Основан на vue2.x, это визуальное средство для создания и редактирования страниц с помощью перетаскивания. Увеличивает эффективность работы фронтенд-разработчиков, может быть интегрирован в мобильные проекты как инструмент для генерации пользовательского интерфейса по определению JSON.
Документация: http://qiniu-program.juroom.cn
Онлайн-эксперимент: http://qiniu-plat.juroom.cn
Примечание: В новых версиях npm по умолчанию при возникновении конфликтов peerDependencies процесс установки завершается ошибкой.
Можно использовать: npm install --legacy-peer-deps






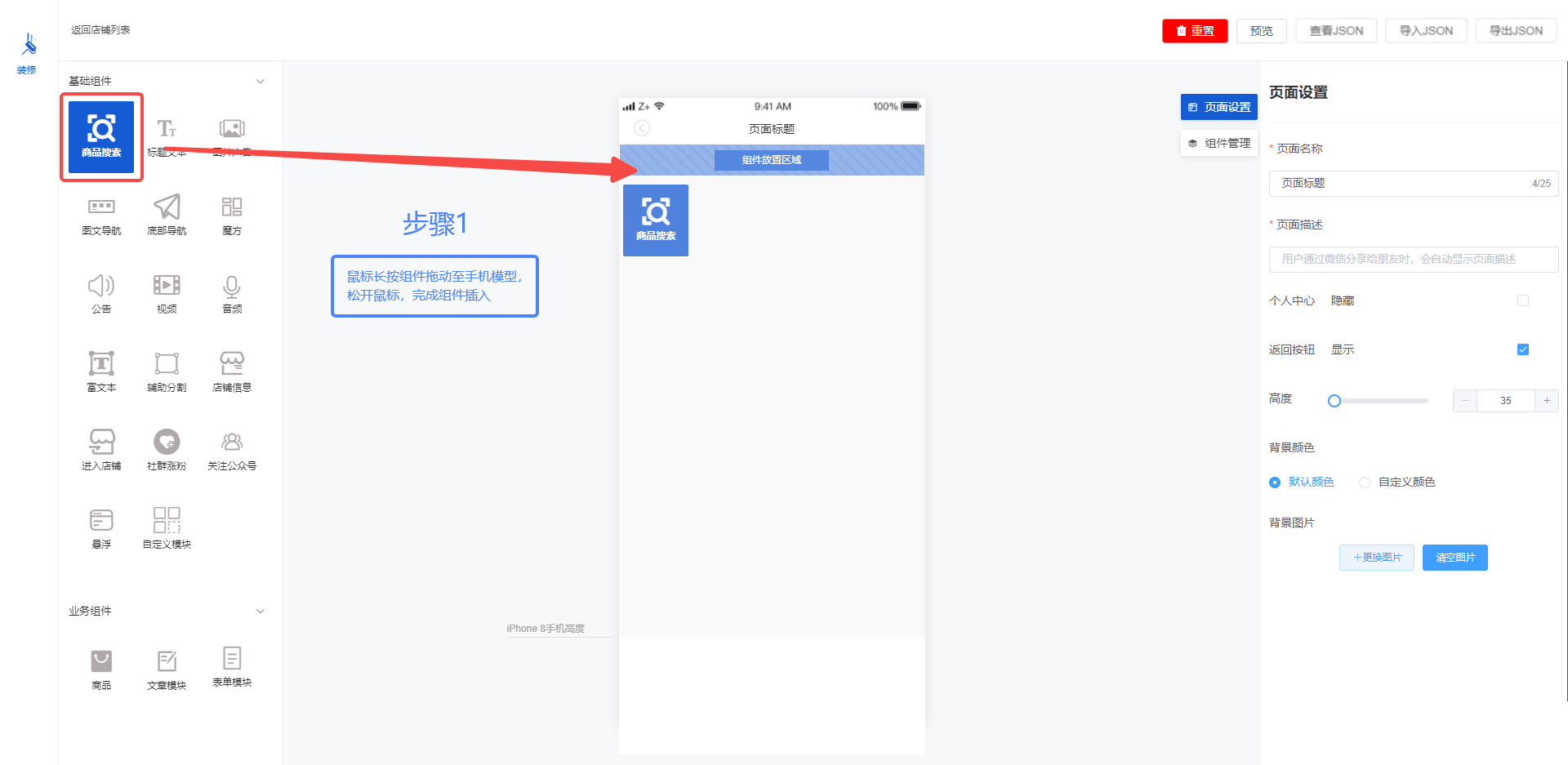
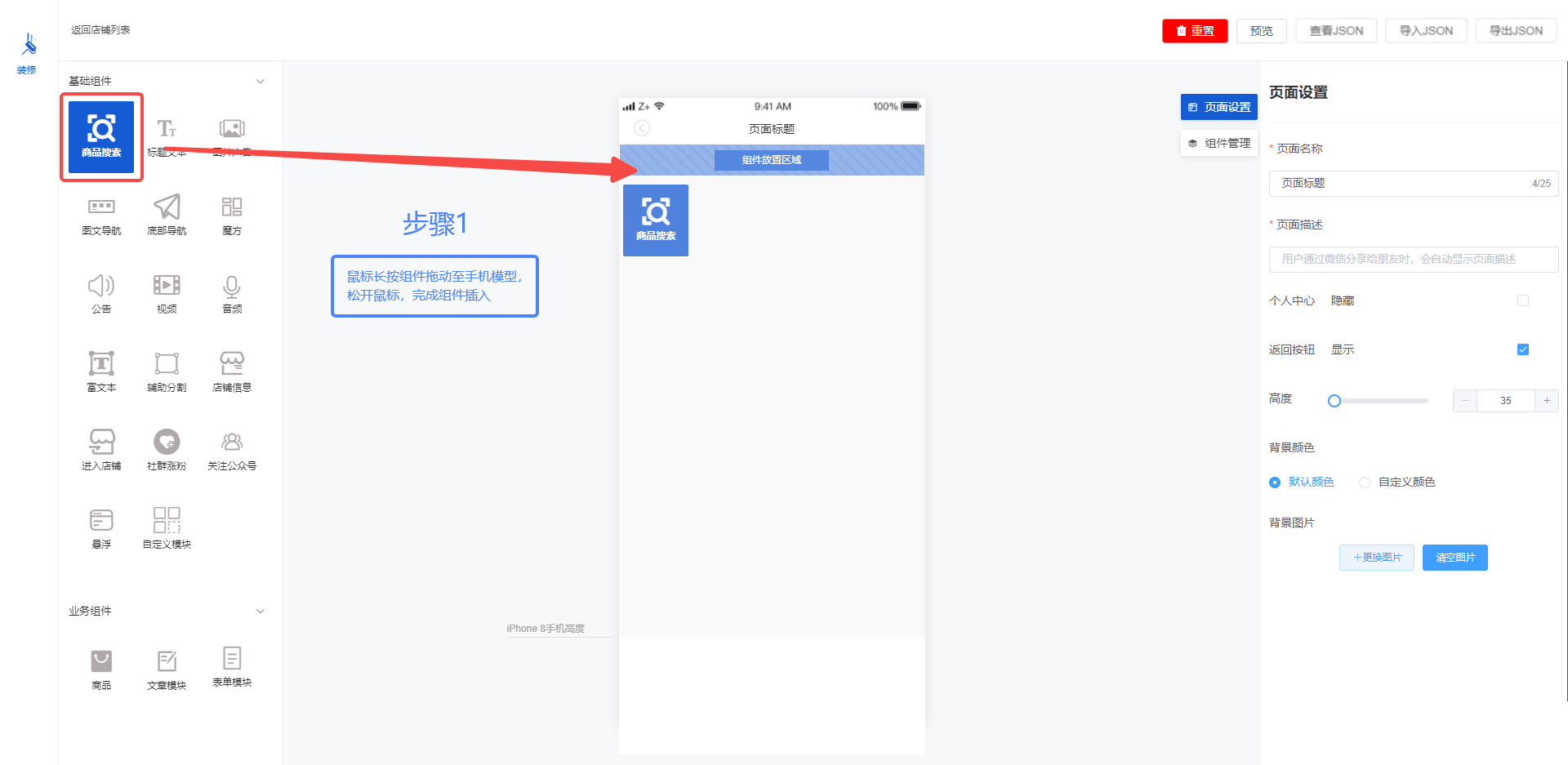
 → Шаг 1
→ Шаг 1
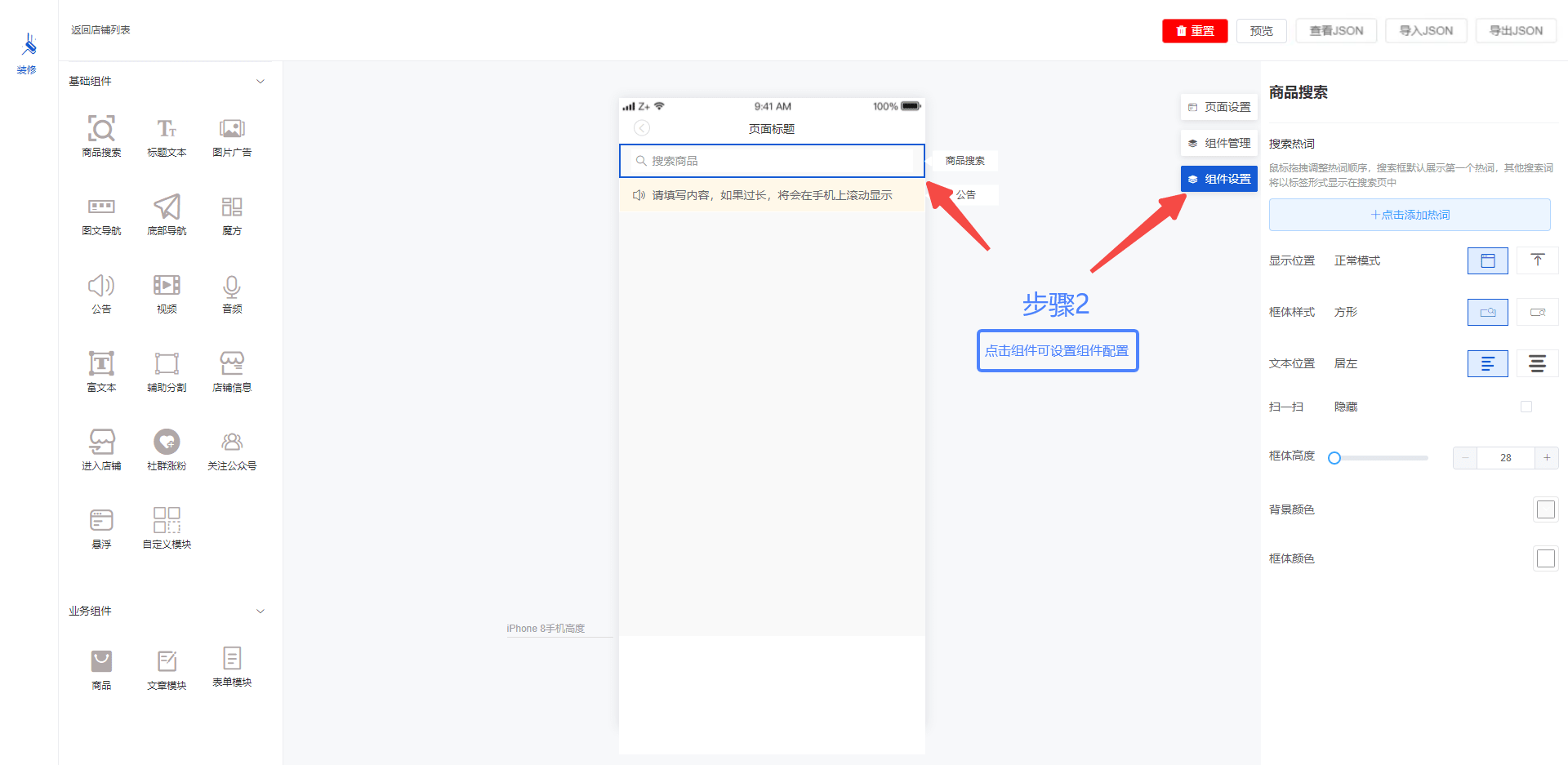
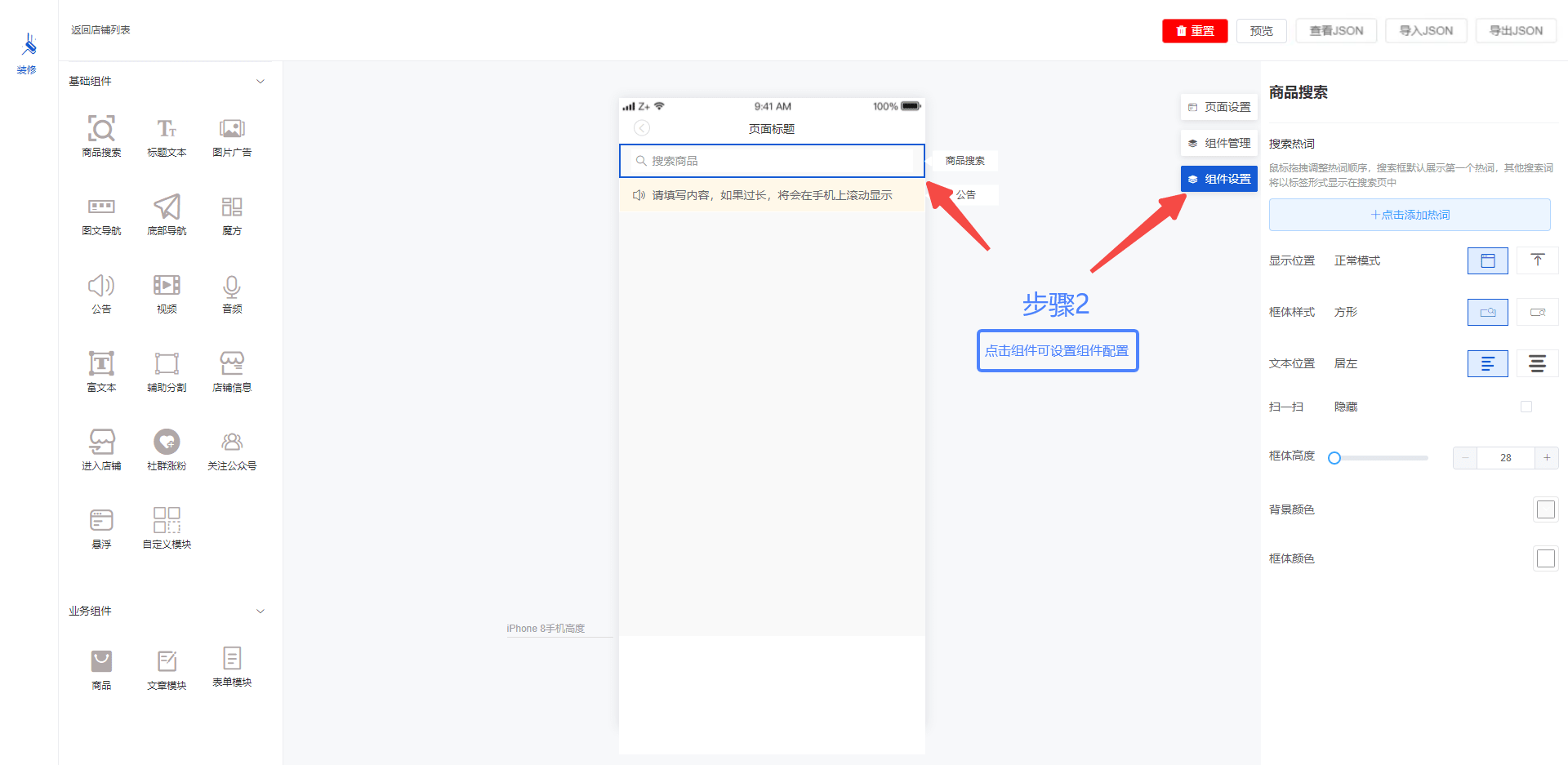
 → Шаг 2
→ Шаг 2
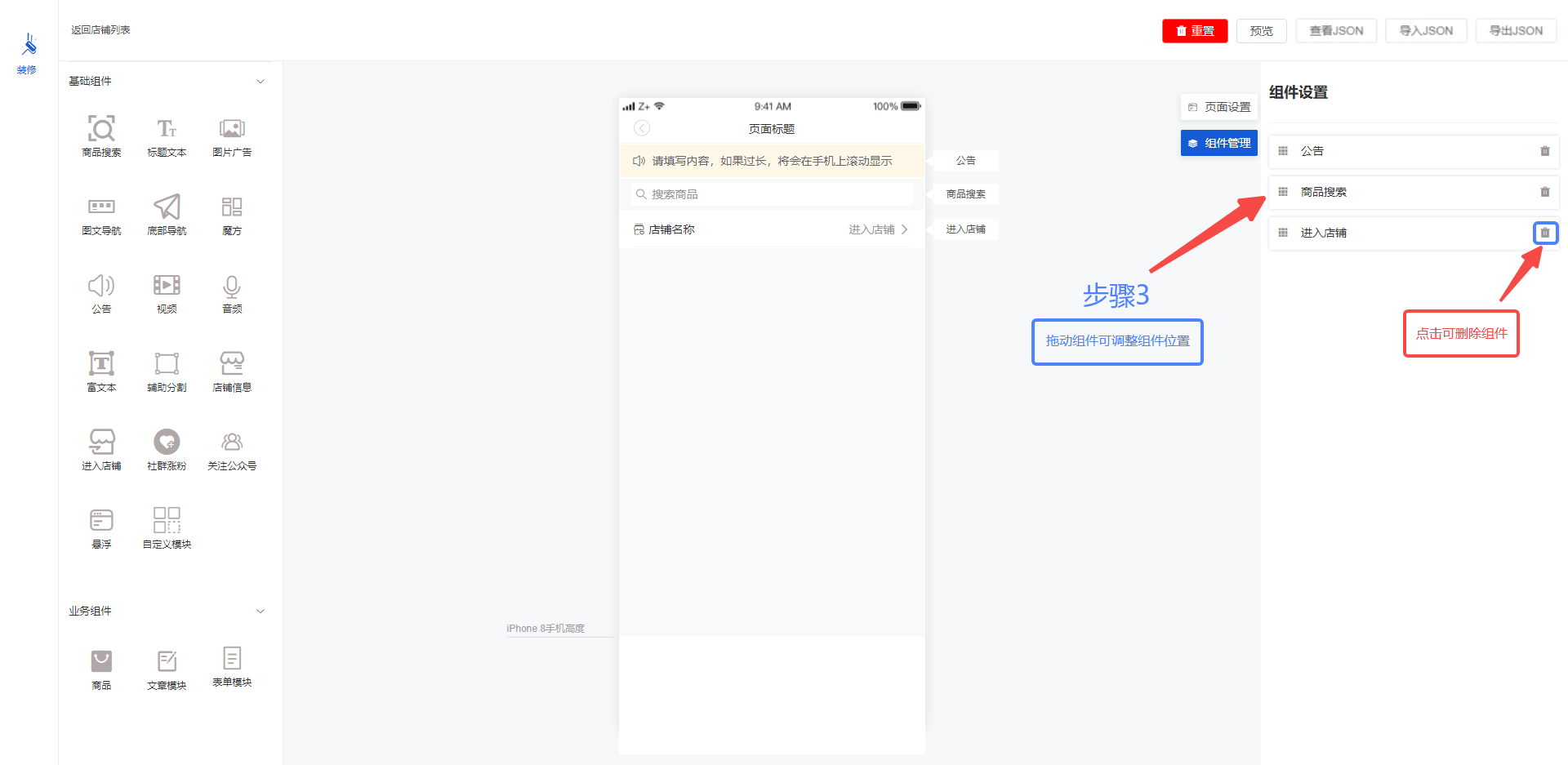
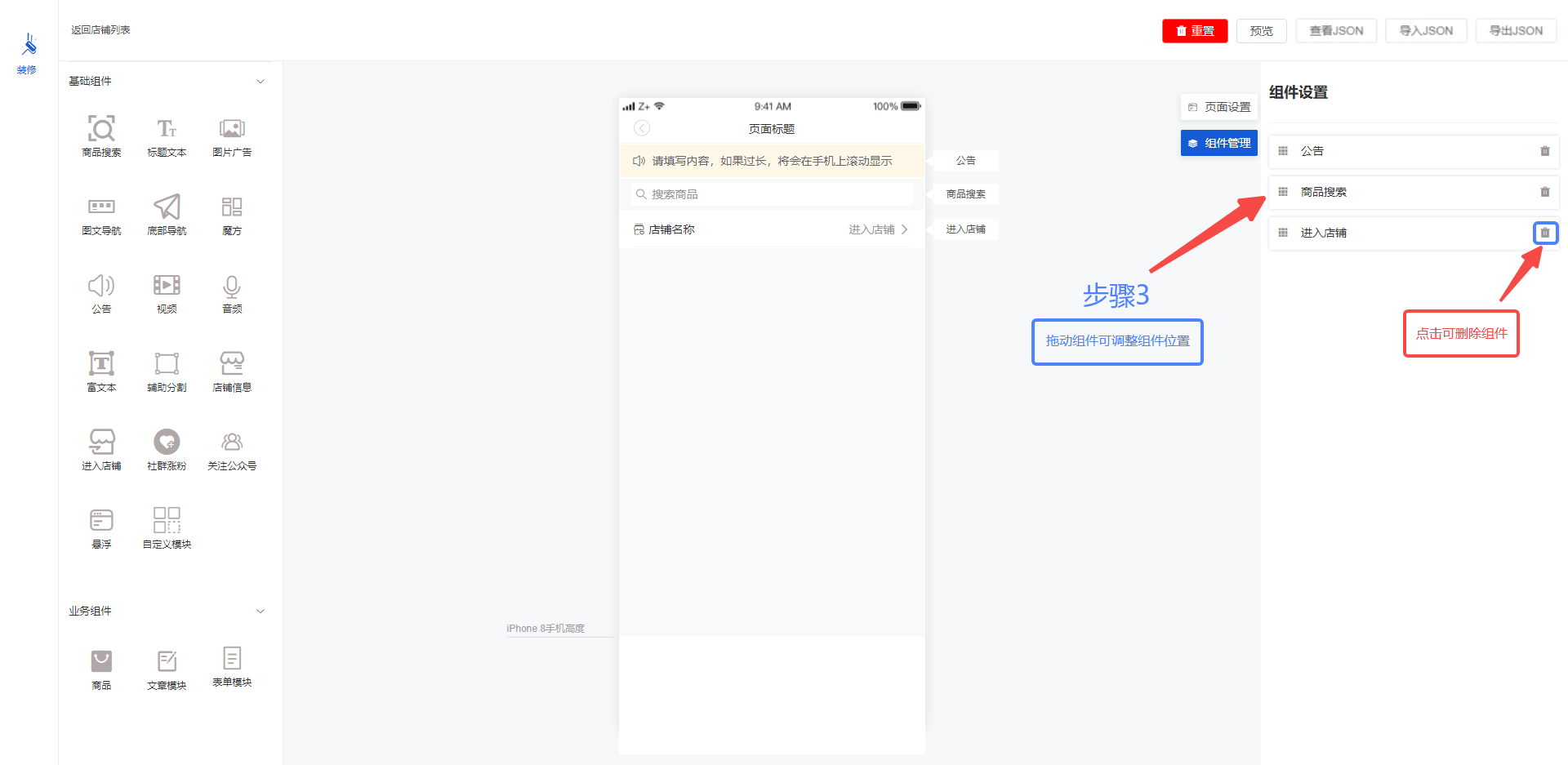
 → Шаг 3
→ Шаг 3
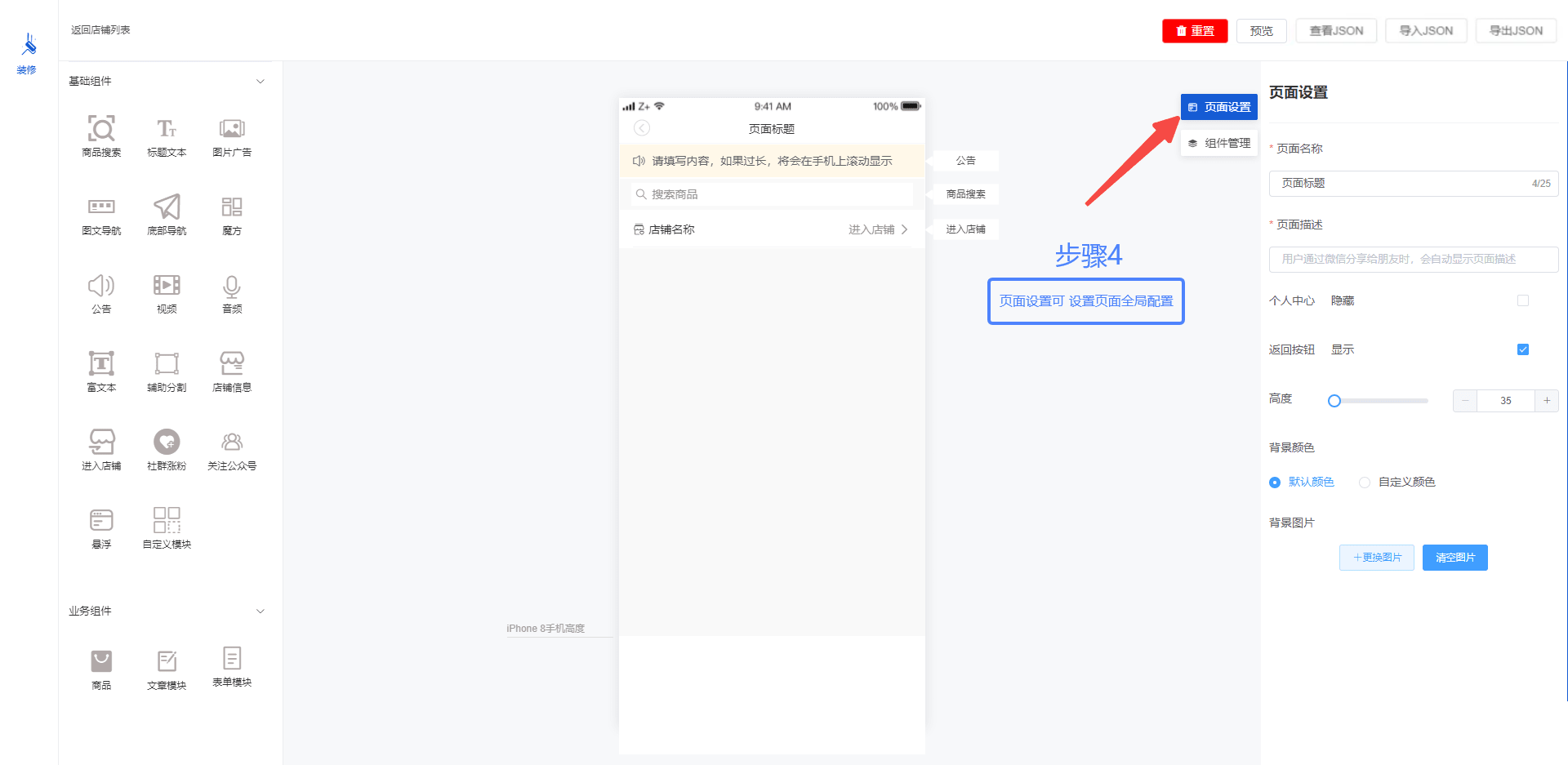
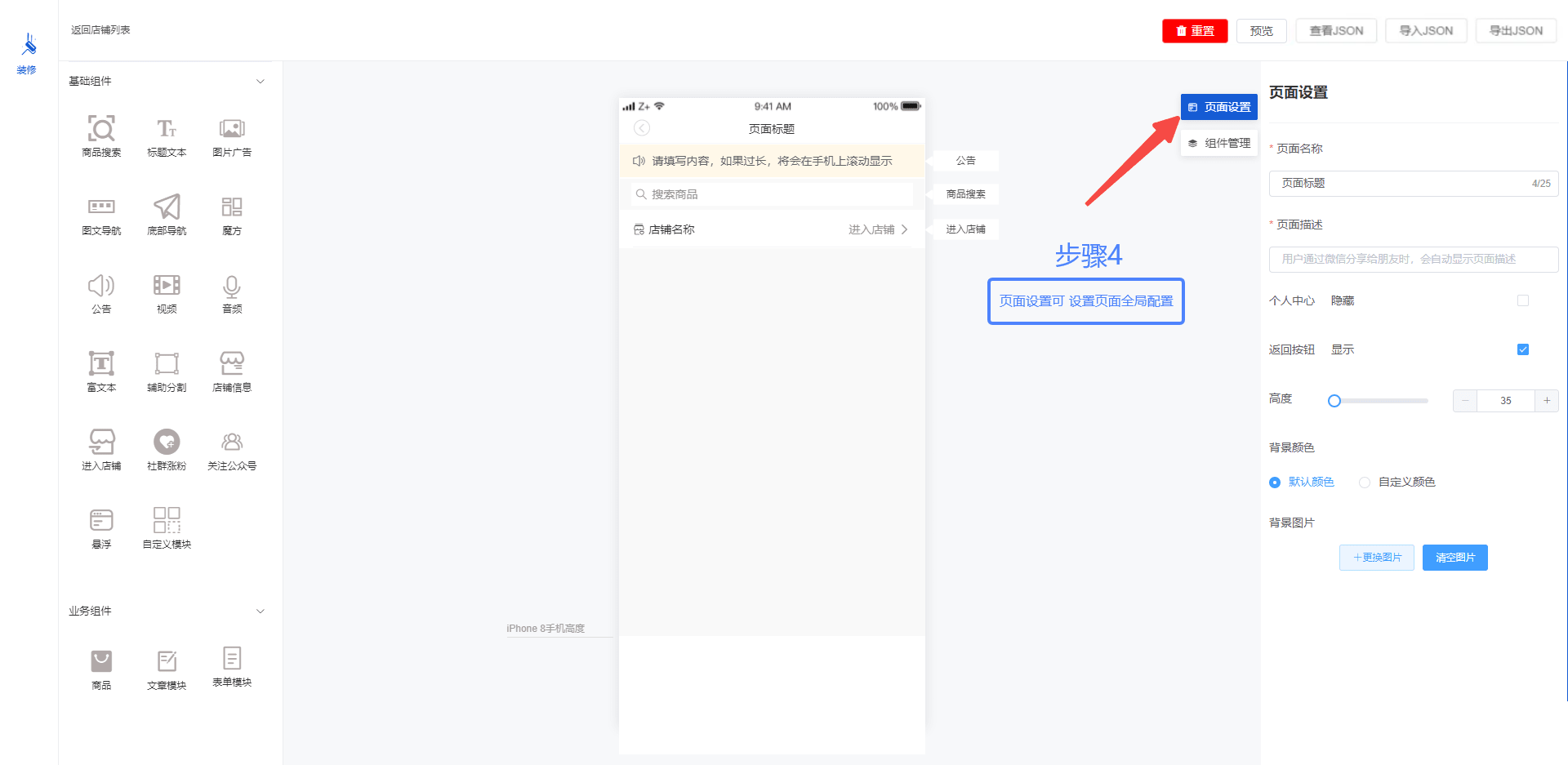
 → Шаг 4
→ Шаг 4
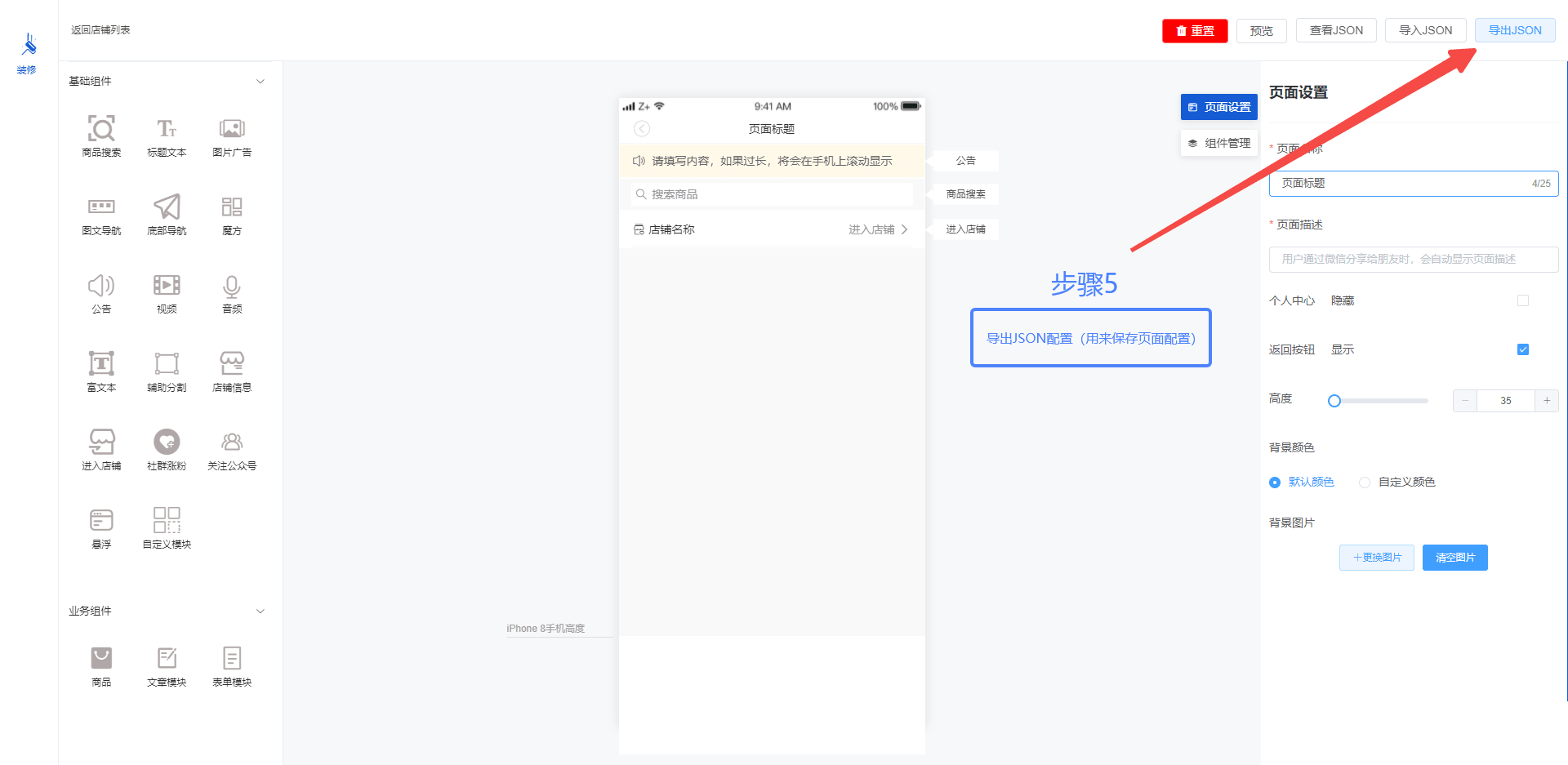
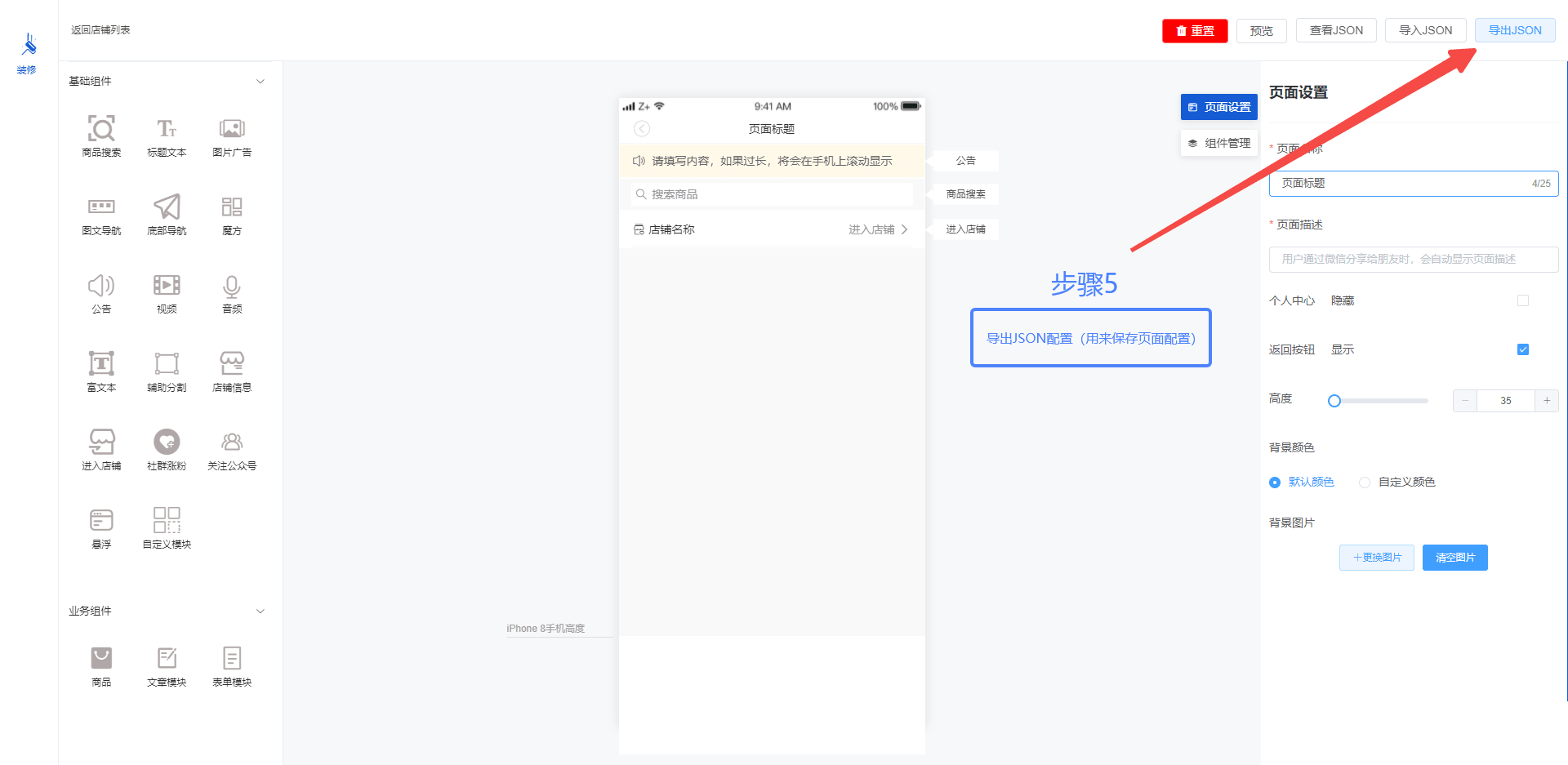
 → Шаг 5
→ Шаг 5
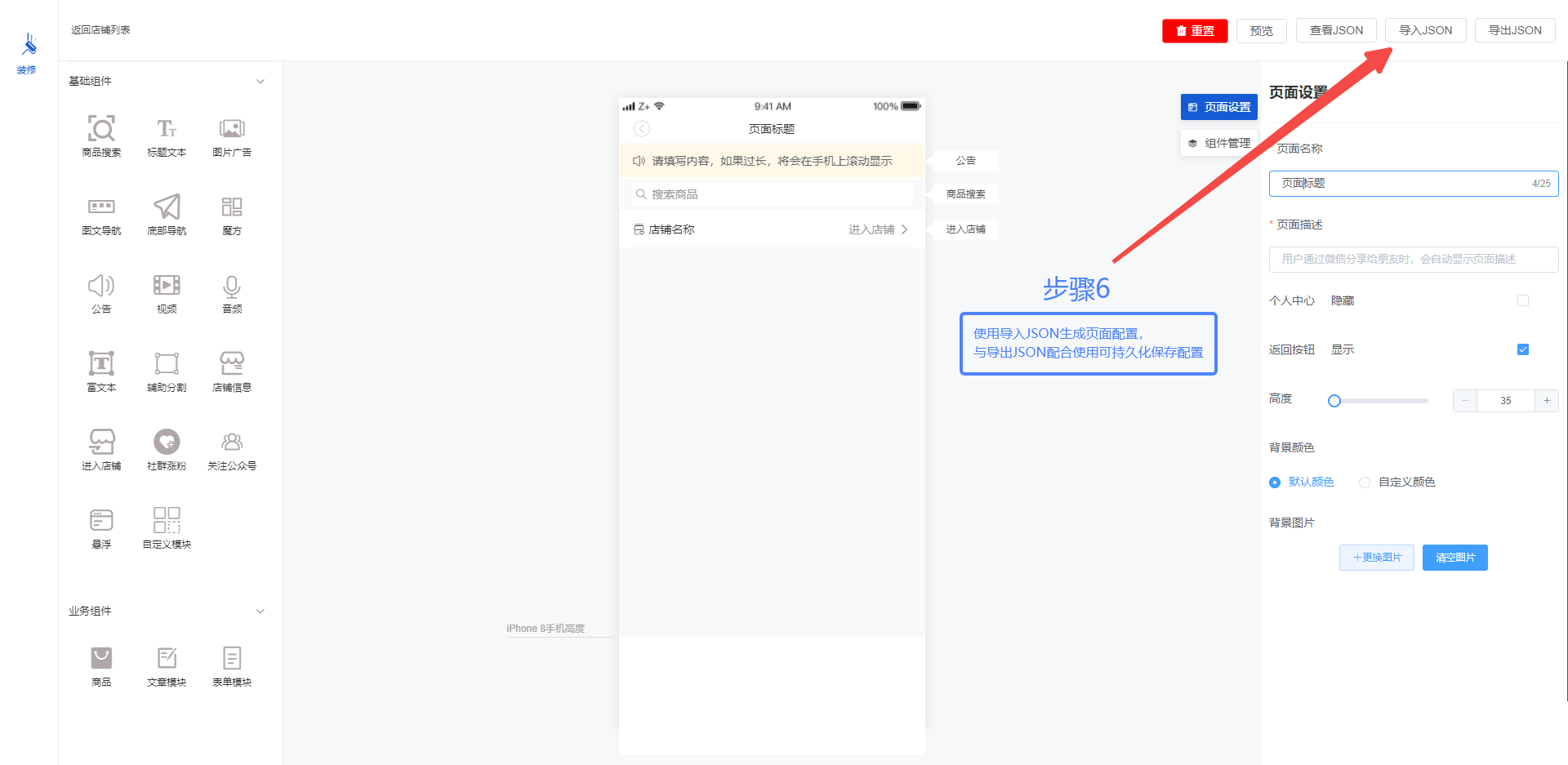
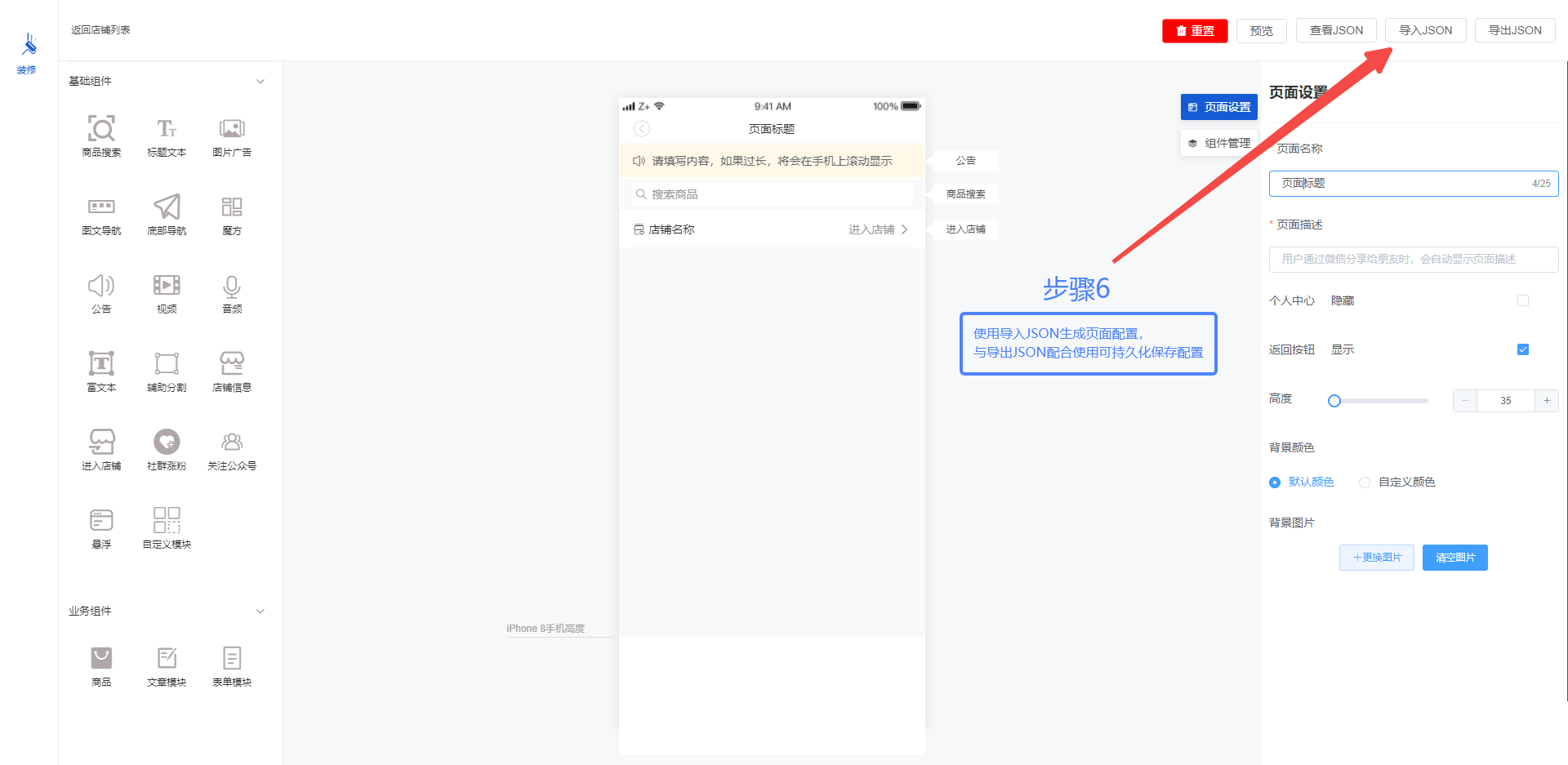
 → Шаг 6
→ Шаг 6
components/UserComponents.vue - файл с пользовательскими компонентами.```text
src / layout / home / index.vue // Файл редактора главной страницы
src / components / sliderassembly / index.vue // Файл со всеми компонентами слайдера
src / components / componentscom // Каталог компонентов слайдера
src / components / rightslider // Каталог компонентов правого слайдера
src / utils / componentProperties.js // Данные свойств компонента
```js
{
component: 'custommodule', // Название компонента в центральной части экрана
text: 'Пользовательский модуль', // Текстовое описание компонента
type: '1-14', // data-type
active: true, // Выбран ли компонент
style: 'custommodulestyle', // Название компонента настроек справа
setStyle: {} // Динамические данные компонента
}
| Проект | Описание |
|---|---|
| AS-Editor Версия Vue2 |
Базируется на Vue2 |
| AS-Editor Версия Vue3 |
Базируется на Vue3 |
| AS-Editor-H5 | AS-Editor-H5 — это шаблон Vue для мобильной платформы, который позволяет создавать страницы по определённому JSON |
| Цзян Юэ | Дэн Юэхуай | Хакчен | Ланья | Сю Цзунцзе | Рейнбоупарадайс | Мистический Кай |
Feat_xxx
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )