительной информации о базовых настройках MuiPlayer обратитесь к разделу «API».
Перейдите к параметрам API.
Запустите этот проект:
npm install
npm start
Эта версия MuiPlayer не предназначена для коммерческого использования и не включает функции, необходимые для создания коммерческих приложений. Однако она может обеспечить стабильное решение для воспроизведения видео. Перед использованием этого проекта обязательно ознакомьтесь с условиями лицензии на программное обеспечение. Если вы хотите получить коммерческое приложение, загрузите профессиональную версию приложения.
QQ: 3131244726
Copyright (C) 2007 Free Software Foundation, Каждый имеет право копировать и распространять дословные копии этого документа о лицензии, но изменение запрещено.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )