На основе Spring Boot + VUE CLI@3 разработана распределённая файловая система, предназначенная для обеспечения простого и удобного хранения файлов для пользователей и предприятий. Система имеет развитую структуру каталогов для управления файлами.
Система использует лицензии MIT. Вы можете продолжить разработку на её основе или использовать проект в качестве основы для других разработок.
| Операция | Файл | Папка | Один файл | Несколько файлов | Примечание |
|---|---|---|---|---|---|
| Создание | Да | Да | Да | Нет | Создание онлайн-файлов Word, Excel, PowerPoint |
| Удаление | Да | Да | Да | Да | — |
| Загрузка | Да | Да | Да | Да | Перетаскивание для загрузки, загрузка скриншотов |
| Переименование | Да | Да | Да | Нет | — |
| Перенос | Да | Да | Да | Да | — |
| Копирование | Да | Нет | Да | Нет | — |
| Распаковка | Да | Нет | Да | Нет | ZIP, RAR |
| Предварительный просмотр | Да | Нет | Да | Нет | Поддержка предварительного просмотра изображений, видео, аудио. Поддержка онлайн-просмотра распространённых текстовых файлов. Поддержка онлайн-просмотра документов Office |
| Совместный доступ | Да | Нет | Да | Нет | Возможность установки срока действия, использование кода доступа |
| Поиск | Да | Да | Нет | Нет | Поиск по названию файла с использованием ElasticSearch |
| Функция | Описание |
|---|---|
| Онлайн-редактирование документов Office | Возможность создания, онлайн-редактирования и совместного редактирования документов Word, Excel и PowerPoint. Интеграция с OnlyOffice. Установка согласно инструкции |
| ------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------- |
| markdown 线编辑 | Поддерживает онлайн-просмотр, редактирование и сохранение файлов в формате markdown. |
| Интегрирован mavon-editor, встроен в интерфейсную часть проекта. | |
| Онлайн-редактирование кода | Поддерживает просмотр, редактирование и сохранение онлайн наиболее распространённых типов файлов с кодом: C, C++, C#, Java, JavaScript, HTML, CSS, Less, Sass, Stylus. |
| Интегрирован vue-codemirror, встроен в интерфейсную часть проекта, можно обратиться к документации codemirror для добавления поддержки других языков. | |
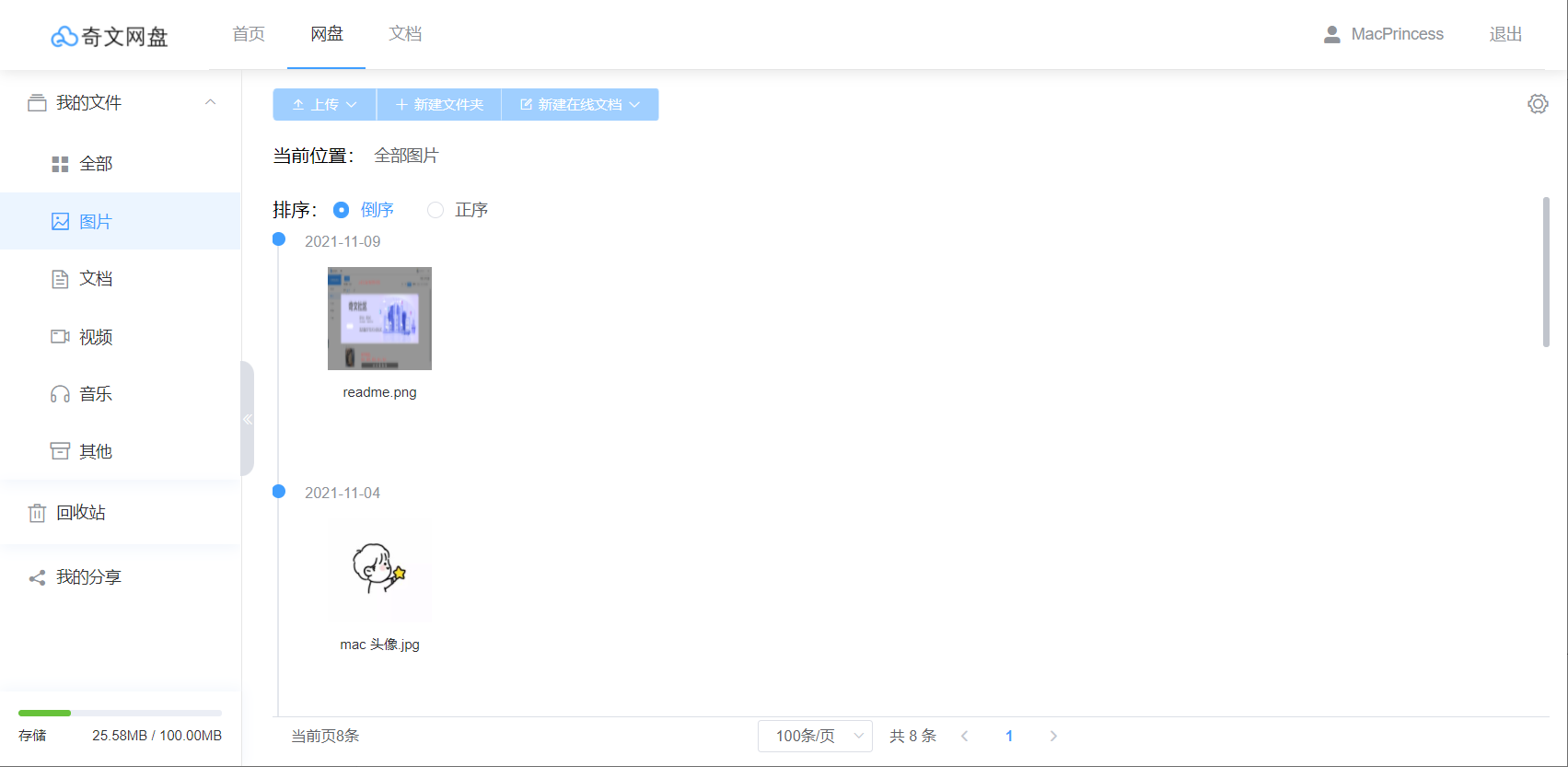
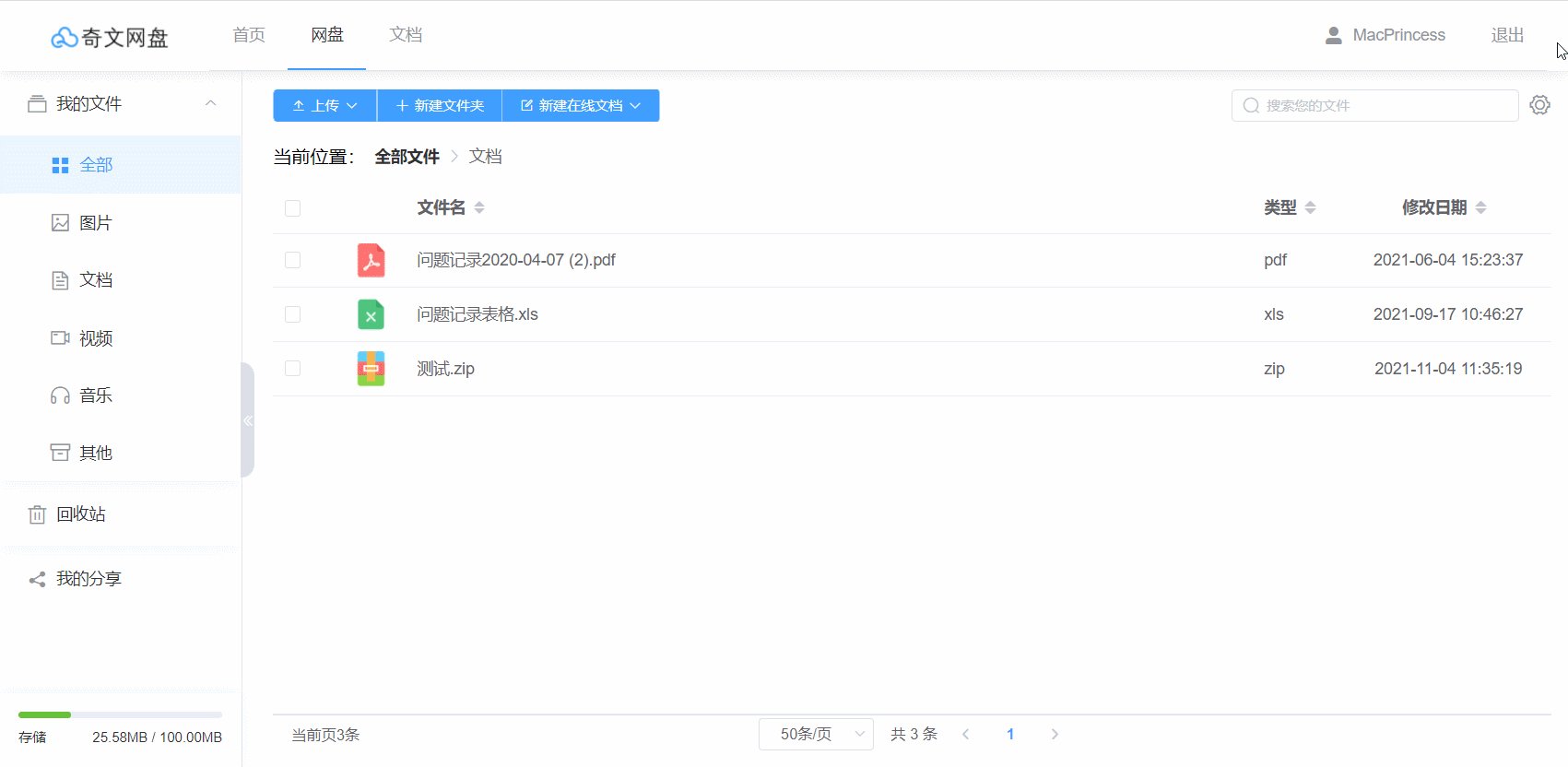
| Просмотр файлов по категориям | Изображения, видео, музыка, документы и другие — более быстрый просмотр по категориям. |
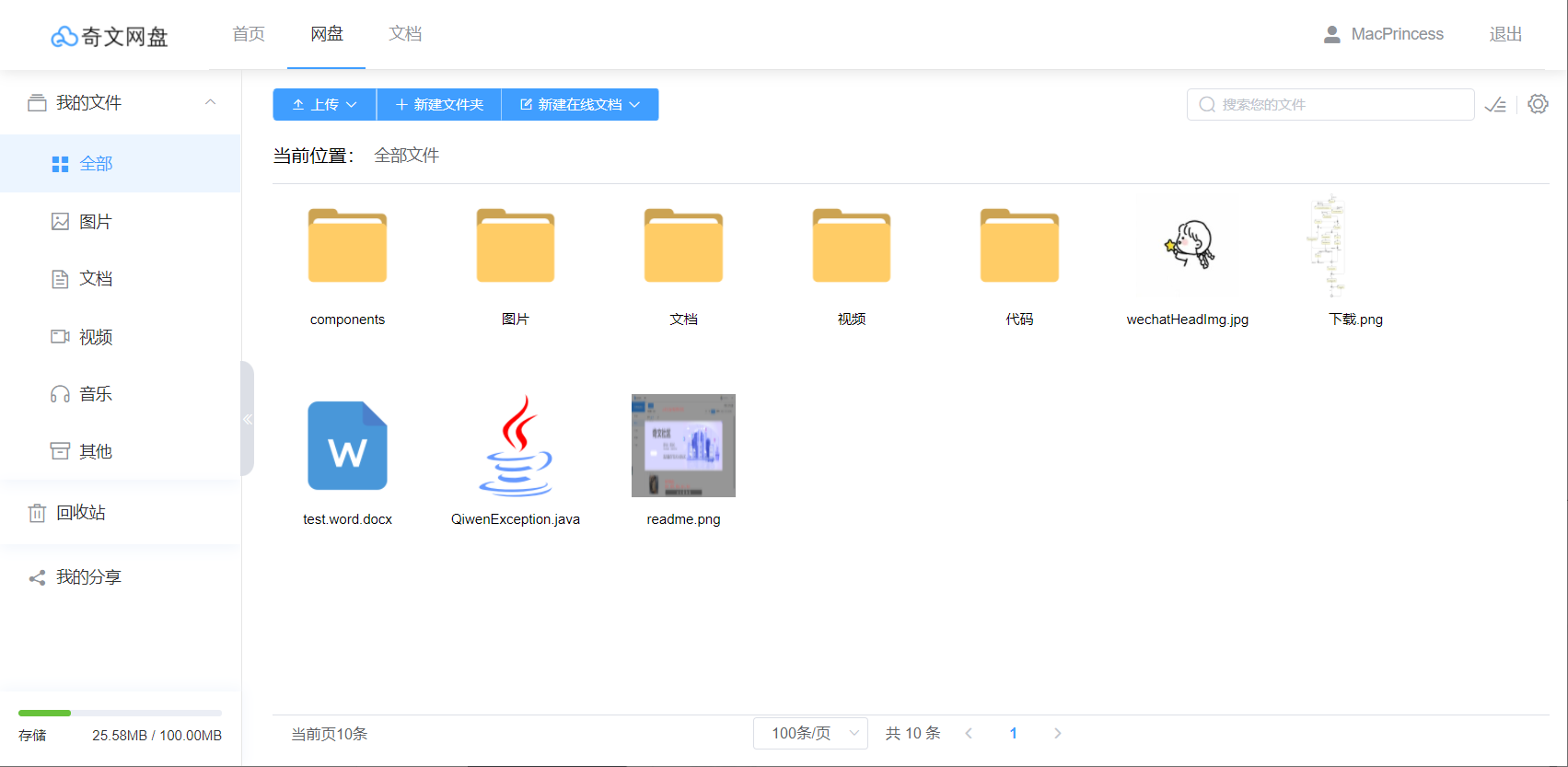
| Различные режимы просмотра | Поддерживаются режимы сетки, списка и временной шкалы. В режиме сетки размер значков можно настраивать вручную. |
| Корзина | Файлы автоматически перемещаются в корзину после удаления, их можно восстановить или окончательно удалить оттуда. |
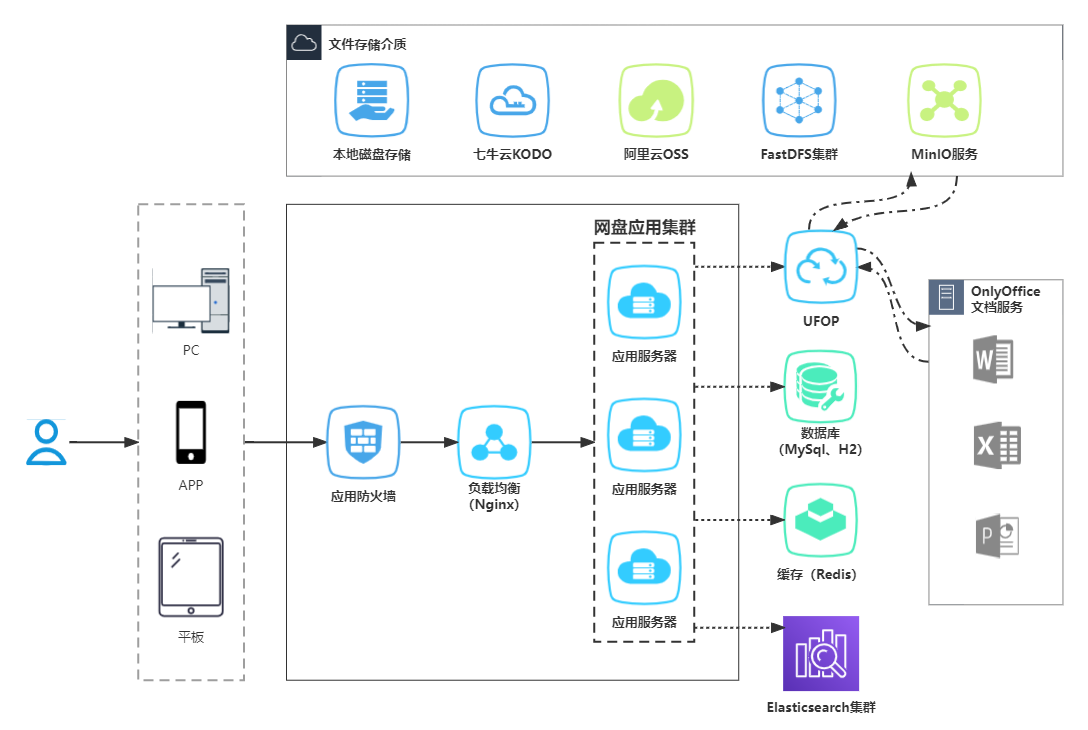
| Разнообразные способы хранения | На основе собственной платформы сообщества Qiwen UFOP реализуется разнообразное хранение файлов. Поддерживается хранение на локальном диске, в облачном хранилище Alibaba OSS, в FastDFS, MinIO, а также в объектном хранилище Kodo от компании Qiniu. Для ознакомления со способами настройки обратитесь к разделу «Конфигурация способов хранения». |
| Поддержка фрагментации при загрузке | На основе собственной платформы сообщества Qiwen UFOP реализована фрагментация при загрузке файлов. Интегрирован проект с открытым исходным кодом vue-simple-uploader. |
| Быстрая передача | Вычисляется MD5 файла для быстрой передачи, что повышает эффективность загрузки. |
| Продолжение загрузки после разрыва соединения | Можно продолжить загрузку одного и того же файла с момента разрыва соединения. |
| Отображение прогресса в реальном времени | В реальном времени отображается информация о ходе загрузки файла, его скорости и результате. |
| Индикация объёма хранилища | В реальном времени отображаются данные об использовании дискового пространства и общий объём хранилища. |
| Название проекта | Адрес исходного кода | |---|---| | | master | develop | vue3/typescript/master | vue3/typescript/develop | | --- | --- | --- | --- | --- | | 稳定性 | 稳定分支 | 开发分支 | 稳定分支 | 开发分支 | | Vue.js 版本 | Vue 2 | Vue 2 | Vue 3 | Vue 3 | | 脚手架 | @vue/cli 5 | @vue/cli 5 | Vite | Vite | | 路由 | vue-router | vue-router | vue-router@4 | vue-router@4 | | 状态管理器 | Vuex | Vuex | Pinia | Pinia | | UI 组件库 | Element UI | Element UI | Element Plus | Element Plus | | JavaScript 库 | JavaScript | JavaScript | TypeScript | TypeScript | | XHR 请求 | Axios | Axios | Axios | Axios |
Разветвление слияния:
В настоящее время две ветви, связанные с Vue2, уже стабильны, а две ветви, связанные с Vue3, быстро развиваются...
Примечание: если вам нужно переключиться с ветки, связанной с Vue2, на ветку, связанную с Vue3, рекомендуется повторно клонировать этот проект в вашей локальной среде, переключиться на соответствующую версию Vue в двух проектах, выполнить команды установки, запуска и сборки npm install, npm run dev и npm run build, чтобы создать пакеты развёртывания node_modules или dist, чтобы избежать конфликтов при запуске и сборке из-за различий в структуре проекта, версии Vue и менеджере состояний.

Этот проект разработан и развёрнут с использованием подхода разделения переднего и заднего плана. Основные используемые технологии включают:
Пожалуйста, перейдите в сообщество Qiwen, чтобы просмотреть руководство «Как развернуть Qiwen Cloud Disk» (https://www.qiwenshare.com/essay/detail/169).

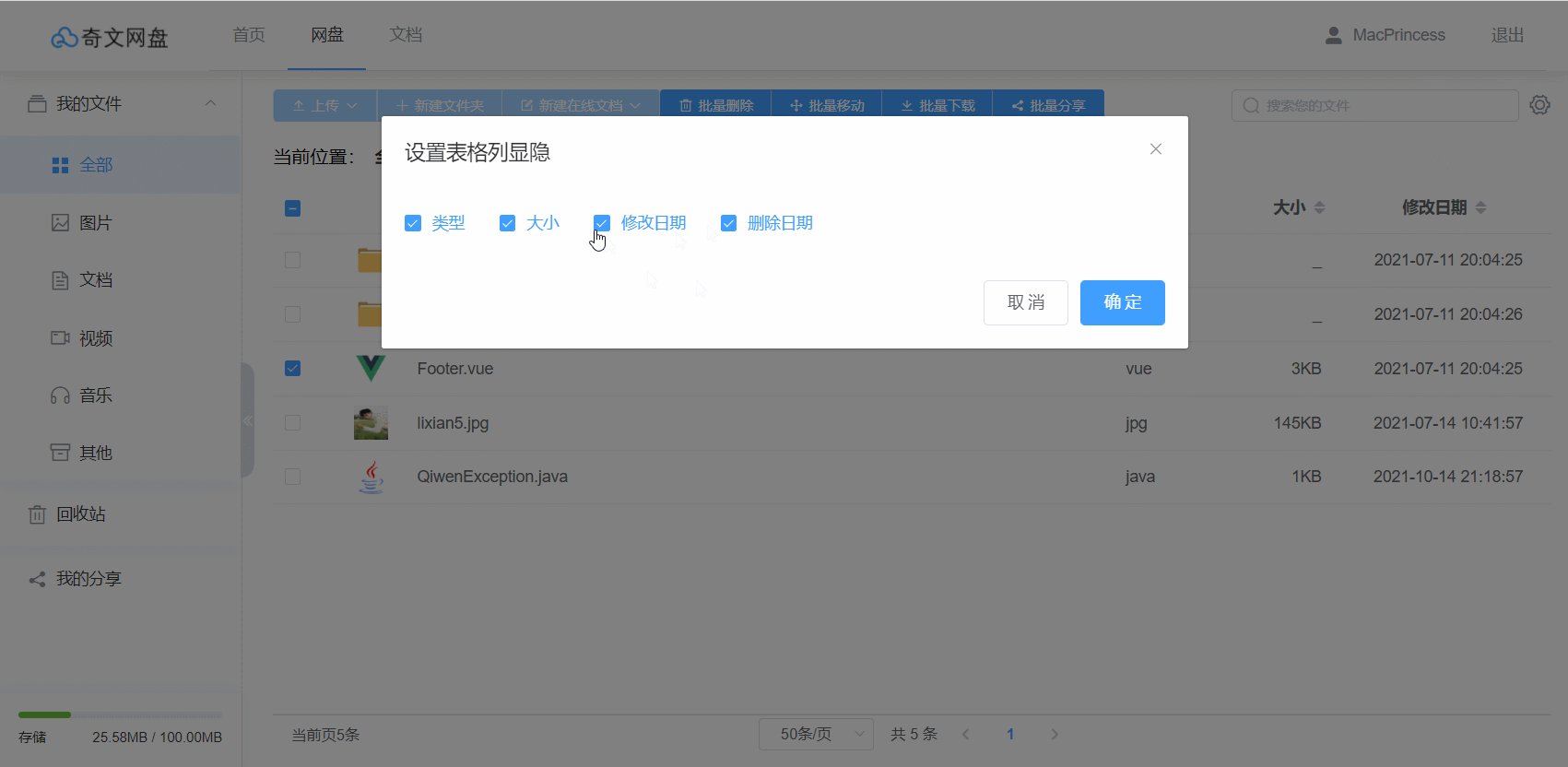
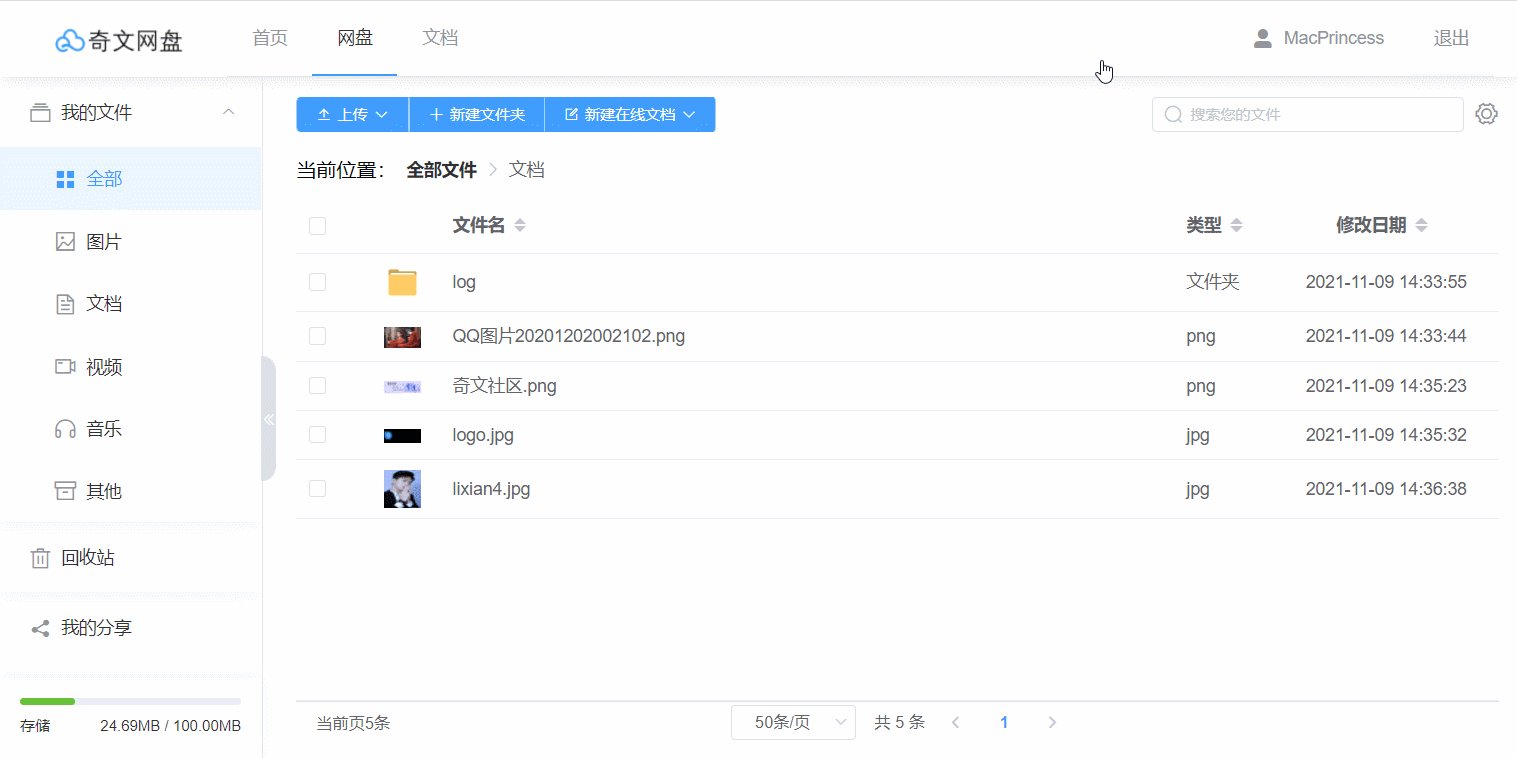
Левая панель меню может быть свернута, что позволяет контролировать отображение и скрытие столбцов в текущей таблице.

Поддерживается ручная регулировка размера значков в режиме сетки и режиме временной шкалы:
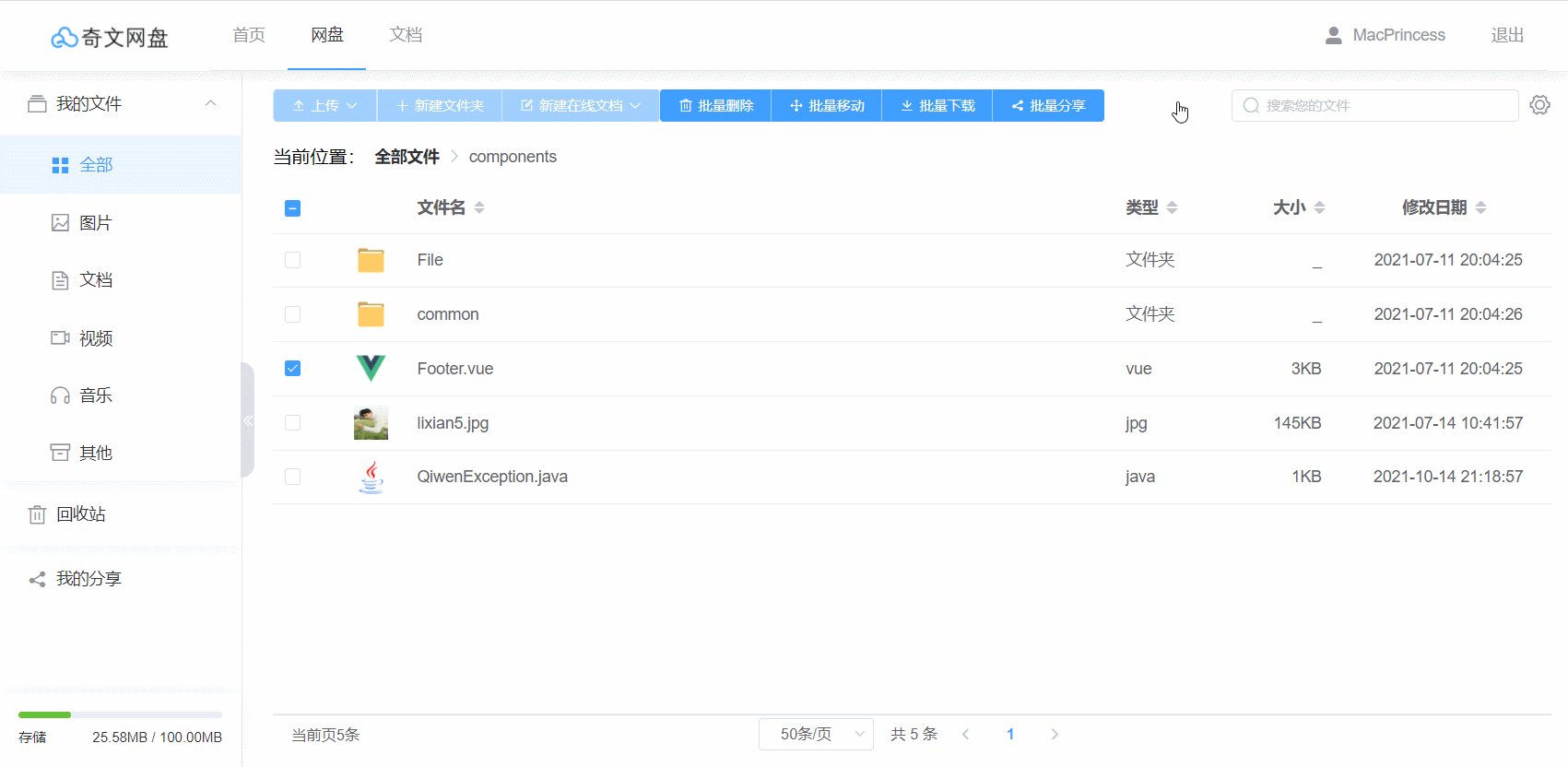
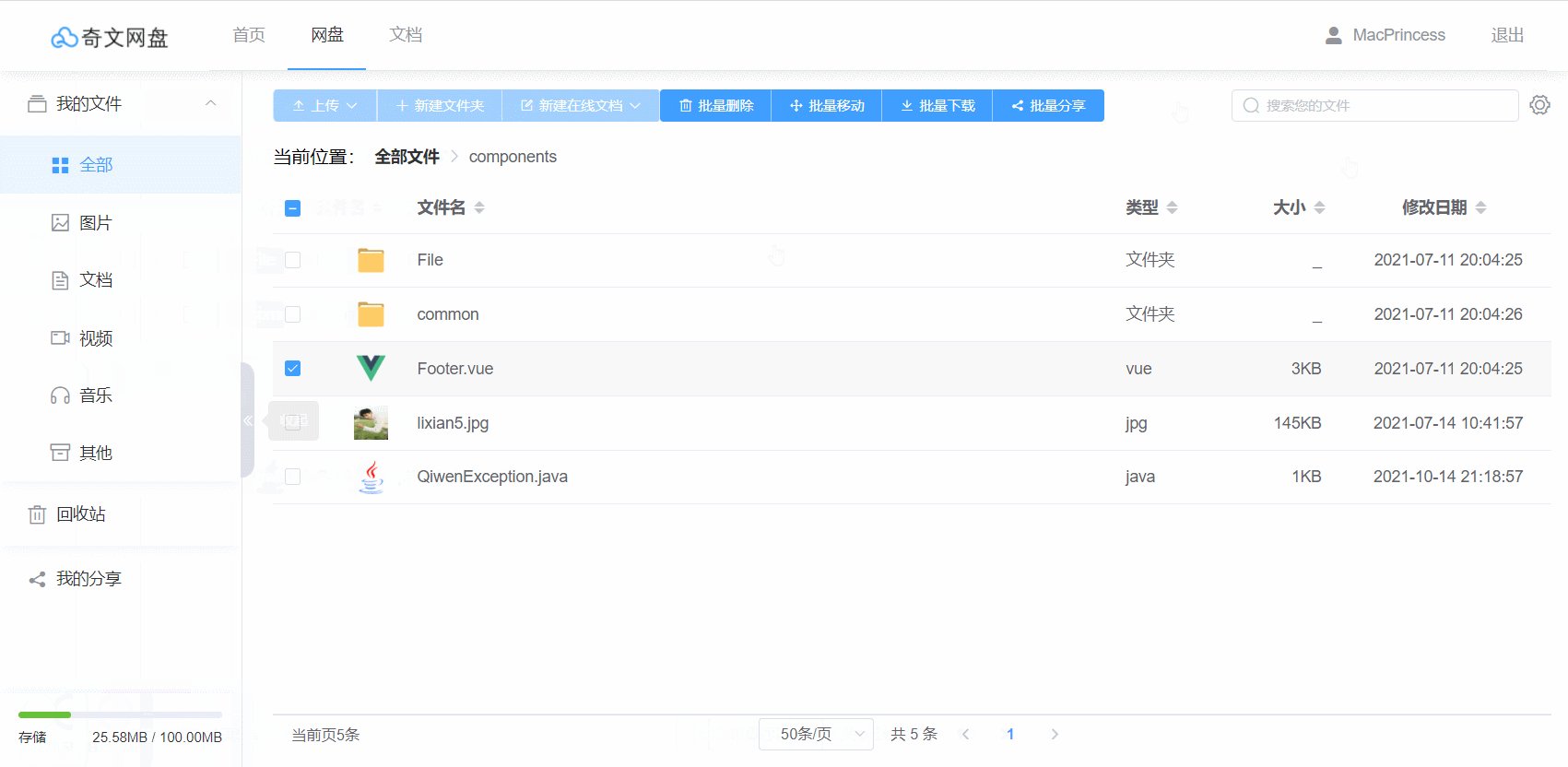
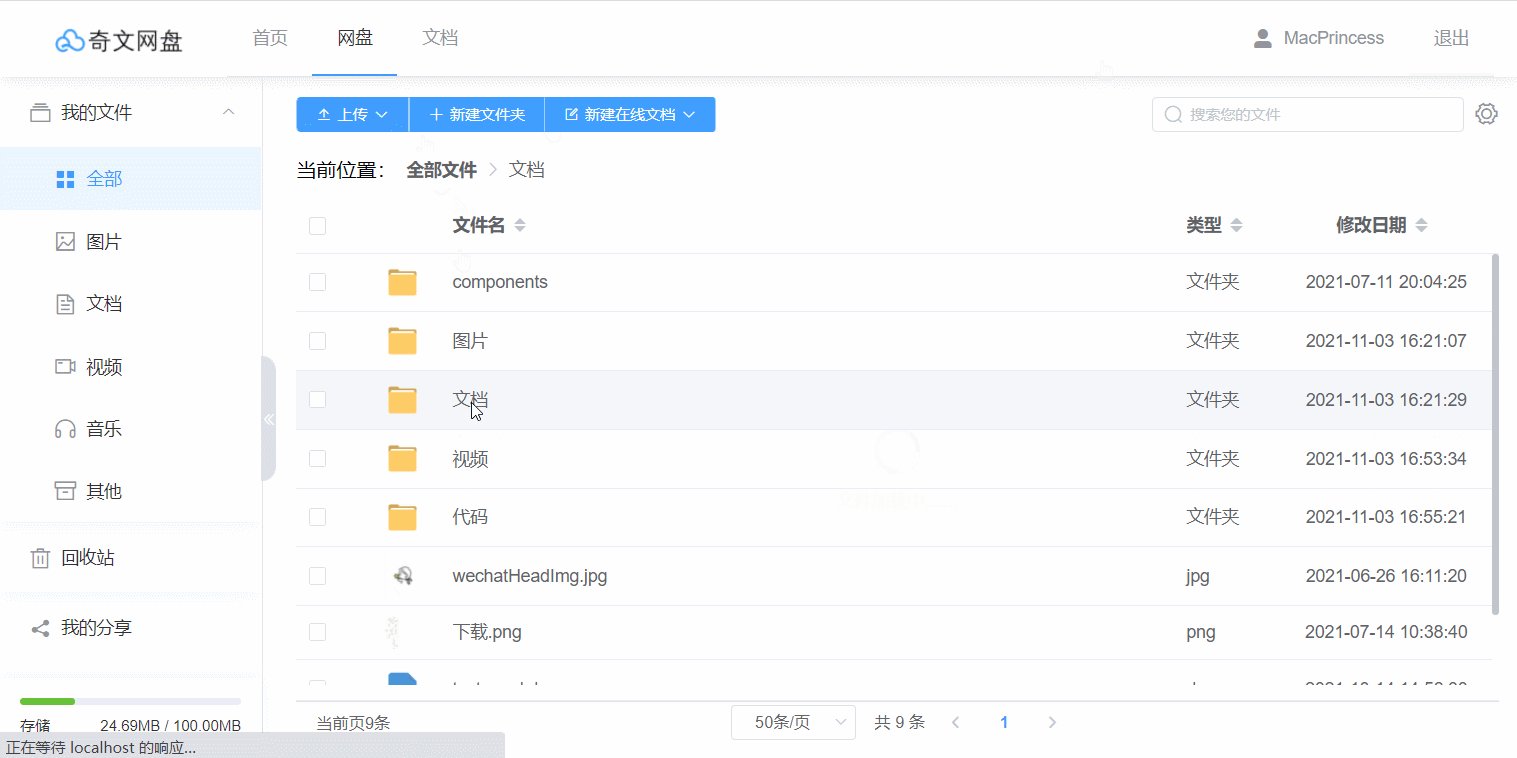
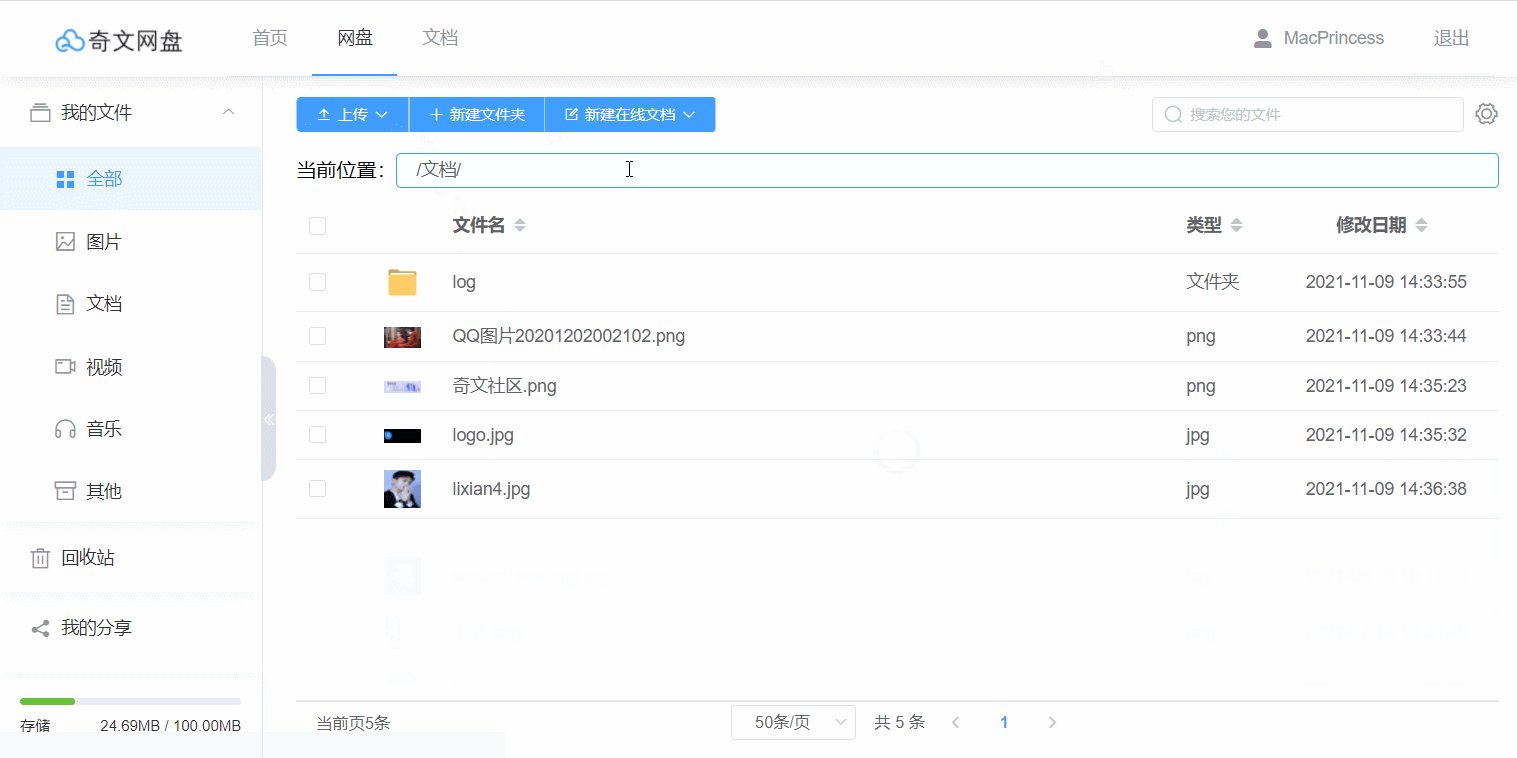
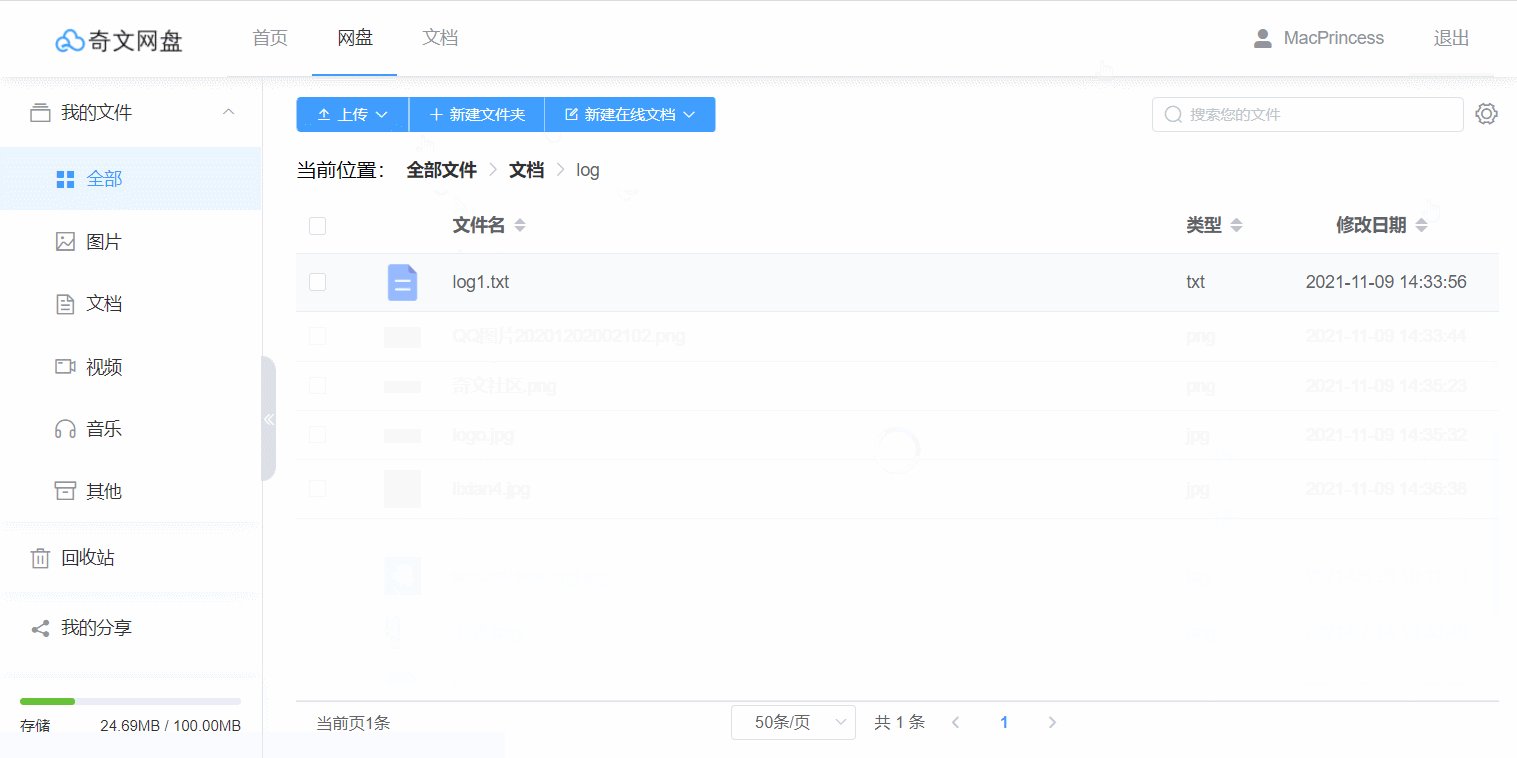
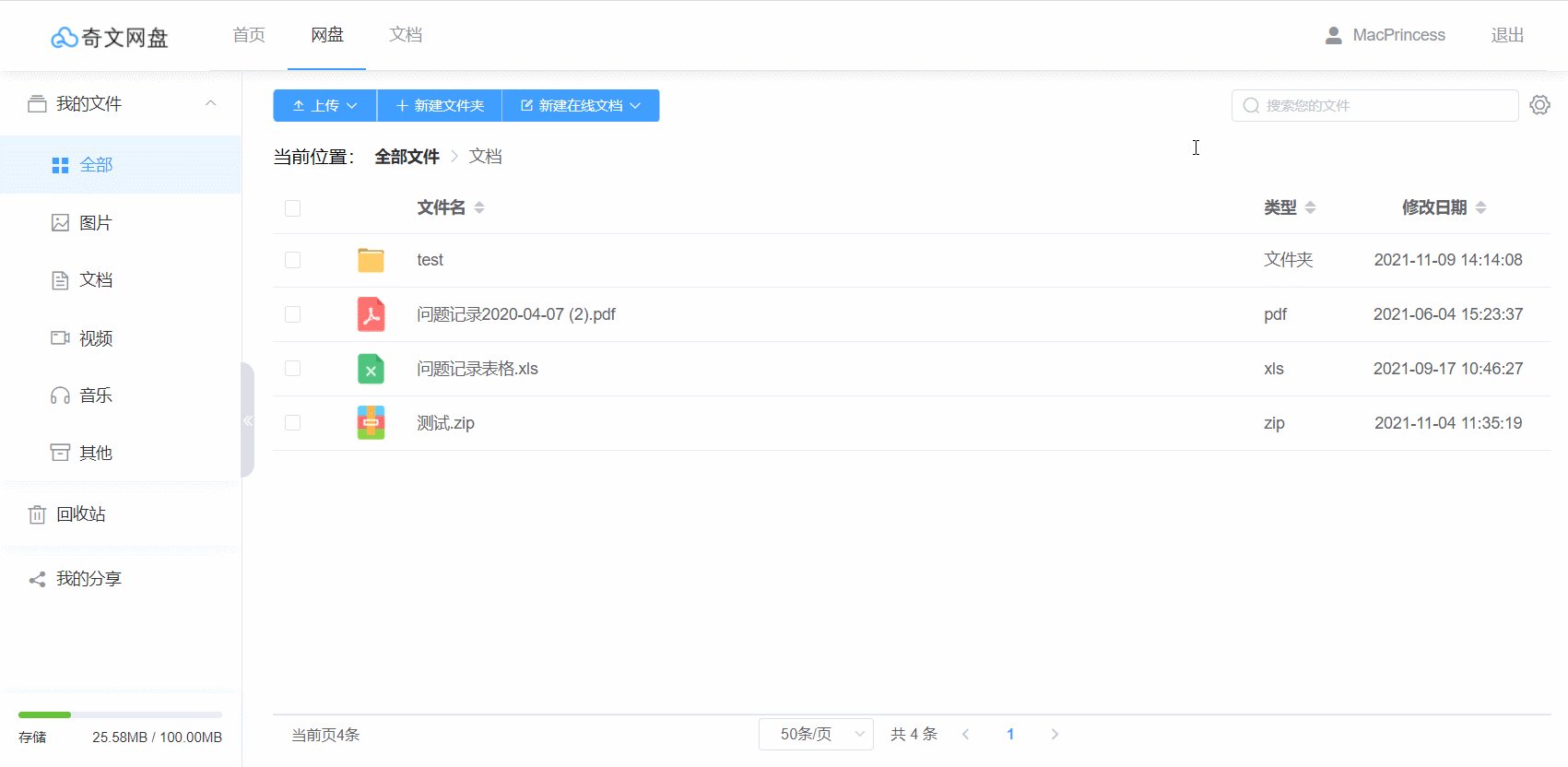
При нажатии на каталог вы перейдёте к содержимому этого каталога. Введя путь в пустой области после панели навигации хлебных крошек, вы можете быстро перейти к указанному пути (эта функция поддерживается только в разделе «Мои файлы — Все»).

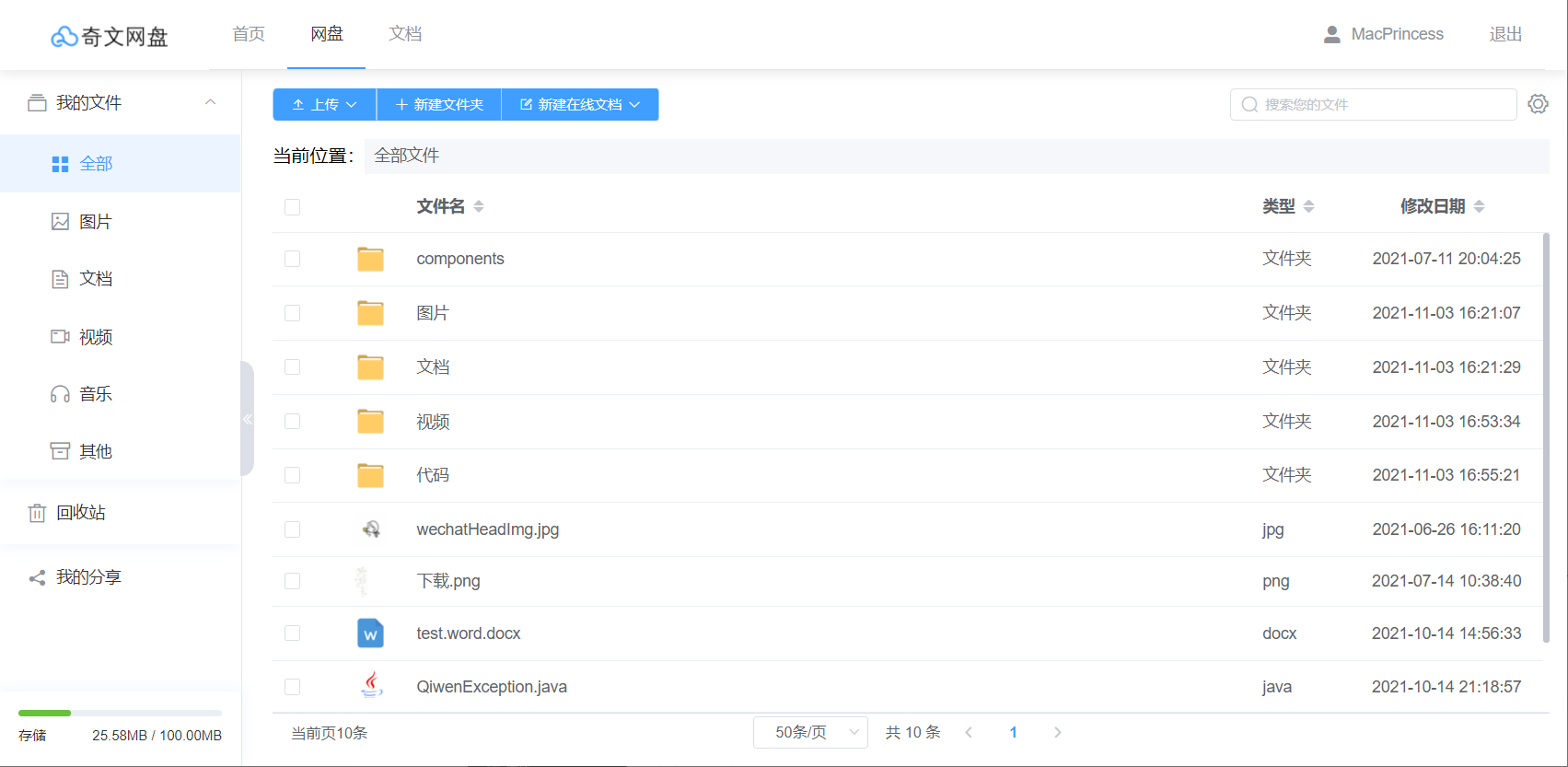
Файлы можно просматривать в трёх режимах: список, сетка и временная шкала.


Режим временной шкалы в настоящее время поддерживается только при выборе изображений в левой панели категорий. Мы постараемся как можно скорее поддержать другие типы файлов.

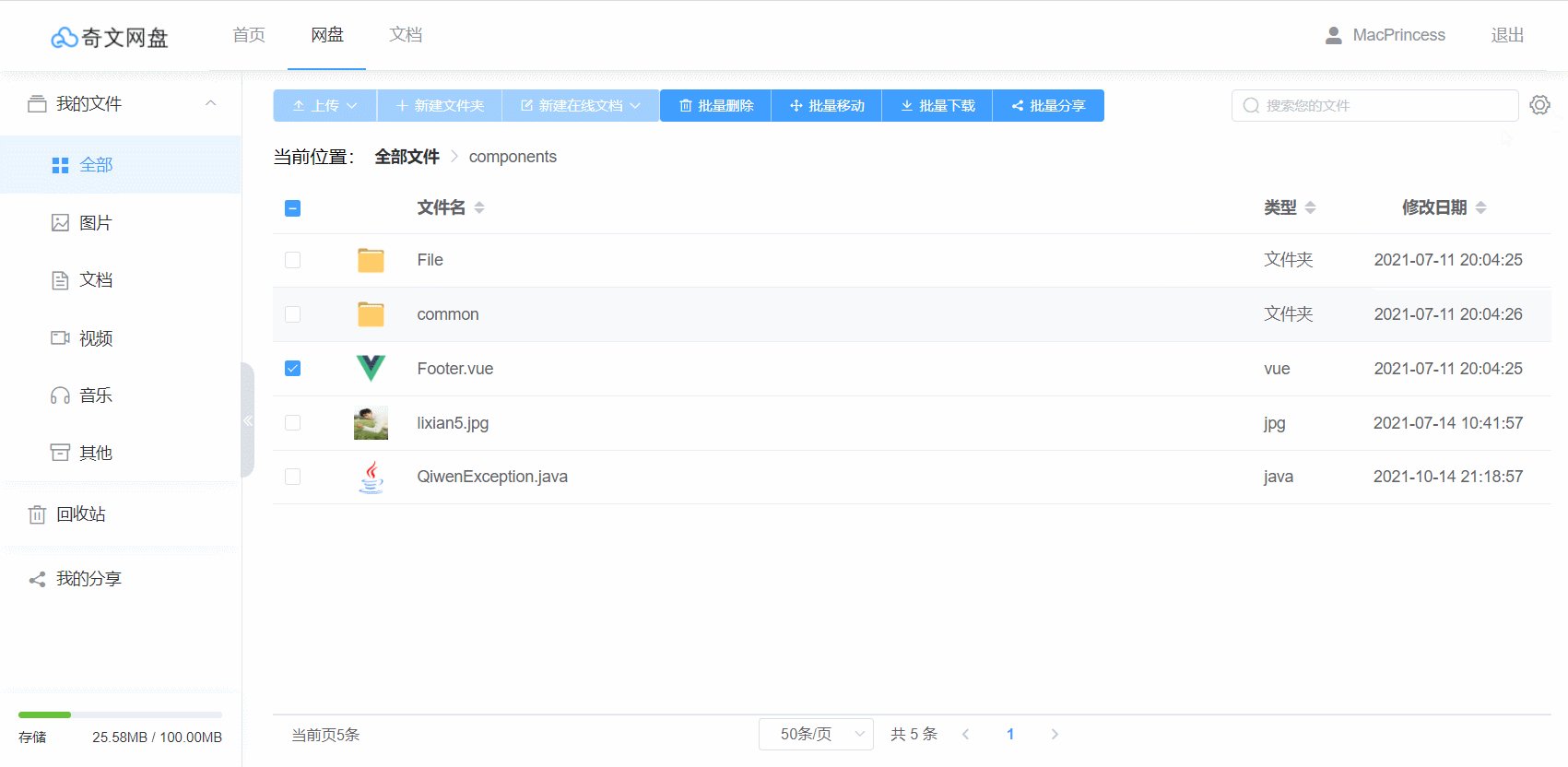
Операции с файлами сочетают в себе операции с файлами на компьютере. Поддерживаются любые файлы, вызывающие контекстное меню правой кнопкой мыши, или выбор файлов и нажатие соответствующих кнопок действий в верхней части.

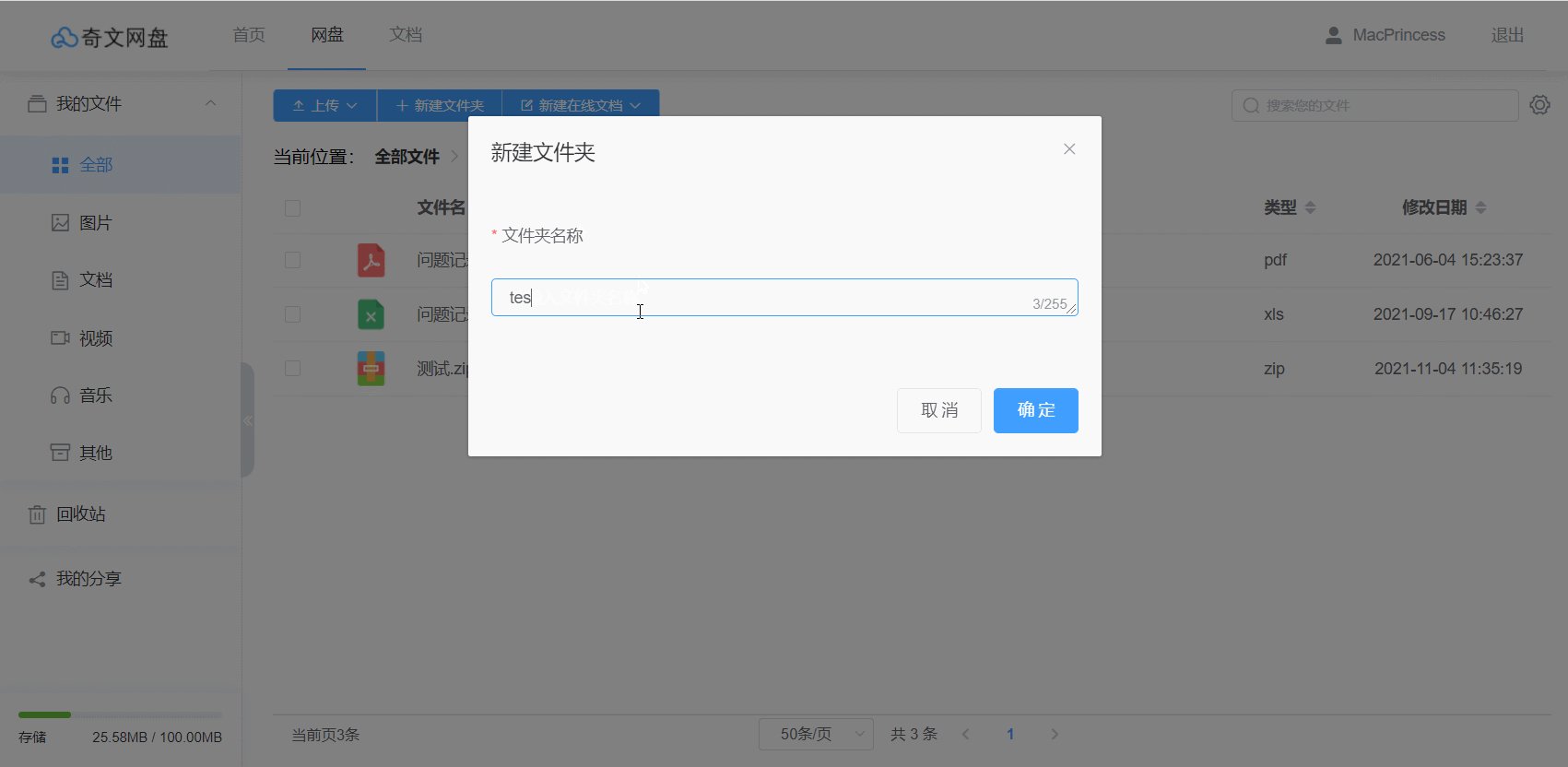
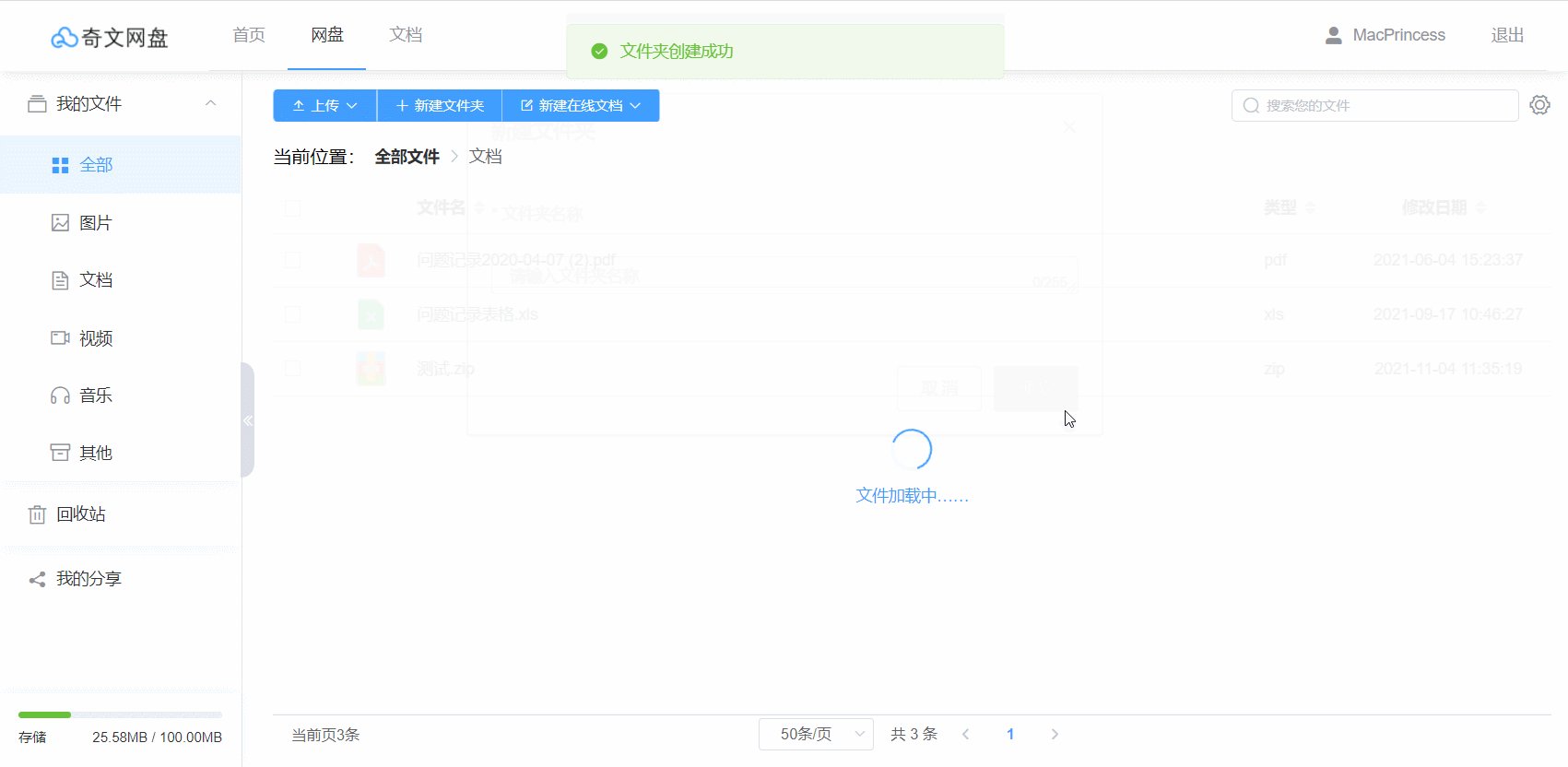
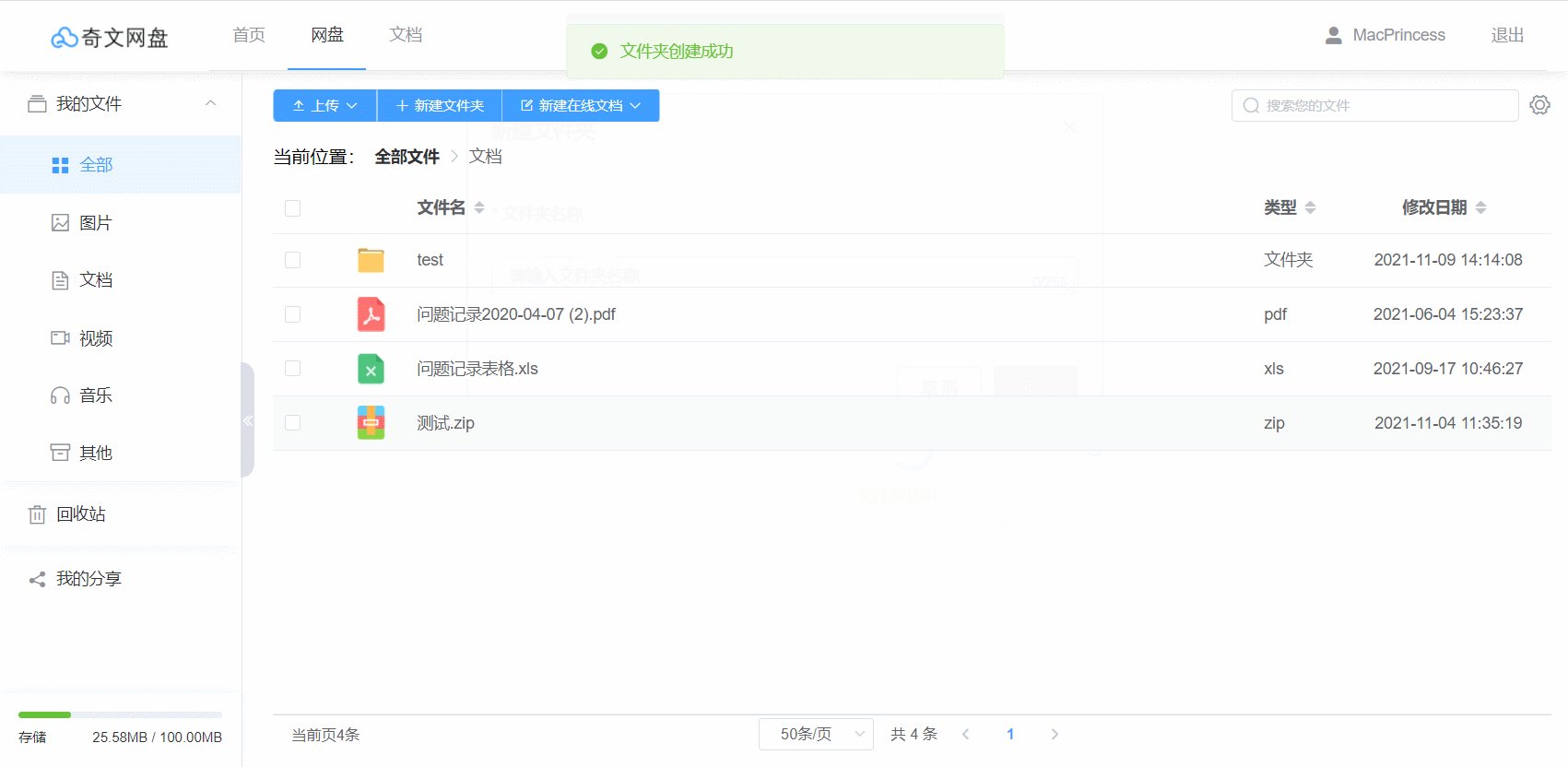
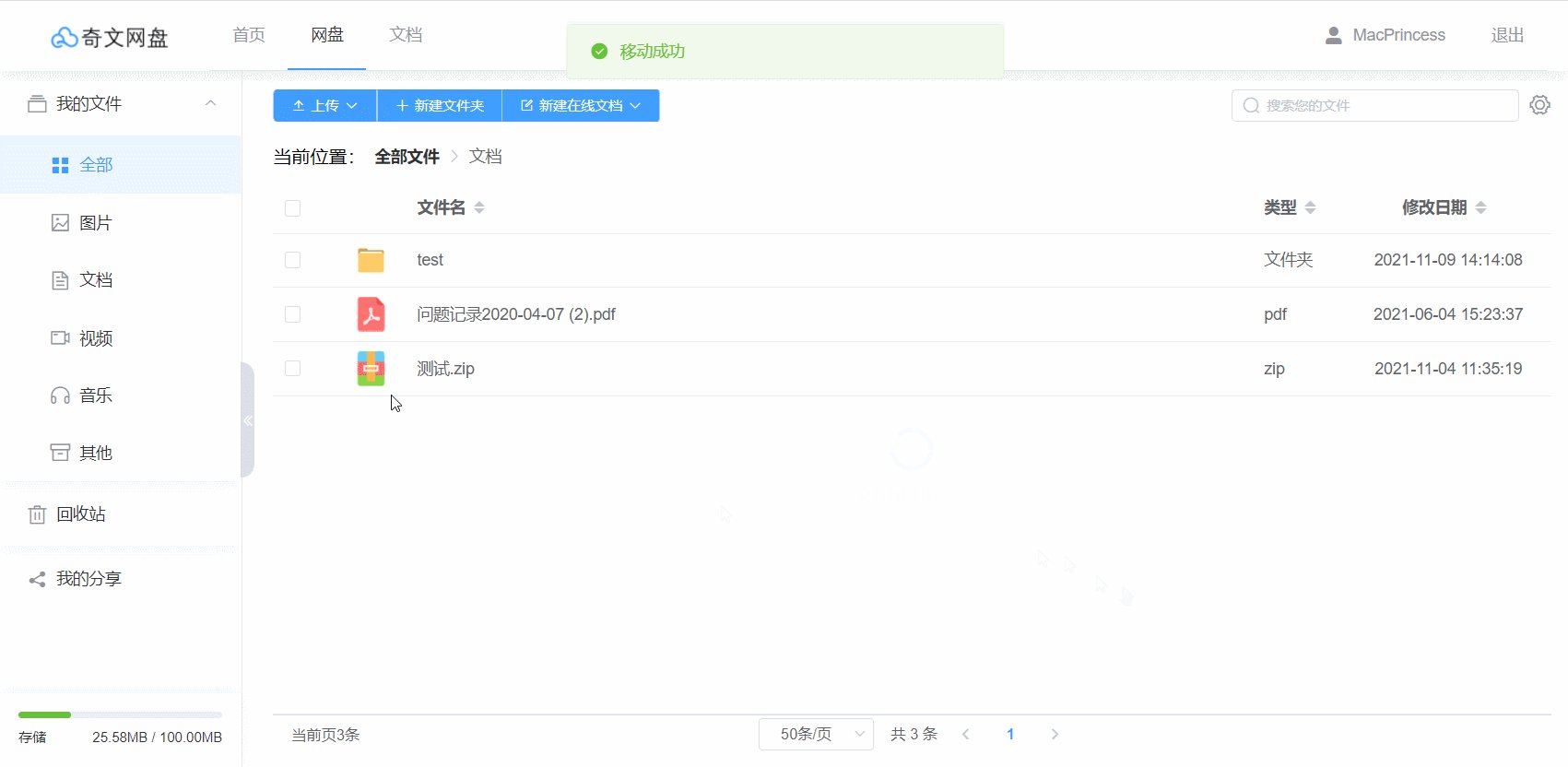
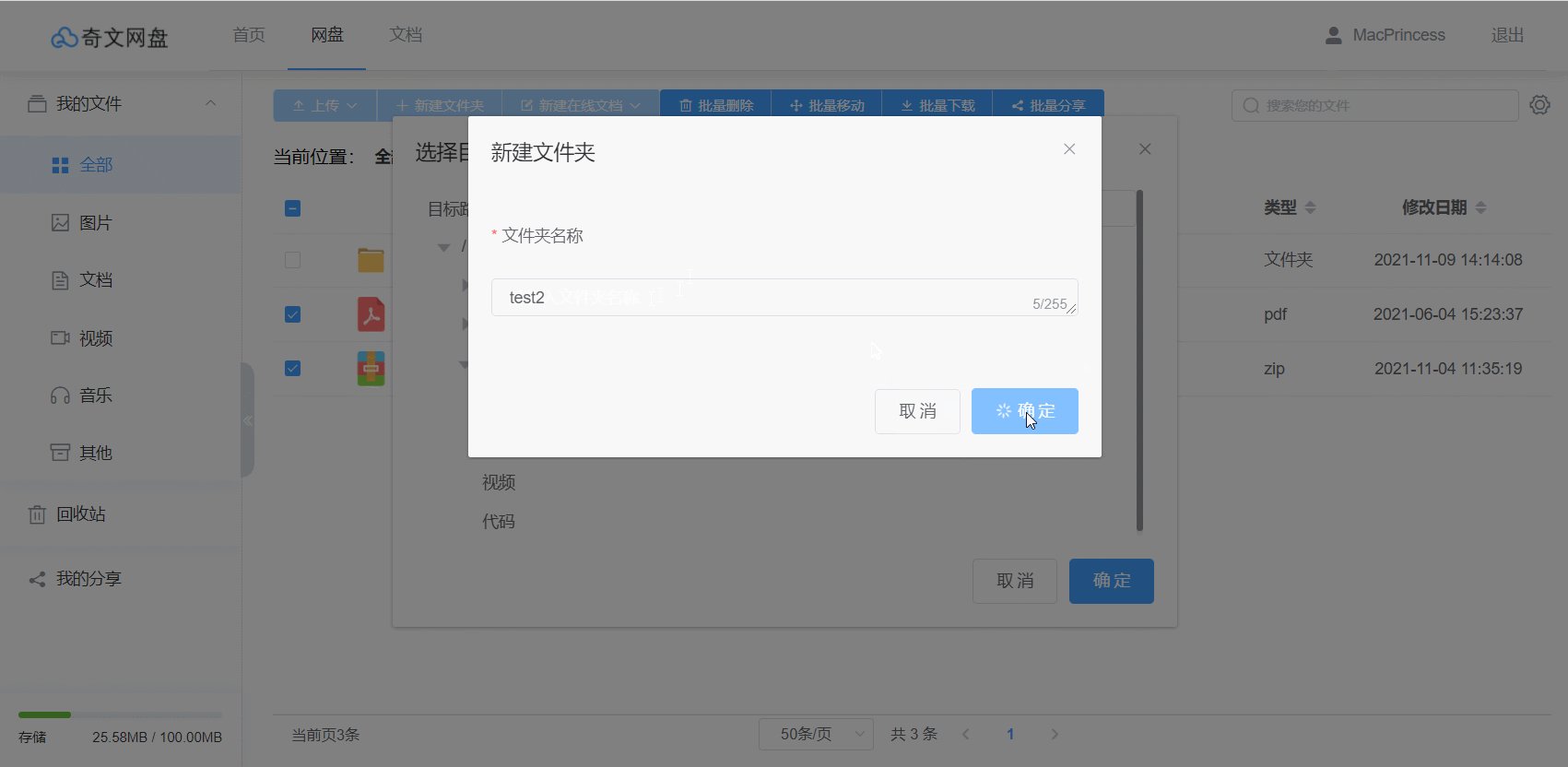
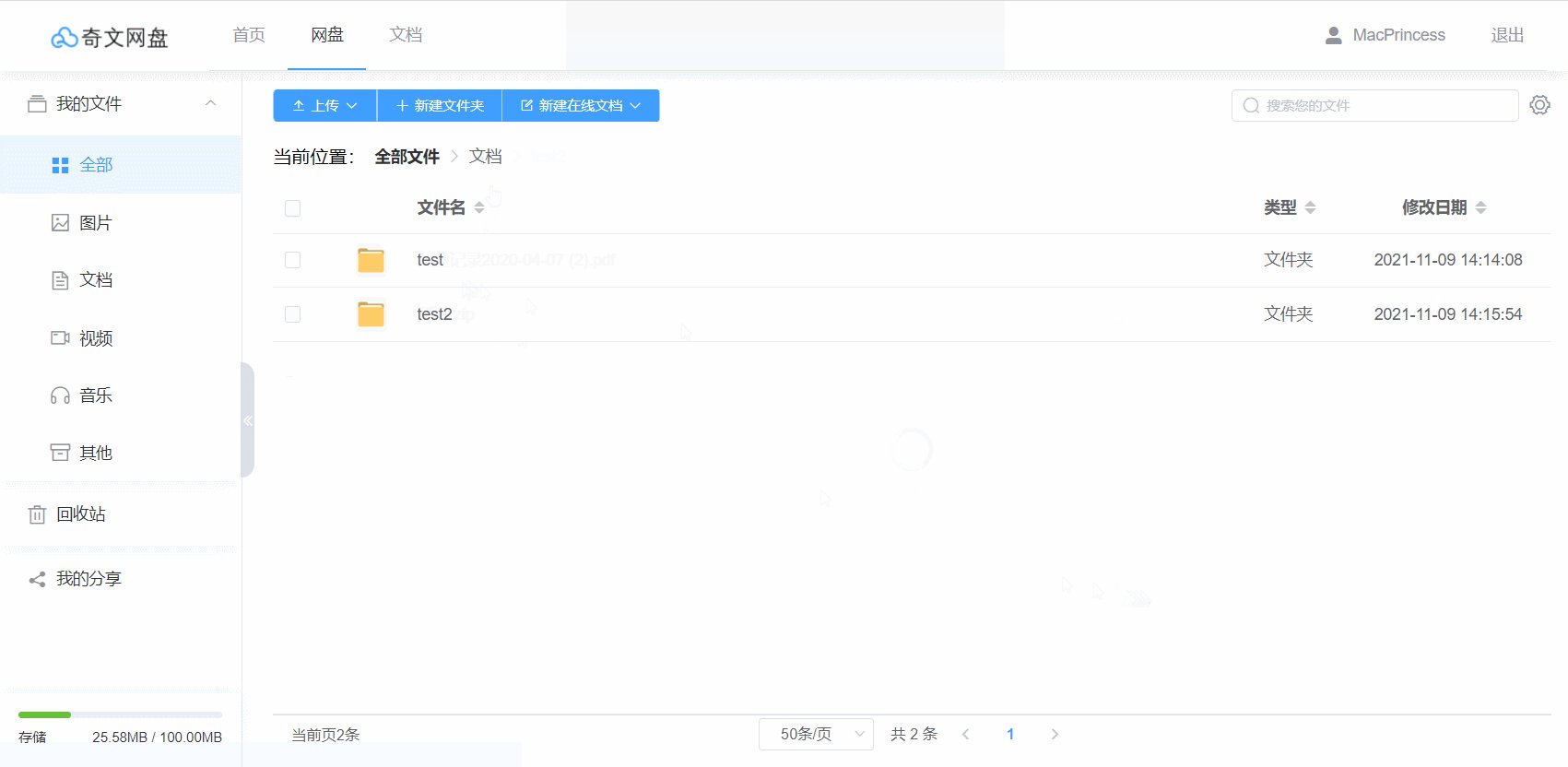
Поддерживает перемещение отдельных файлов и групп файлов. После выбора каталога нажмите «Подтвердить», чтобы переместить файлы в целевой каталог. Одновременно в окне предоставляется функция создания новой папки.

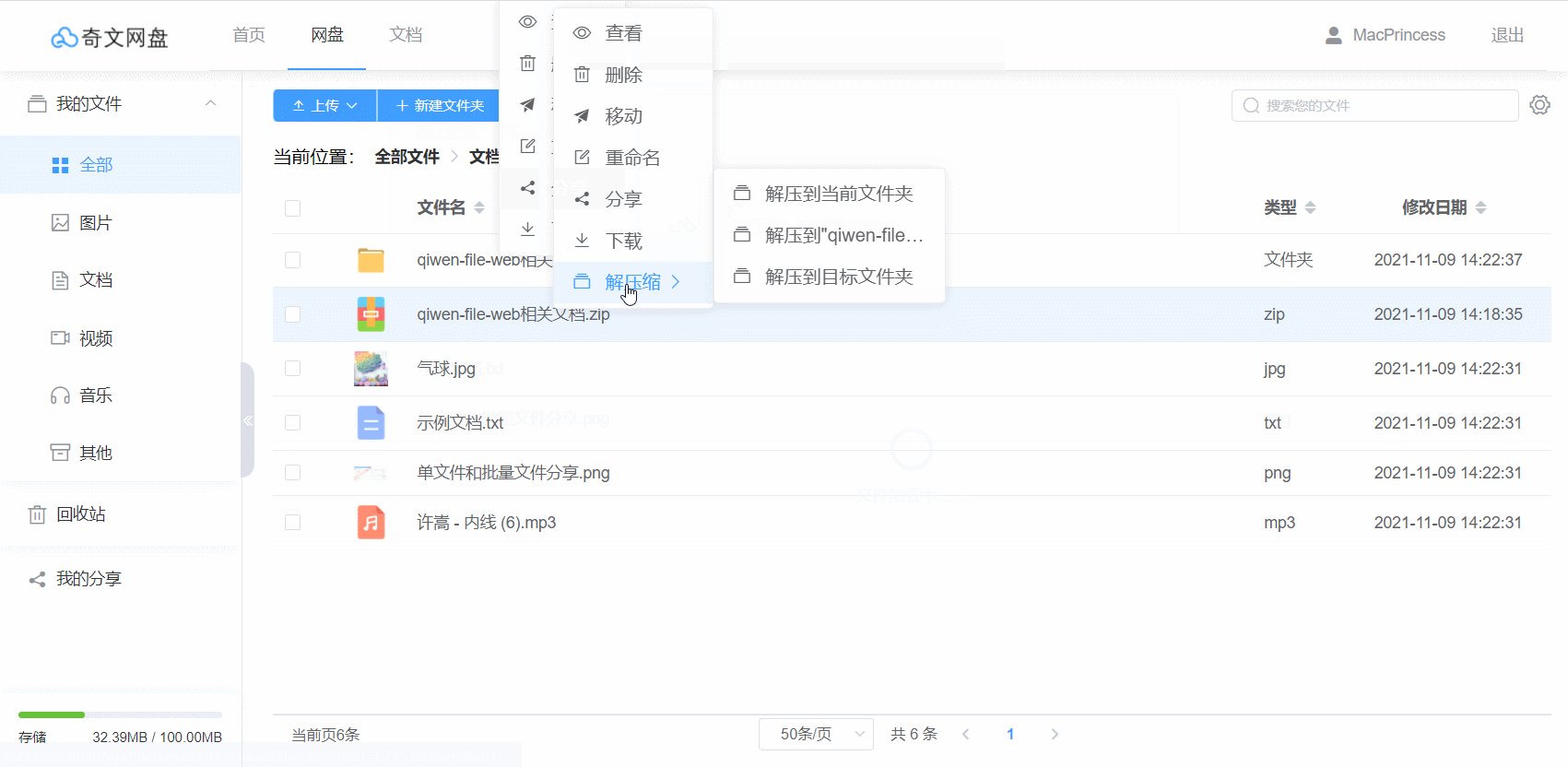
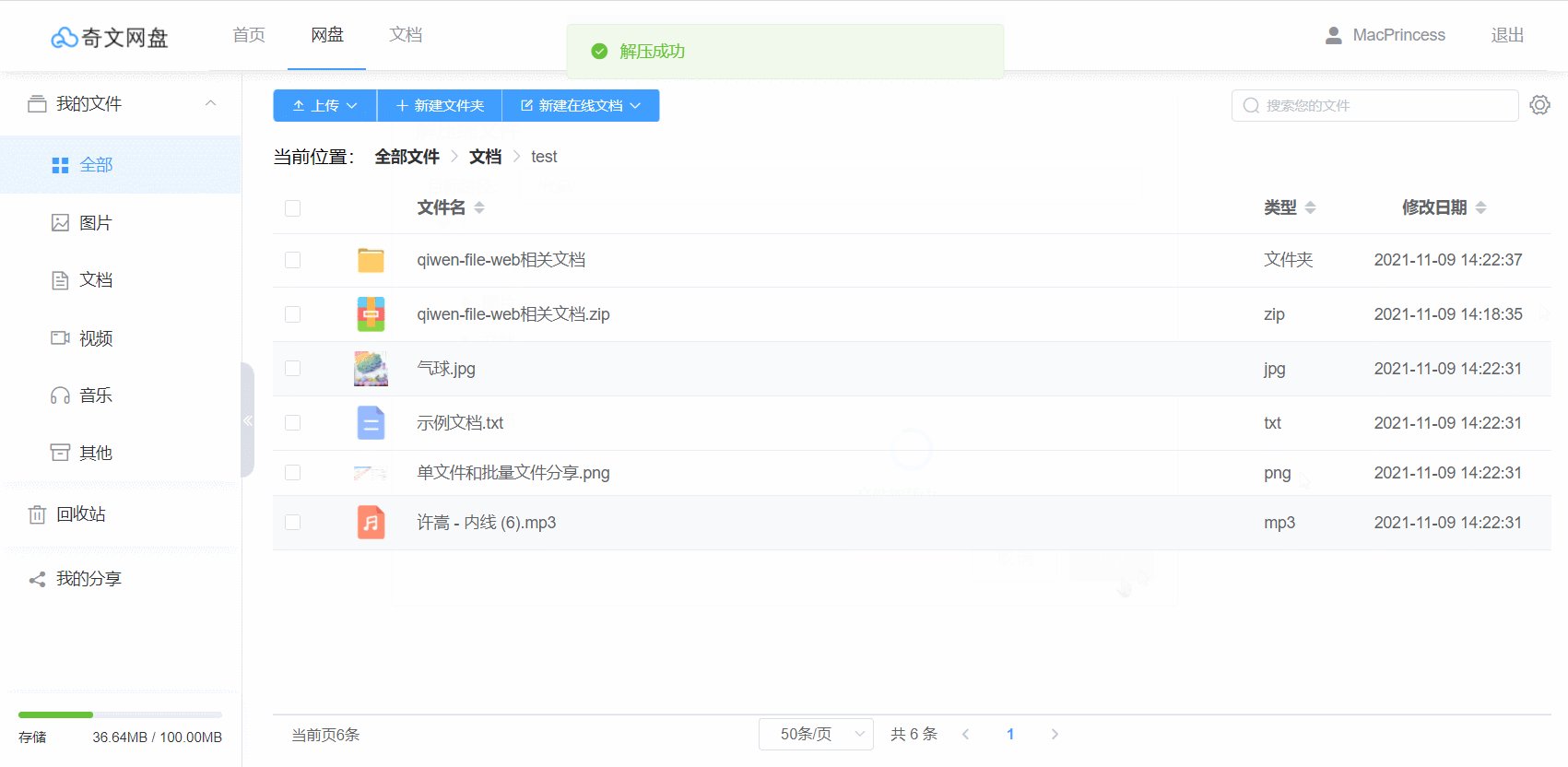
Поддержка ZIP и RAR форматов файлов онлайн-распаковки. Поддерживает три метода распаковки:

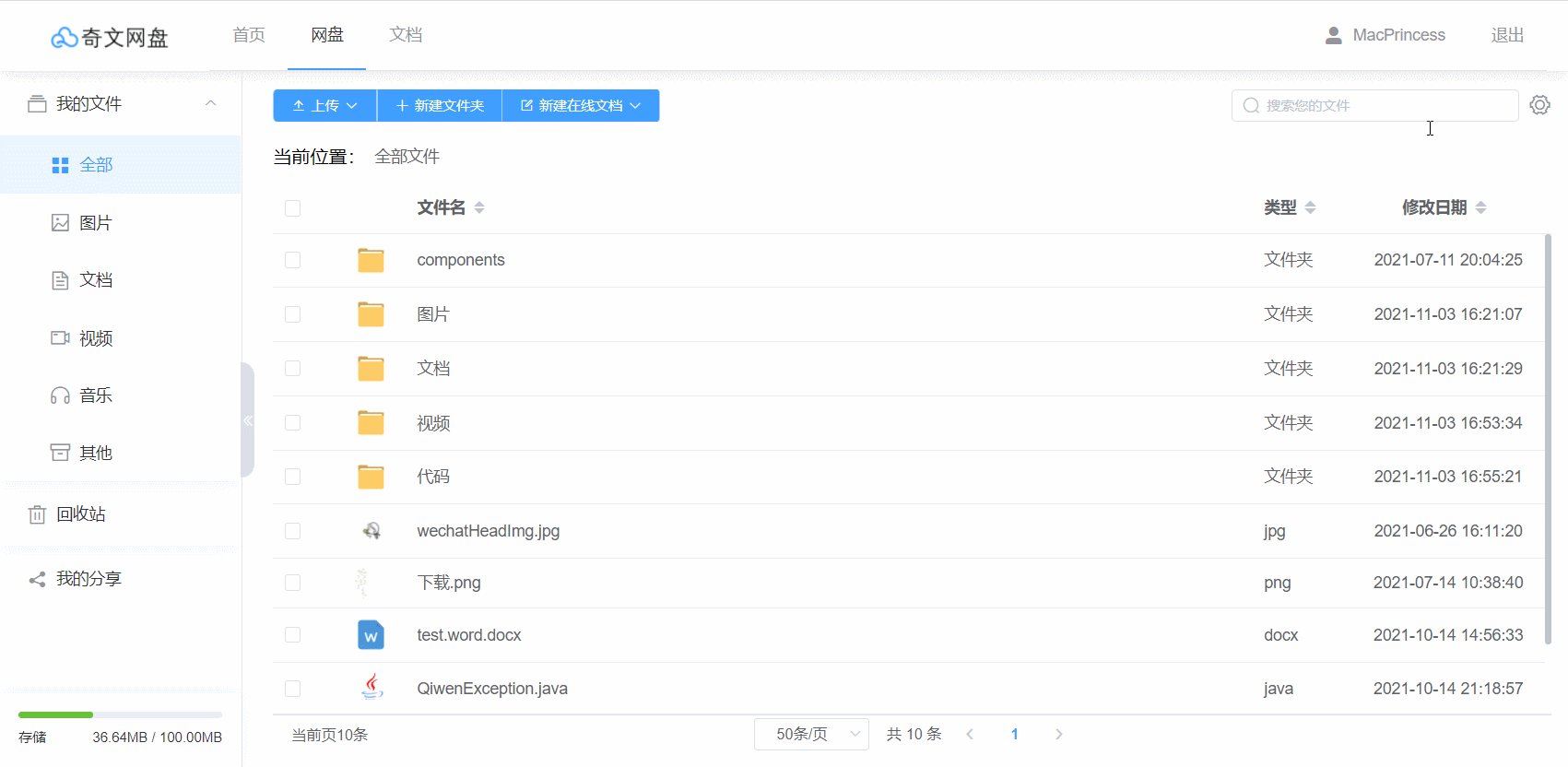
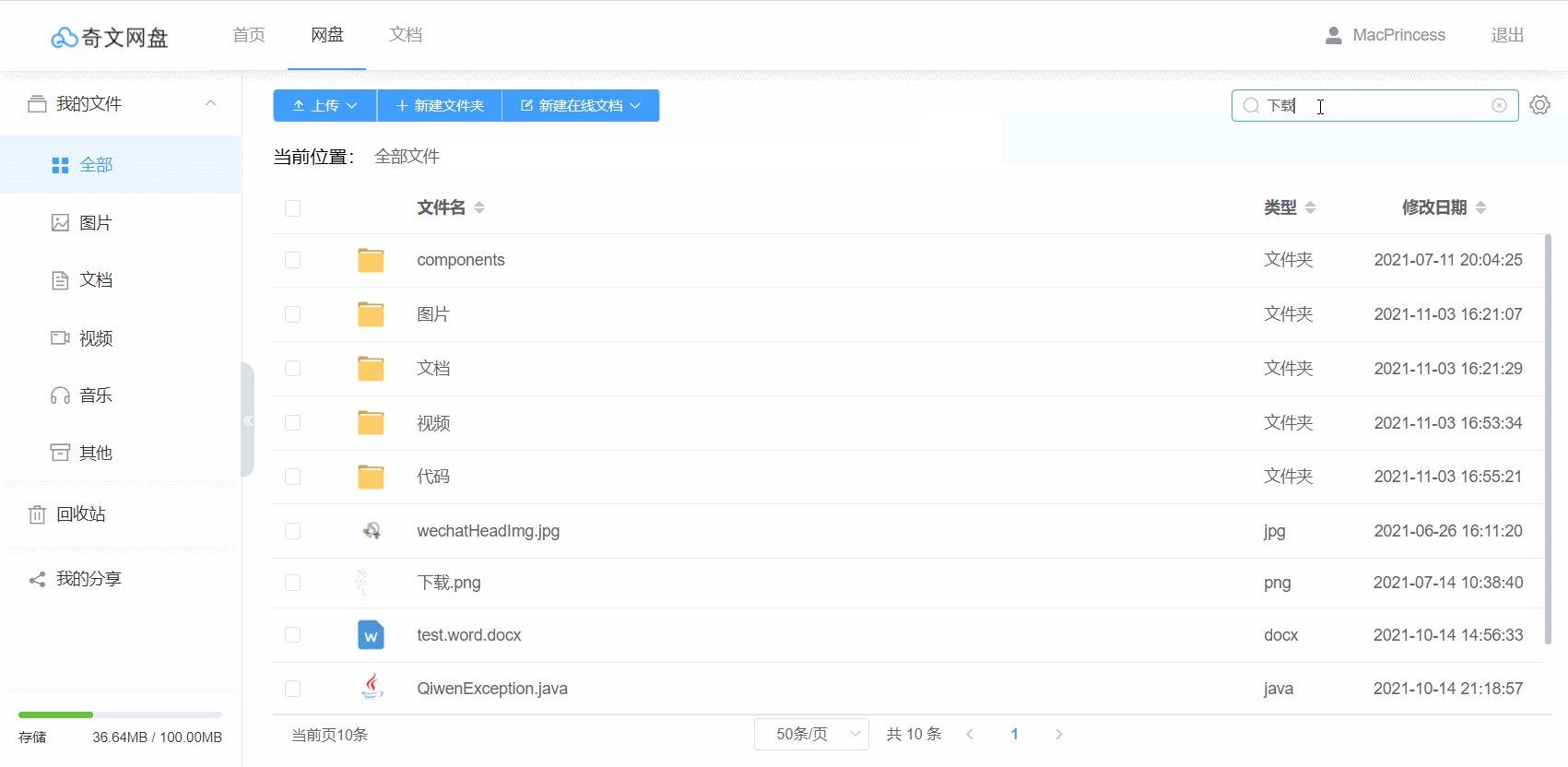
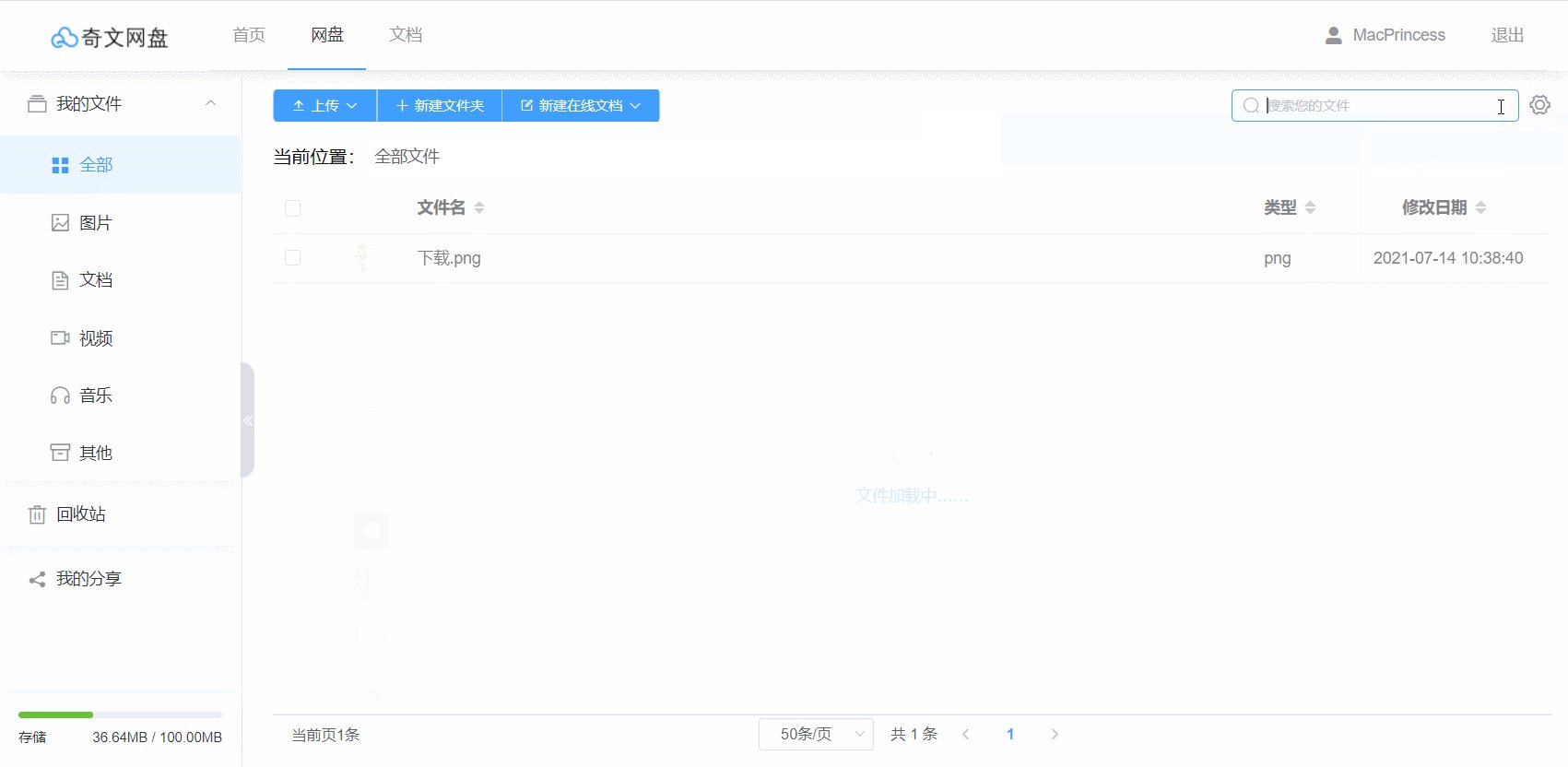
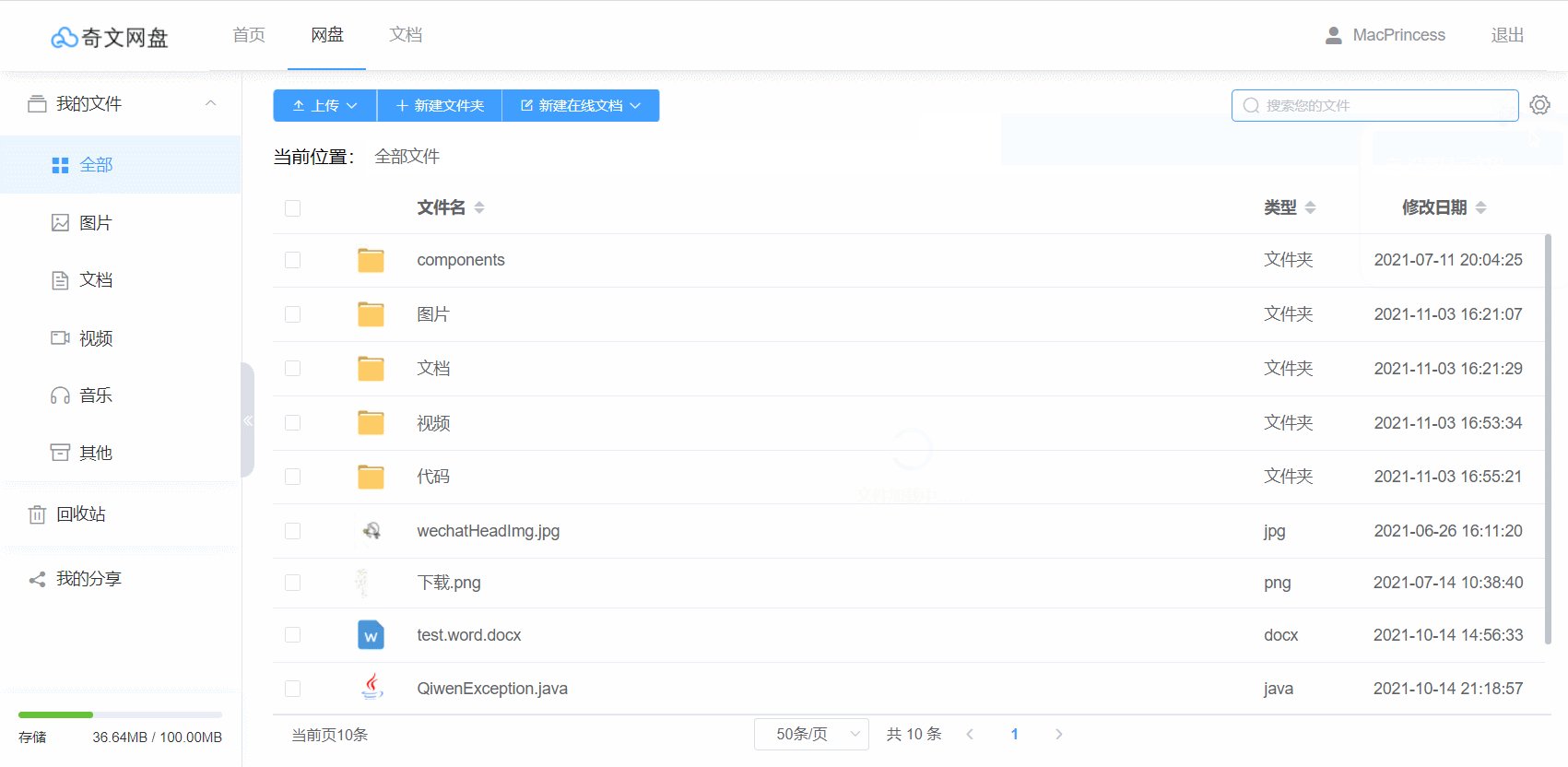
Поддерживает поиск файлов по имени файла. Функцию поиска на заднем конце можно настроить, перейдя в верхнюю навигационную панель «Настройка — Конфигурация проекта на заднем конце — Настройка поиска файлов».

В режиме списка и режиме сетки предоставляются функции пакетной обработки, позволяющие выполнять пакетное удаление, перемещение и загрузку файлов. Simple-uploader.js: плагин для фрагментарной загрузки, разработанный для Vue.js
Vue-video-player: видеопроигрыватель на основе video.js для Vue
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )