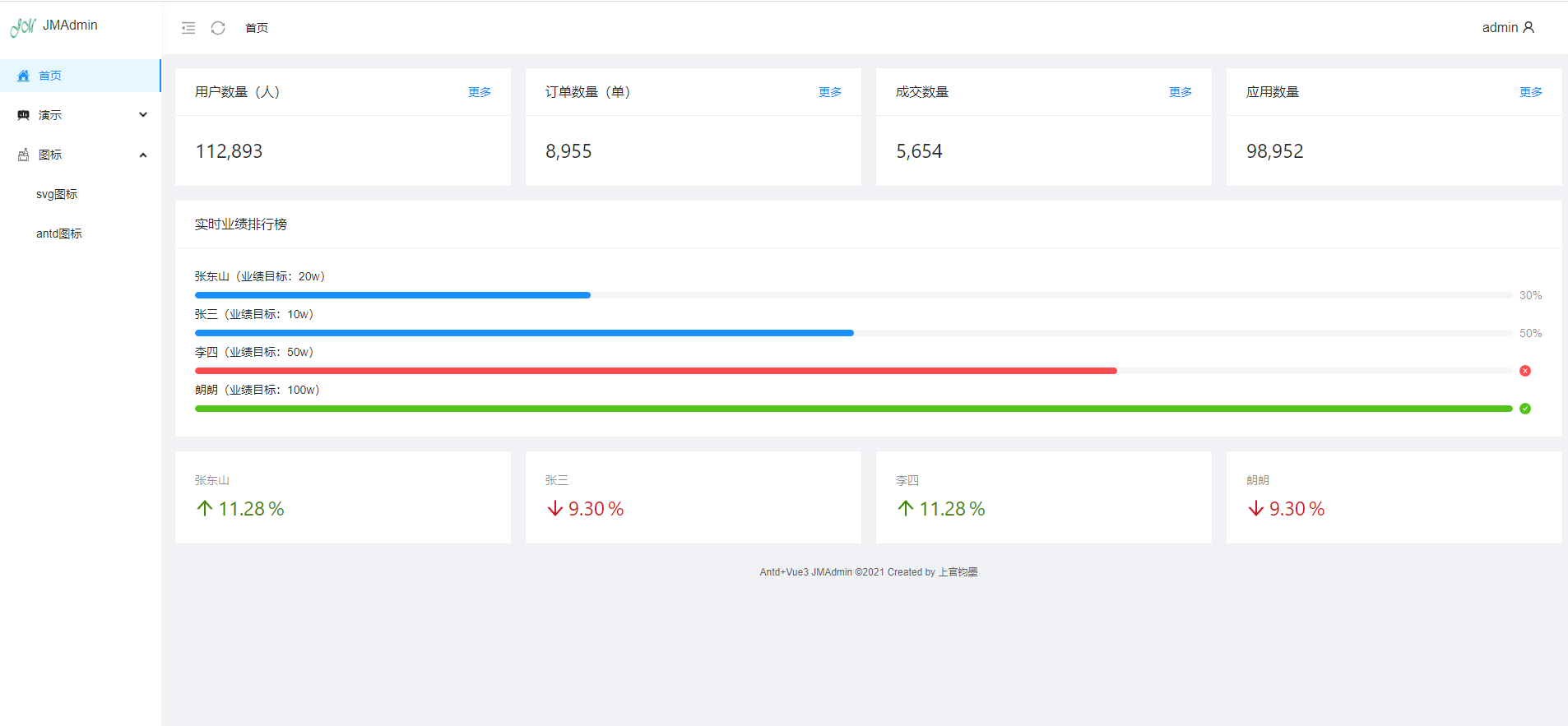
JMAdmin
На основе Vue3 + Ant Design разработан административный интерфейс управления (Admin) для бэкенда, который поддерживает два классических шаблона макета.
Поддерживает настройку макета и простую конфигурацию. Следуя принципу простоты и элегантности, проект является по-настоящему открытым и готовым к использованию сразу после распаковки, с простым каталогом и эффективной разработкой!
Приглашаем всех поддержать проект.








git clone https://gitee.com/return-com/JMadmin.git
cd JMadmin
npm install
npm run serve
npm run build

//import {所用函数或对象名称} from "@/config"
В настоящее время поддерживаются:
app //app配置文件
http //axios封装的http请求,用法与axios一致
refreshScrollTop //обновление высоты прокрутки основного содержимого справа, используется при переключении страниц, чтобы высота прокрутки не была равна нулю
deepCopy //глубокое копирование, решает проблему указателей
cache //кэш, сохранение: cache(имя кэша, значение кэша, время s), получение: cache(имя кэша), очистка всего: cache(null), очистка одного: cache(имя кэша, null)
axios //сетевой запрос, обратите внимание, что параметр tokenName — это имя заголовка токена, которое передается вместе с параметром в @/config/default/funs.js
...подробнее см. @/config/default/funs.js
QQ группа:

Спасибо следующим разработчикам или организациям [без ранжирования]:
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )