Компоненты, упакованные на основе Vue2 и ECharts5. Благодаря настройке свойств компонентов, можно дополнительно решить проблему сложности настройки диаграмм, делая код более понятным и лаконичным.
Описание компонентов:
<charts/> — базовый компонент, в основном используется для создания макета и диаграммы.<charts-legend/> — компонент легенды, в основном используемый для создания легенды диаграммы, настройки.<charts-series/> — компонент типа диаграммы, в основном используемый для создания различных типов диаграмм, настроек.<charts-title/> — компонент заголовка, в основном используемый для создания заголовка диаграммы, настройки.<charts-tooltip/> — компонент подсказки, в основном используемый для создания подсказки диаграммы, настройки.<charts-x-axis/> — компонент оси X, в основном используемый для создания оси X прямоугольной системы координат диаграммы, настройки.<charts-y-axis/> — компонент оси Y, в основном используемый для создания оси Y прямоугольной системы координат диаграммы, настройки.npm i --save v2-charts
или
yarn i --save v2-charts
import V2Charts from 'v2-charts'
Vue.use(V2Charts)
<template>
<charts width="500px" height="500px">
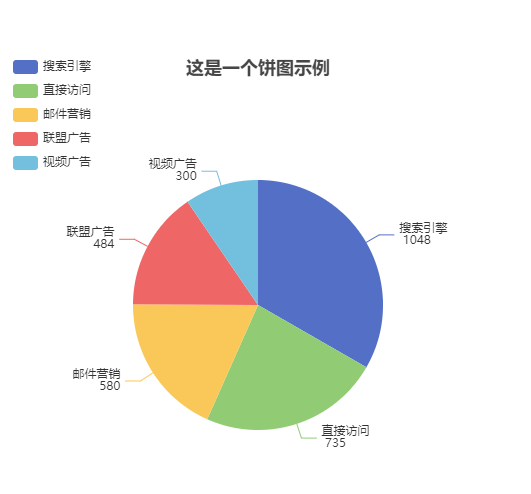
<charts-title text="Это пример круговой диаграммы" left="center"/>
<charts-legend orient="vertical" left="left"/>
<charts-tooltip trigger="item" />
<charts-series
type="pie"
name="Источники трафика"
radius="50%"
:data="pieData"
:label="{
formatter (item) {
return `${item.name}\n ${item.value}`
}
}"
/>
</charts>
</template>
<script>
export default {
name: "charts-demo",
data() {
return {
pieData: [
{ value: 1048, name: "Поисковая система" },
{ value: 735, name: "Прямой доступ" },
{ value: 580, name: "Маркетинг по электронной почте" },
{ value: 484, name: "Партнёрский маркетинг" },
{ value: 300, name: "Видеореклама" },
]
}
}
}
</script>

| Параметр | Описание | Тип | Значение по умолчанию |
|---|---|---|---|
| width | Ширина диаграммы | String | 300px |
| height | Высота диаграммы | String | 300px |
| loading | Состояние загрузки | Boolean | false |
| loadingText | Текст состояния загрузки | String | Загрузка... |
| empty | Пустое состояние | Boolean | false |
| emptyText | Текст пустого состояния | String | Нет данных |
| autoSelect | Автоматическое выделение элементов диаграммы | Boolean | false |
| chartExpandAttrs | Расширенные атрибуты диаграммы, см. официальную документацию | Object | Нет |
| preventRender | Пользовательская отрисовка | Boolean | false |
| Название | Описание | Параметры |
|---|---|---|
| on-render | Получение объекта экземпляра Echarts | charts |
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )