SDWebImageSwiftUI
SDWebImageSwiftUI — это фреймворк для загрузки изображений в SwiftUI, основанный на SDWebImage.
Он включает все ваши любимые функции из SDWebImage, такие как асинхронная загрузка изображений, кэширование в памяти и на диске, воспроизведение анимированных изображений и производительность.
Фреймворк предоставляет различные структуры View, API которых соответствует рекомендациям фреймворка SwiftUI. Если вы знакомы с Image, вам будет легко использовать WebImage и AnimatedImage.
Функции
Поскольку SDWebImageSwiftUI построен на основе SDWebImage, он предоставляет как готовые функции, так и расширенные мощные функции, которые могут потребоваться в реальных приложениях. Проверьте нашу Вики, когда вам нужно:
Вы также можете воспользоваться всеми преимуществами существующего сообщества вокруг SDWebImage. Вы можете получить обширную поддержку форматов изображений (GIF/APNG/WebP/HEIF/AVIF/SVG/PDF) через плагины кодера, поддержку PhotoKit через SDWebImagePhotosPlugin, интеграцию с Firebase через FirebaseUI и т. д.
Помимо всех этих функций, мы оптимизируем SwiftUI, например, Binding, View Modifier, используя тот же шаблон проектирования, чтобы стать хорошим гражданином SwiftUI.
Версия
Этот фреймворк активно разрабатывается, рекомендуется по возможности использовать последнюю версию (включая зависимость SDWebImage).
Версия v1.0.0 теперь выпущена, она предоставляет все вышеперечисленные функции со стабильным API, полной документацией и модульным тестированием.
Этот фреймворк следует семантическому управлению версиями. Каждое изменение API, нарушающее работу источника, приводит к увеличению основной версии.
Журнал изменений
В этом проекте используется формат ведения журнала изменений, чтобы записывать изменения. Ознакомьтесь с CHANGELOG.md об изменениях между версиями. Изменения также будут обновлены на странице выпуска.
Вклад
Приветствуются все отчёты о проблемах, запросы функций, вклады и звёзды GitHub. Надеемся на активную обратную связь и продвижение, если вы считаете этот фреймворк полезным.
Требования
Установка
Swift Package Manager
SDWebImageSwiftUI доступен через Swift Package Manager.
Для интеграции приложений вы должны использовать Xcode 11 или выше, чтобы добавить этот пакет в цель вашего приложения. Для этого проверьте добавление зависимостей пакетов в ваше приложение. Использование SDWebImageSwiftUI в приложениях
Пошаговый туториал по использованию Xcode.
Автору последующего фреймворка следует создать файл Package.swift в своём git-репозитории, а затем добавить следующую строку, чтобы отметить зависимость вашего фреймворка от SDWebImageSwiftUI.
let package = Package(
dependencies: [
.package(url: "https://github.com/SDWebImage/SDWebImageSwiftUI.git", from: "1.0")
],
)
SDWebImageSwiftUI доступен через CocoaPods. Чтобы установить его, просто добавьте следующую строку в свой Podfile:
pod 'SDWebImageSwiftUI'
SDWebImageSwiftUI также доступен через Carthage.
github "SDWebImage/SDWebImageSwiftUI"
.delayPlaceholder, чтобы показывать заполнитель только при ошибке.var body: some View {
WebImage(url: URL(string: "https://nokiatech.github.io/heif/content/images/ski_jump_1440x960.heic"))
// Поддерживает опции и контекст, например, `.queryMemoryData`, если вам действительно нужны данные
}
Обратите внимание: данные существуют только тогда, когда они запрашиваются из дискового кэша или сети. Используйте .queryMemoryData, если они вам действительно нужны.
Также поддерживается использование ViewBuilder.
.placeholder {
Rectangle().foregroundColor(.gray)
}
Поддерживает использование модификатора .resizable() для изменения размера изображения.
Примечание: этот WebImage использует Image для внутренней реализации, что обеспечивает лучшую совместимость с системой компоновки и анимации SwiftUI. Однако, в отличие от SwiftUI Image, который не поддерживает анимированные или векторные изображения, WebImage также поддерживает анимированные изображения.
Рекомендуется использовать AnimatedImage для расширенного управления, такого как прогрессивная анимация рендеринга.
@State var isAnimating: Bool = true
var body: some View {
WebImage(url: URL(string: "https://raw.githubusercontent.com/liyong03/YLGIFImage/master/YLGIFImageDemo/YLGIFImageDemo/joy.gif"), isAnimating: $isAnimating)) // Управление анимацией, поддерживает динамические изменения
// Начальное значение привязки должно быть истинным
.customLoopCount(1) // Пользовательский счётчик циклов
.playbackRate(2.0) // Скорость воспроизведения
// `WebImage` поддерживает расширенное управление, как и `AnimatedImage`, но без поддержки прогрессивной анимации
}
SDWebImageSwiftUI поддерживает использование, когда целевая версия вашего приложения меньше iOS 13/macOS 10.15/tvOS 13/watchOS 6. Это позволяет осуществлять слабое связывание SwiftUI (Combine) для написания кода с доступной проверкой во время выполнения.
Чтобы использовать обратную совместимость, необходимо выполнить следующие действия:
Добавить слабое связывание фреймворка.
Необходимо добавить -weak_framework SwiftUI -weak_framework Combine в настройку сборки «Другие флаги компоновщика» вашей целевой версии приложения. Вы также можете сделать это, используя флажок Xcode «Необязательный фреймворк», что даст тот же эффект.
Обратите внимание, что все сторонние фреймворки SwiftUI должны иметь эту настройку сборки, а не только SDWebImageSwiftUI. В противном случае при запуске на устройстве iOS 12 возникнет ошибка времени выполнения dyld.
Обратная совместимость на iOS 12.1 и ниже. Для версий целевой версии ниже iOS 12.2 (первая версия, в которой среда выполнения Swift 5 была включена в систему iOS), необходимо изменить минимальную целевую версию SDWebImageSwiftUI. Это может привести к некоторым побочным эффектам в оптимизации компилятора и вызвать массовые предупреждения для некоторых фреймворков.
Однако для версий iOS 12.2+ вы можете сохранить минимальную целевую версию на уровне iOS 13 без дополнительных предупреждений или замедления производительности для клиентов iOS 13.
Поскольку Swift использует минимальную целевую версию для определения того, следует ли связать приложение со встроенной средой выполнения или с системной (/usr/lib/swift/libswiftCore.dylib).
Для пользователей CocoaPods можно изменить минимальную целевую версию в Podfile через пост-установщик:
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '11.0' # нужная вам версия
end
end
end
Для пользователя Carthage можно использовать carthage update --no-build, чтобы загрузить зависимость, затем изменить целевую версию Xcode проекта и собрать бинарный фреймворк.
Для пользователя SwiftPM необходимо использовать локальную зависимость (с подмодулем Git), чтобы изменить целевую версию.
Обратная совместимость на iOS 12.2 и выше. Для пользователя Carthage собранный бинарный фреймворк будет использовать Library Evolution, чтобы поддерживать обратную совместимость.
Для пользователя CocoaPods можно пропустить проверку версии платформы в Podfile с помощью:
platform :ios, '13.0' # Это не влияет на целевую версию вашего приложения, просто подсказка для CocoaPods
Для пользователя SwiftPM SwiftPM не поддерживает ни слабое связывание, ни Library Evolution, поэтому он не может быть развёрнут для пользователей iOS 12+ без изменения минимальной целевой версии.
Добавьте доступную аннотацию. Добавьте весь код SwiftUI с доступной аннотацией и проверкой времени выполнения, например:
// AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// ...
if #available(iOS 13, *) {
window.rootViewController = UIHostingController(rootView: ContentView())
} else {
window.rootViewController = ViewController()
}
// ...
}
// ViewController.swift
class ViewController: UIViewController {
var label: UILabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
view.addSubview(label)
``` ## Демо
Чтобы запустить пример с использованием SwiftUI, выполните следующие действия:
cd Example
pod install
Затем откройте Xcode Workspace, чтобы запустить демонстрационное приложение.
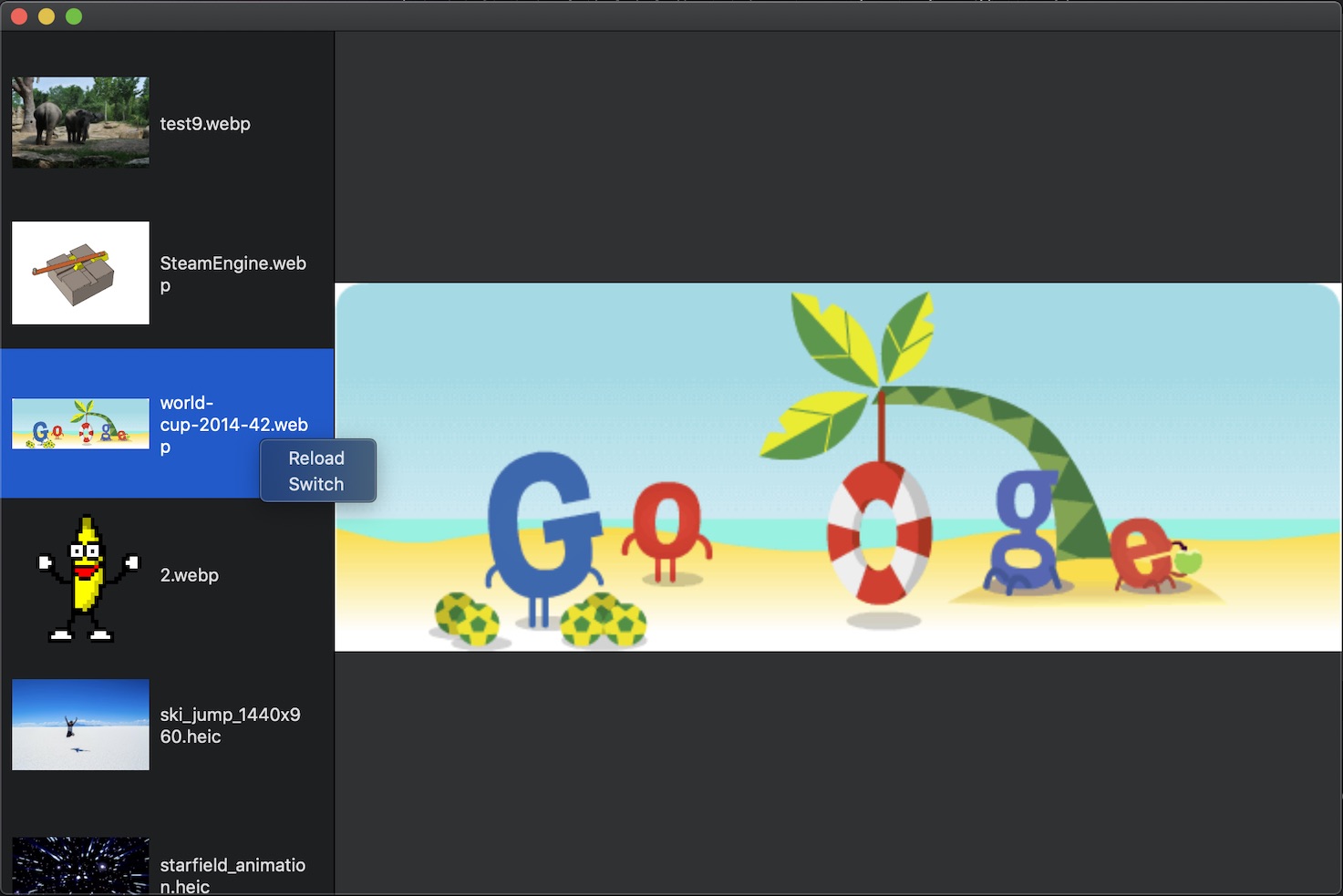
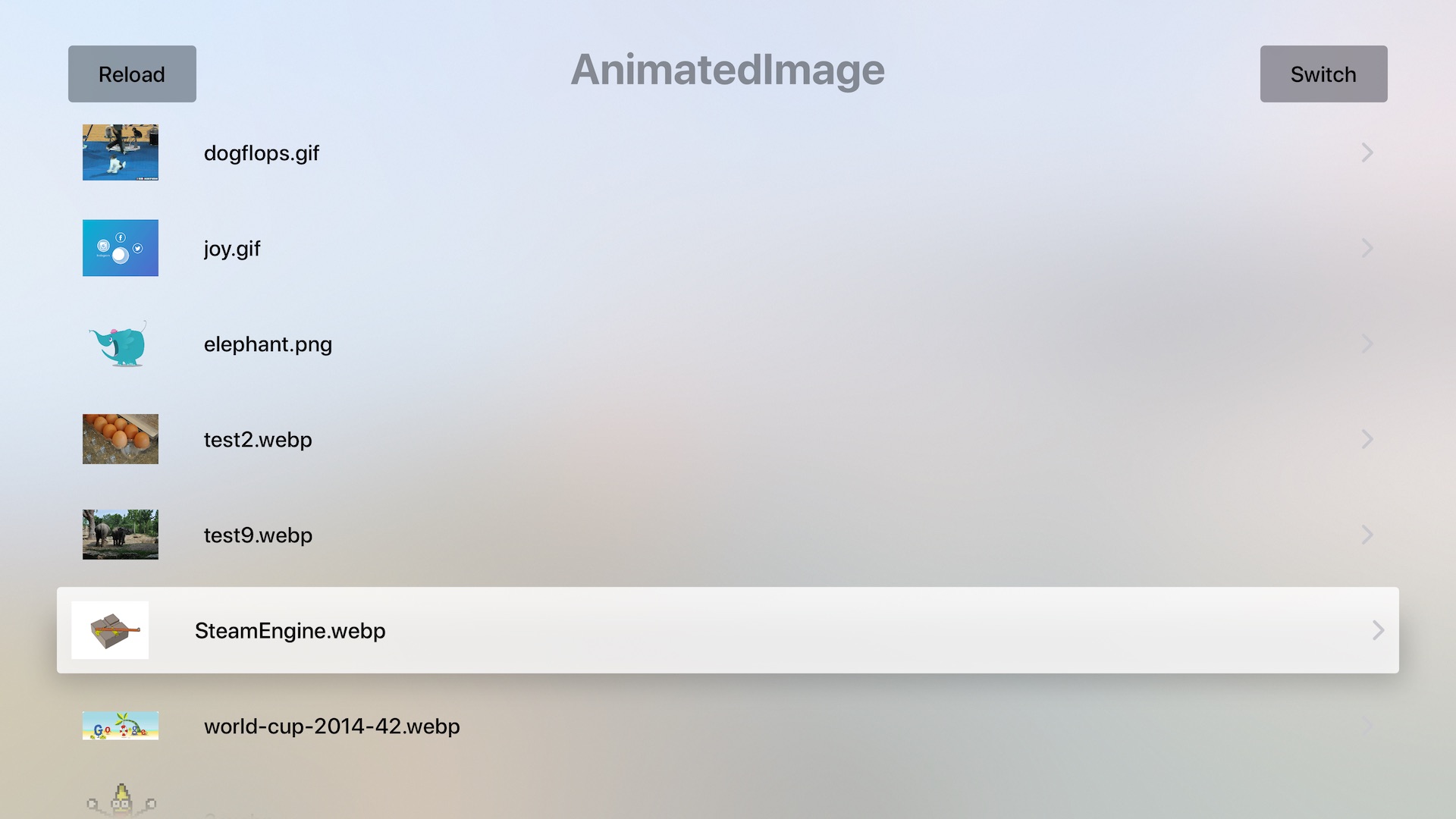
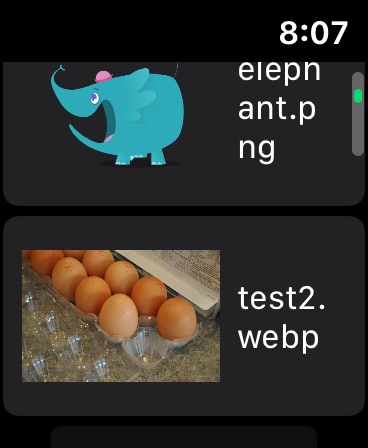
Поскольку SwiftUI предназначен для поддержки всех платформ Apple, наша демонстрация также это делает, включая одну кодовую базу:
Советы по демонстрации:
Switch (щелкните правой кнопкой мыши на macOS/нажмите и удерживайте на watchOS), чтобы переключаться между WebImage и AnimatedImage.Reload (щелкните правой кнопкой мыши на macOS/нажмите и удерживайте на watchOS), чтобы очистить кэш.Swipe Left (кнопка меню на tvOS), чтобы удалить один URL-адрес изображения из списка.У SDWebImageSwiftUI есть модульный тест для повышения качества кода. Для SwiftUI нет официального решения для модульного тестирования, предоставленного Apple.
Однако, поскольку SwiftUI является системой компоновки на основе состояний и атрибутов, существуют проекты с открытым исходным кодом, которые предоставляют решение:
.frame, значение .image). Мы используем это для тестирования AnimatedImage и WebImage. Это также позволяет проверять собственные UIView/NSView, которые мы используем для проверки ActivityIndicator и ProgressIndicator.Для запуска теста:
carthage build в корневом каталоге, чтобы установить зависимость.SDWebImageSwiftUI.xcodeproj, дождитесь завершения загрузки тестовой зависимости SwiftPM.SDWebImageSwiftUITests и начните тестирование.Мы уже настроили конвейер CI, каждый PR будет запускать тестовый случай и загружать отчет о тестировании на codecov.




Помимо всего вышеперечисленного, этот проект также может обеспечить выполнение следующих функций на платформе Swift для самого SDWebImage.
Это означает, что этот проект является основным вариантом использования и зависимостью от нисходящего потока, которая определяет будущее развитие SDWebImage.
SDWebImageSwiftUI доступен под лицензией MIT. Дополнительную информацию см. в файле LICENSE.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )