

VISLite — это библиотека для визуализации, написанная на TypeScript. Официальный сайт: https://oi-contrib.github.io/VISLite
Основные возможности включают кросс-платформенную работу с графикой и вычислениями. Разработчики могут легко создать визуализации для различных платформ, таких как веб, uni-app, WeChat Mini Program и Alipay Mini Program, используя документацию. Основная часть бизнес-логики остается неизменной на всех платформах, за исключением инициализации.## Описание
Это легковесная библиотека для визуализации данных, цель которой — помочь вам быстрее, проще и эффективнее создавать любые визуализации бизнес-приложений.
Проект открыт на oschina.net, присоединяйтесь и оставьте свои отзывы.
Сначала необходимо выполнить установку:
npm install --save vislite
Затем подготовьте холст:
<div id="root" style="width:500px;height:300px;"></div>
Теперь можно получить инструменты для рисования и нарисовать нужное содержимое. Например, получите инструмент для рисования на canvas и нарисуйте красный круг:
import { Canvas } from 'vislite';
var painter = new Canvas(document.getElementById('root'));
painter.config({
fillStyle: "red"
}).fillCircle(200, 150, 100);
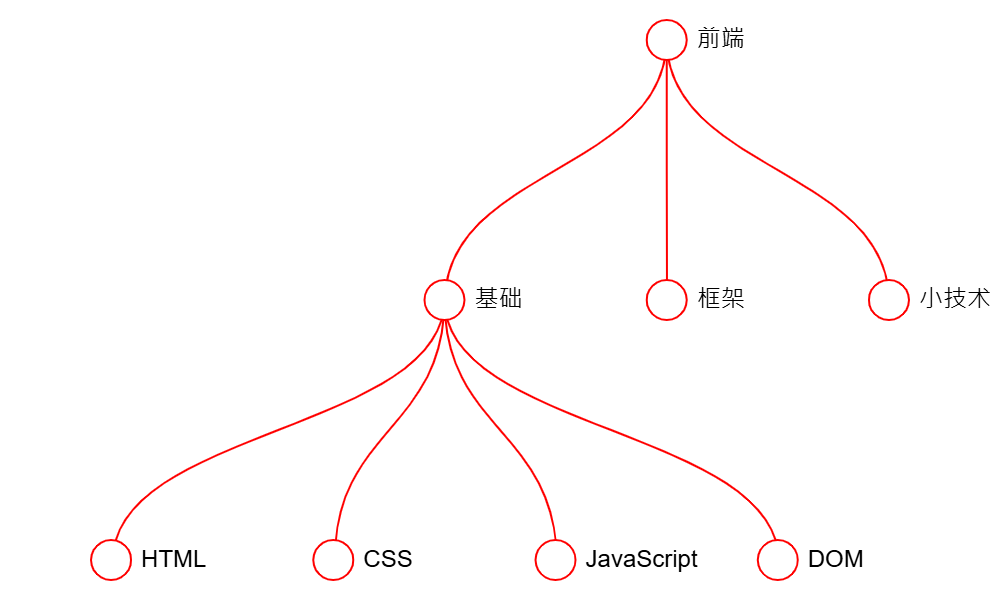
Для более сложных диаграмм мы предоставляем богатый набор вспомогательных API. Например, используя деревья, можно быстро нарисовать диаграмму:

Конкретный код представлен ниже:
import { Canvas, TreeLayout } from 'vislite';
var painter = new Canvas(document.getElementById('root'));
var treeLayout = new TreeLayout();
treeLayout.setOption({
type: "rect",
direction: "TB",
x: 250,
y: 20,
width: 500,
height: 260
});
var data = {
"name": "Передний конец",
"children": [{
"name": "Основа",
"children": [{
"name": "HTML"
}, {
"name": "CSS"
}, {
"name": "JavaScript"
}, {
"name": "DOM"
}]
}, {
"name": "Фреймворки"
}, {
"name": "Мелкие технологии"
}]
};
```var tree = treeLayout.use(data);
// Рисуем соединения
painter.config({
strokeStyle: 'red'
});
for (var key in tree.node) {
var pid = tree.node[key].pid;
// Если родительский узел существует, соединяем его с родительским узлом
if (pid) {
var dist = (tree.node[key].top - tree.node[pid].top) * 0.5;
painter
.beginPath()
.moveTo(tree.node[key].left, tree.node[key].top)
.bezierCurveTo(
tree.node[key].left, tree.node[key].top - dist,
tree.node[pid].left, tree.node[pid].top + dist,
tree.node[pid].left, tree.node[pid].top
).stroke();
}
}
// Рисуем узлы и текст
painter.config({
strokeStyle: 'red',
fontSize: 12
});
for (var key in tree.node) {
painter.config({
fillStyle: "white"
}).fullCircle(tree.node[key].left, tree.node[key].top, 10);
painter.config({
fillStyle: "black"
}).fillText(key, tree.node[key].left + 15, tree.node[key].top);
}
```О подробных сведениях о размещении дерева вы можете узнать на странице: [«Урок / Размещение дерева»](https://oi-contrib.github.io/VISLite/#/course/tree-layout).
## Основные функции
### Популярные алгоритмы
Мы предоставляем популярные алгоритмы для визуализации, чтобы помочь вам создать сложные графики. Например, следующий пример дерева показывает, как можно преобразовать данные любого формата в данные с координатами для отображения:
<img src="https://oi-contrib.github.io/VISLite/images/docs/what_1.png" width="400"/>
> Пример выше можно увидеть по адресу: [Дерево слева направо](https://oi-contrib.github.io/VISLite/#/example/canvas/tree-layout-lr).```Кроме [размещения дерева](https://oi-contrib.github.io/VISLite/#/api/treeLayout), мы также предоставляем: [алгоритм линейки](https://oi-contrib.github.io/VISLite/#/api/ruler) для расчета положения линеек, [ортогональную проекцию](https://oi-contrib.github.io/VISLite/#/api/eoap) и [проекцию Меркатора](https://oi-contrib.github.io/VISLite/#/api/mercator) для отображения карт, [интерполяционные функции](https://oi-contrib.github.io/VISLite/#/api/cardinal) для создания гладких кривых из ломаных линий, [матрицы преобразования](https://oi-contrib.github.io/VISLite/#/api/matrix4) для различных преобразований координат и т. д.### Улучшенные инструменты рисования
Мы улучшили инструменты рисования, чтобы сделать их более простыми и удобными. Например, для canvas мы выделили концепцию области, что позволяет легко реализовать интерактивные функции, независимо от того, насколько необычной является форма рисунка:
<img src="https://oi-contrib.github.io/VISLite/images/docs/what_2.png" width="400"/>
> Пример выше можно увидеть по адресу: [Карта Китая](https://oi-contrib.github.io/VISLite/#/example/canvas/china).
Кроме того, инструменты рисования не только упрощают взаимодействие, добавляя концепцию области, но и абстрагируют оригинальные API, делая их более удобными и простыми (например, WebGL, который позволяет легко использовать даже тем, кто не знаком с 3D, и SVG, где вам не нужно запоминать сложные атрибуты). Также мы устранили различия между различными версиями браузеров.
### Поддержка кросс-платформенного разработки
Кроме веб-платформы, мы также поддерживаем разработку для uni-app, WeChat Mini Programs, Alipay Mini Programs и других платформ, при этом API остаются одинаковыми для всех платформ, что значительно повышает повторное использование кода:
<img src="https://oi-contrib.github.io/VISLite/images/docs/what_3.png" width="600"/>
> Пример выше можно увидеть по адресу: [Монетный волнообразный шар](https://oi-contrib.github.io/VISLite/#/example/svg/money-schedule).
## Основные характеристики- **Гибкий способ подключения:** включает npm-установку и последующее подключение в соответствии с нормами ES Module или CommonJS, а также использование CDN-тега `<script>`.
- **Постройка по требованию или глобальное подключение:** поддерживает различные способы подключения, включая подключение исходного кода TS, по требованию JS или полное подключение.
- **Простота и сложность в одном:** с одной стороны, мы предоставляем базовые функции для визуализации, которые вы можете комбинировать по своему усмотрению; с другой стороны, для ускорения разработки мы упаковали общие сценарии визуализации, что позволяет вам быстро завершить работу, и вы можете выбрать подходящий вариант в зависимости от ситуации.
- **Назад совместимость:** мы гарантируем, что в рамках одного основного выпуска всегда будет обеспечена совместимость вниз (альфа и бета-версии являются тестовыми версиями и не включены), поэтому, независимо от времени, в рамках одного основного выпуска, последняя версия всегда будет лучшим выбором.> **Версионирование:** альфа - разработка, бета - тестирование перед выпуском, rc - кандидат на выпуск, next - будущая версия, без суффикса - официальная версия.
## Требования к стендам
Наша цель - постоянно улучшать и расширять функции визуализации. Мы очень хотим получить ваши ценные предложения и критику. Любые идеи вы можете оставить нам [здесь](https://github.com/oi-contrib/VISLite/issues).
Ваше предложение мы обязательно ответим в течение недели.
## Журнал обновлений
Подробности см. в [журнале обновлений](./CHANGELOG). Мы обновляем его после каждого выпуска основной версии.
## Следующие шаги
Здесь мы перечислим наши приоритеты:
- **Ускорение разработки:** предоставление часто используемых координатных систем и размещений.
- **Оптимизация документации:** повышение читаемости, обогащение примерами и дополнение руководствами.
Оставьте нам [здесь](https://github.com/oi-contrib/VISLite/issues) свои предложения о функциях, которые вы хотели бы видеть быстрее всего, и мы будем учитывать ваши предложения в приоритете.
## Участие в проекте
Вы можете выбрать одно или несколько из следующих вариантов для участия:- **Поддержка кода:** из-за появления новых функций или некоторых ошибок, требуется поддержка и обновление кода.
- **Редактирование документации:** в основном это редактирование документации интерфейсов и руководств, что очень важно.
- **Разработка и тестирование примеров:** в папке test проекта есть некоторые тесты, а в документах есть примеры, которые нужно дополнить.
- **Участие в обсуждениях:** это обсуждение будущего развития, направлений модификации и т.д. Если у вас есть желание присоединиться к нам, вы можете связаться с нами, открыв [issue](https://github.com/oi-contrib/VISLite/issues) и кратко описав ситуацию. Мы постараемся ответить вам как можно скорее.Вы можете ознакомиться с [руководством по вкладам VISLite](./.github/CONTRIBUTING.md) для получения дополнительной информации, а также с [AUTHORS.txt](./AUTHORS.txt) для просмотра всех вкладчиков.
## Примеры проектов
### Водородная молекула H2O
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/h2o" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/h2o.png">
</a>
### Ручной разблокировщик
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/manual-unlocking" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/manual-unlocking.jpeg">
</a>
### 3D кольцо
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/ring3d" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/ring3d.jpeg">
</a>
### Радиальное дерево
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/tree-radial" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/tree-radial.jpeg">
</a>
### Санки граф
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/sankey" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/sankey.jpeg">
</a>
### Масштабируемая линейная диаграмма
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/zoom-line" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/zoom-line.jpeg">
</a>
### Вертикальное дерево
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/tree-orient-top-bottom" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/tree-orient-top-bottom.jpeg">
</a>
### Визуализация большой панели
<a href="https://oi-contrib.github.io/h5box/dataGUI/index.html#/bigview" target="_blank">
<img src="https://oi-contrib.github.io/h5box/snipping/bigview.jpeg">
</a>
> Для просмотра дополнительных примеров вы можете перейти по ссылке: [https://oi-contrib.github.io/h5box/dataGUI/index.html](https://oi-contrib.github.io/h5box/dataGUI/index.html)## Авторские права
Лицензия MIT
Авторское право (c) [zxl20070701](https://zxl20070701.github.io/notebook/home.html) Шаг за шагом, шаг за шагом
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )