

| Название | Описание |
|---|---|
| Tpflow | |
| --- | --- |
| TPFLOW | PHP рабочий процесс движок |
| SFDP | PHP супер форма |
| Fkreport | PHP отчет разработка платформа |
| Gadmin | Корпоративная разработка платформа |
| Gwork | Корпоративная микроплатформа управления |



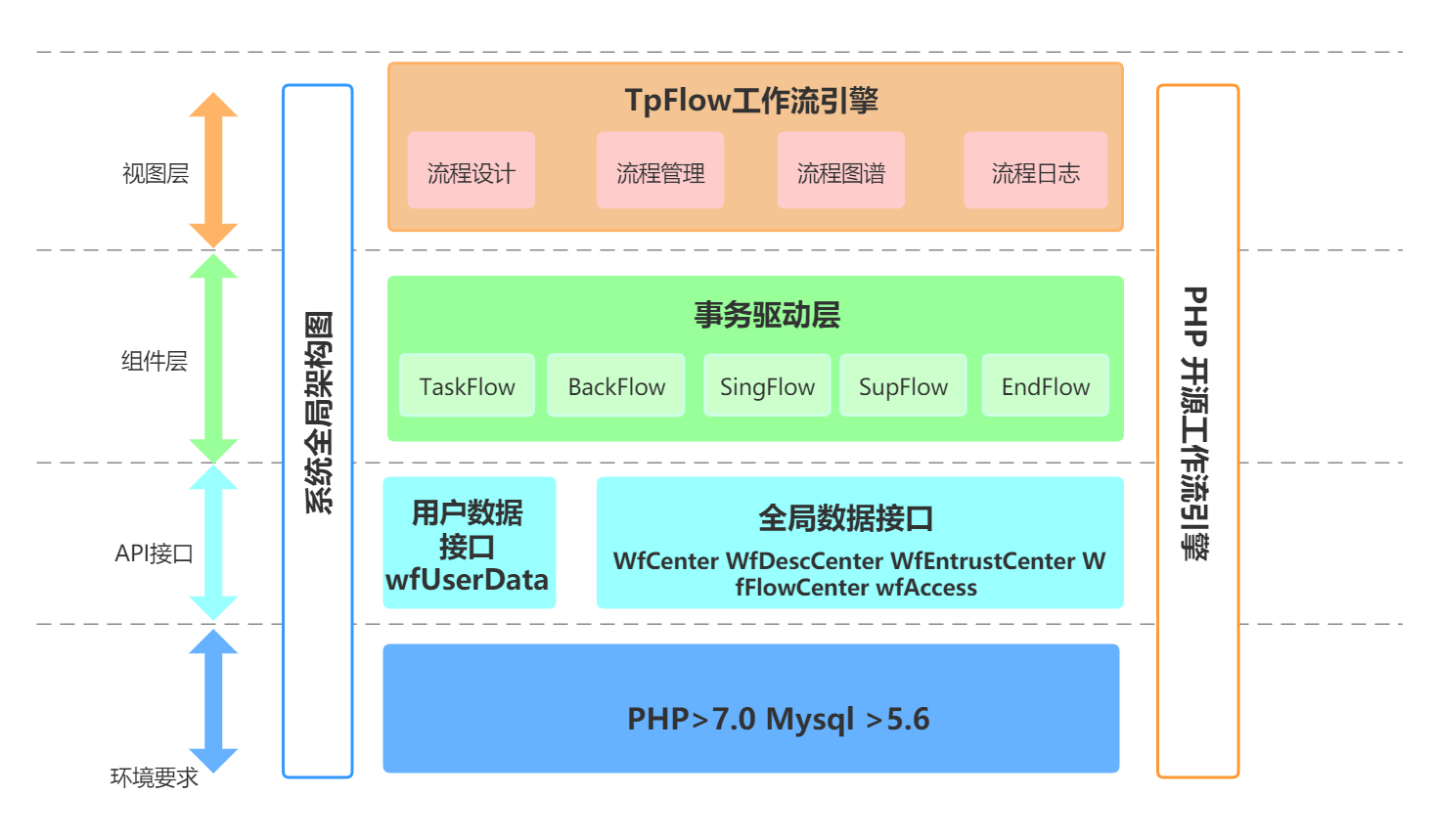
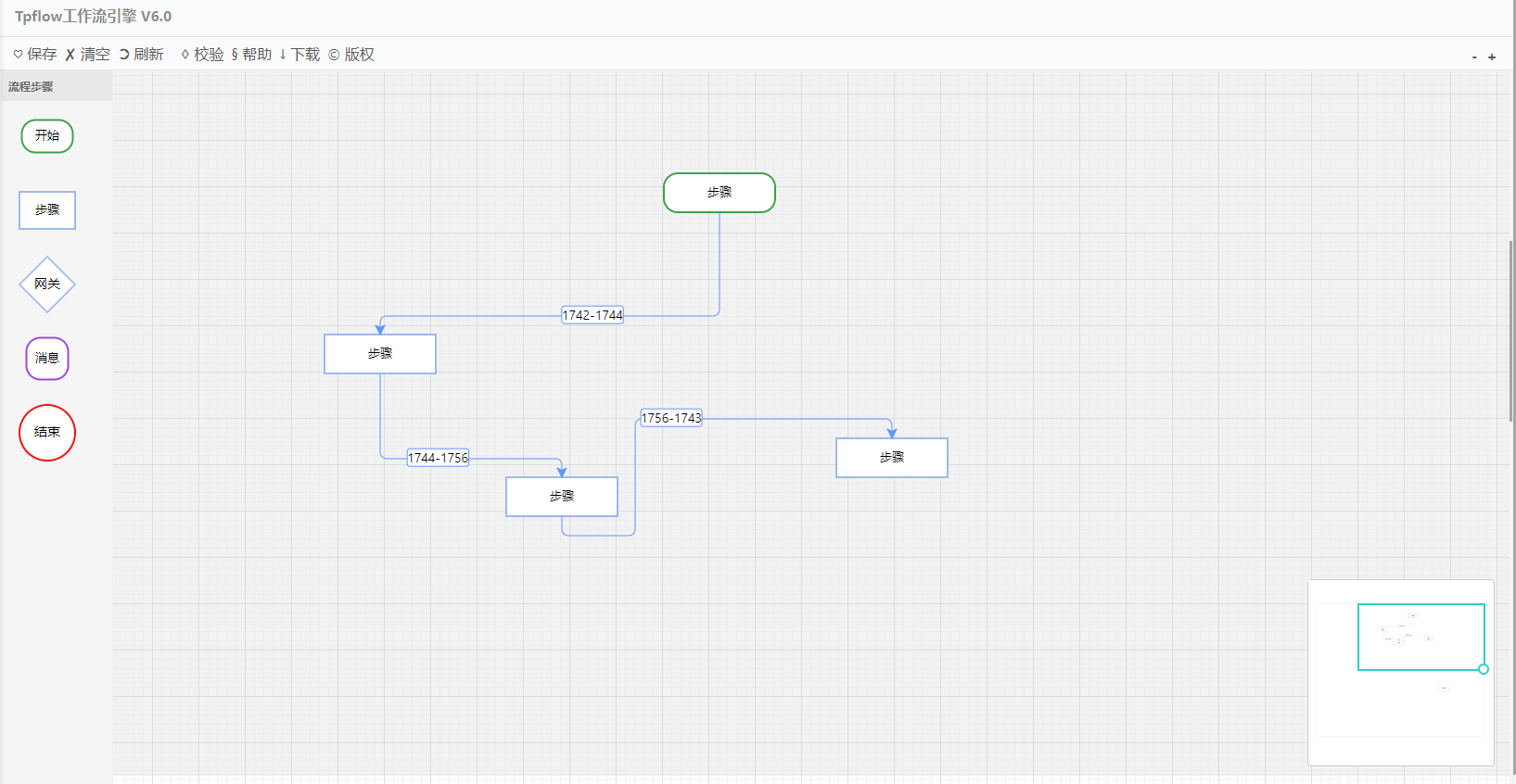
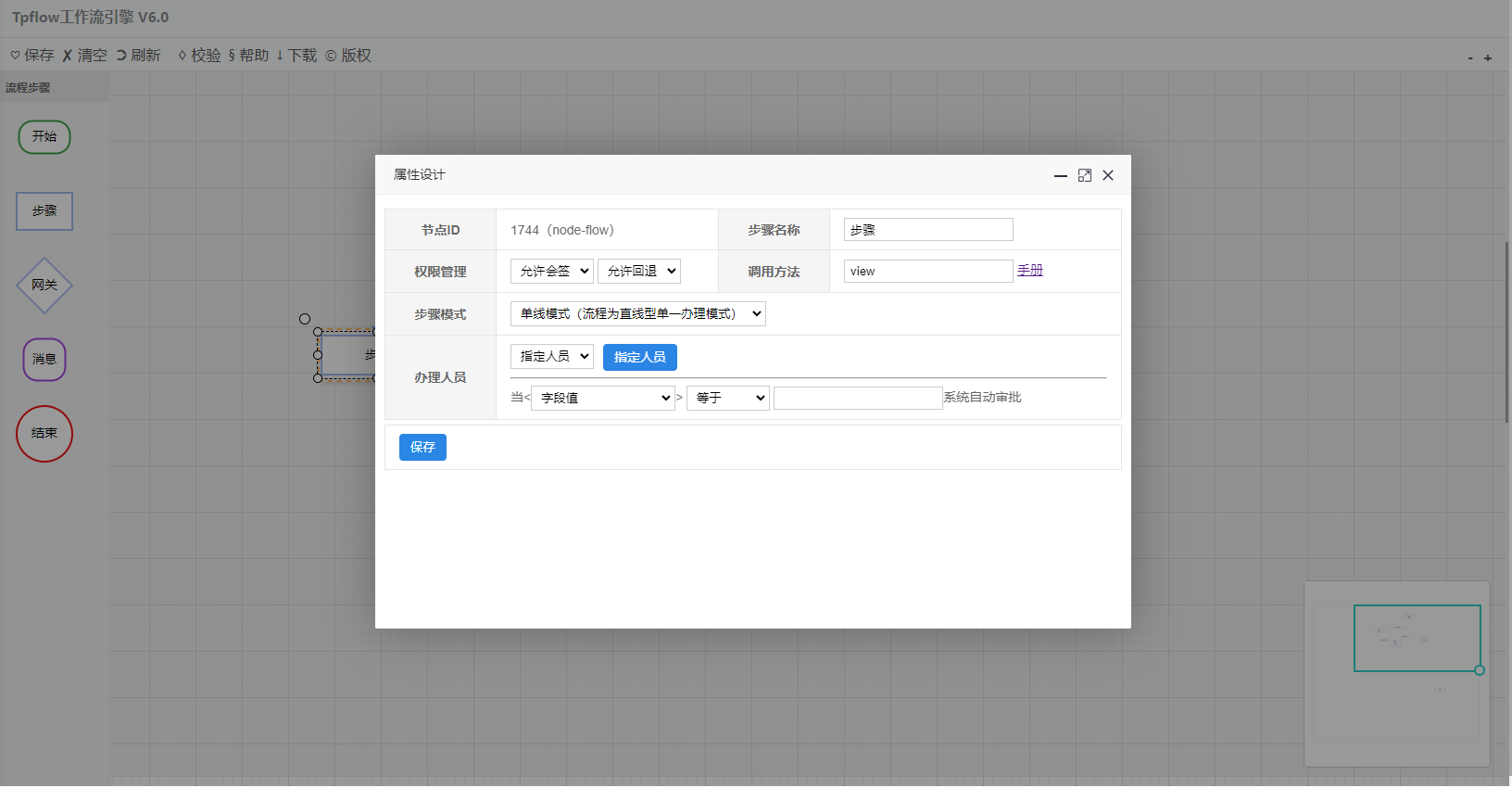
<AntV X6>
<AntV X6>
<Event>
$this->run_info$this->run_status$this->bill_infoThinkPHP8.0.X
<AntV X6>, что делает проектирование процессов более профессиональным
<Auto> автоматическое выполнение
ThinkPHP6.0.X
composer require guoguo/tpflow
assets/work в проектный каталог ресурсовsrc/tpflow/config/common.php
Команда всегда стремится к развитию и дизайну китайского движка PHP рабочих процессов и бизнес-форм, уже более четырёх лет. В начале 2018 года был официально запущен проект развития движка рабочих процессов, а в 2019 году он получил премию GVP от Open Source China. TPFLOW и SFDP используют самую свободную лицензию MIT (может использоваться как в коммерческих системах, так и в личных, достаточно указывать информацию об авторстве); Условия использования Юношеская программа направлена на прогресс PHP движков рабочих процессов и бизнес-форм. Мы полностью активируем эту программу, чтобы обслуживать больше молодых исследователей и делать свой вклад в развитие открытого кода и движков рабочих процессов! Подать заявление## 💻 Особые спонсоры (спонсорство Tpflow можно связаться с автором)
| LuHu Navigations | Qi Yun Feng | CRMEB | Ding Xiang Yun |
|---|---|---|---|
 |
 |
 |
 ## 📜 Авторское право и строгие заявления ## 📜 Авторское право и строгие заявления |
В местах, где указано авторское право, без разрешения нельзя удалять или менять, нарушители будут нести ответственность за правонарушение!
Строго бороться против мошенничества в сети, запрещено интегрировать этот плагин в любые незаконные программы.
Порядок следования не имеет значения
Официальный блог: https://www.cojz8.com/ Демонстрационный сайт: http://tpflow.cojz8.com/ Руководство по работе с Tpflow: https://www.gadmin8.com/index/study [Платный] Видеоуроки: https://www.gadmin8.com/index/study [Платный]
Tpflow распространяется под лицензией MIT и предоставляется бесплатно.
Используя этот проект, вы обязаны сохранять все права авторства.
Авторское право защищено Copyright © 2018-2025 Tpflow (http://cojz8.com) Все права защищены.
Если вам помогает наш продукт, вы можете сделать пожертвование ниже, чтобы помочь нам лучше поддерживать его. Большое спасибо! Особое примечание: строго запрещается использование данного плагина в любых незаконных программах.Если вам понравился проект, вы можете звездить его, нажав кнопку 💘Звезда pomi#elif 1==1 NavController.$navigate({ component: DetailComponent }) #endif #if 1==2 navCtrl.push('DetailComponent') #endif #if 1==3 navCtrl.push('DetailComponent', { animation: 'slide-left-right' }); #endif #if 1==4 this.navCtrl.push(DetailComponent); #endif #if 1==5 this.navCtrl.push(DetailComponent, { animation: 'slide-left-right' }); #endif #if 1==6 this.navCtrl.push(DetailComponent, { direction: 'forward' }); #endif #if 1==7 this.navCtrl.push(DetailComponent, { direction: 'back' }); #endif #if 1==8 this.navCtrl.push(DetailComponent, { direction: 'root' }); #endif #if 1==9 this.navCtrl.push(DetailComponent, { direction: 'none' }); #endif #if 1==10 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'fade-in-out' }); #endif #if 1==11 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'fade-in-out' }); #endif #if 1==12 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'fade-in-out' }); #endif #if 1==13 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'fade-in-out' }); #endif #if 1==14 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'slide-left-right' }); #endif #if 1==15 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'slide-left-right' }); #endif #if 1==16 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'slide-left-right' }); #endif #if 1==17 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'slide-left-right' }); #endif #if 1==18 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'flip-left-right' }); #endif #if 1==19 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'flip-left-right' }); #endif #if 1==20 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'flip-left-right' }); #endif #if 1==21 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'flip-left-right' }); #endif #if 1==22 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'zoom-in-out' }); #endif #if 1==23 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'zoom-in-out' }); #endif #if 1==24 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'zoom-in-out' }); #endif #if 1==25 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'zoom-in-out' }); #endif #if 1==26 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'rotate-left-right' }); #endif #if 1==27 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'rotate-left-right' }); #endif #if 1==28 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'rotate-left-right' }); #endif #if 1==29 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'rotate-left-right' }); #endif #if 1==30 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'pop-up-down' }); #endif #if 1==31 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'pop-up-down' }); #endif #if 1==32 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'pop-up-down' }); #endif #if 1==33 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'pop-up-down' }); #endif #if 1==34 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'push-up-down' }); #endif #if 1==35 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'push-up-down' }); #endif #if 1==36 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'push-up-down' }); #endif #if 1==37 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'push-up-down' }); #endif #if 1==38 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'swipe-left-right' }); #endif #if 1==39 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'swipe-left-right' }); #endif #if 1==40 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'swipe-left-right' }); #endif #if 1==41 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'swipe-left-right' }); #endif #if 1==42 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'swipe-up-down' }); #endif #if 1==43 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'swipe-up-down' }); #endif #if 1==44 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'swipe-up-down' }); #endif #if 1==45 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'swipe-up-down' }); #endif #if 1==46 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'slide-up-down' }); #endif #if 1==47 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'slide-up-down' }); #endif #if 1==48 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'slide-up-down' }); #endif #if 1==49 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'slide-up-down' }); #endif #if 1==50 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'flip-up-down' }); #endif #if 1==51 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'flip-up-down' }); #endif #if 1==52 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'flip-up-down' }); #endif #if 1==53 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'flip-up-down' }); #endif #if 1==54 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'zoom-up-down' }); #endif #if 1==55 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'zoom-up-down' }); #endif #if 1==56 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'zoom-up-down' }); #endif #if 1==57 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'zoom-up-down' }); #endif #if 1==58 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'rotate-up-down' }); #endif #if 1==59 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'rotate-up-down' }); #endif #if 1==60 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'rotate-up-down' }); #endif #if 1==61 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'rotate-up-down' }); #endif #if 1==62 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'pop-left-right' }); #endif #if 1==63 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'pop-left-right' }); #endif #if 1==64 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'pop-left-right' }); #endif #if 1==65 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'pop-left-right' }); #endif #if 1==66 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'push-left-right' }); #endif #if 1==67 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'push-left-right' }); #endif #if 1==68 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'push-left-right' }); #endif #if 1==69 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'push-left-right' }); #endif #if 1==70 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'swipe-up-down' }); #endif #if 1==71 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'swipe-up-down' }); #endif #if 1==72 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'swipe-up-down' }); #endif #if 1==73 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'swipe-up-down' }); #endif #if 1==74 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'slide-up-down' }); #endif #if 1==75 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'slide-up-down' }); #endif #if 1==76 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'slide-up-down' }); #endif #if 1==77 this.navCtrl.push(DetailComponent, { direction: 'none' }, { animation: 'slide-up-down' }); #endif #if 1==78 this.navCtrl.push(DetailComponent, { direction: 'forward' }, { animation: 'flip-up-down' }); #endif #if 1==79 this.navCtrl.push(DetailComponent, { direction: 'back' }, { animation: 'flip-up-down' }); #endif #if 1==80 this.navCtrl.push(DetailComponent, { direction: 'root' }, { animation: 'flip-up-down' }); #endif #if 1==81 this.navCtrl.push
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )