Gitee: vue2-to-composition-api
Github: vue2-to-composition-api
Git地址






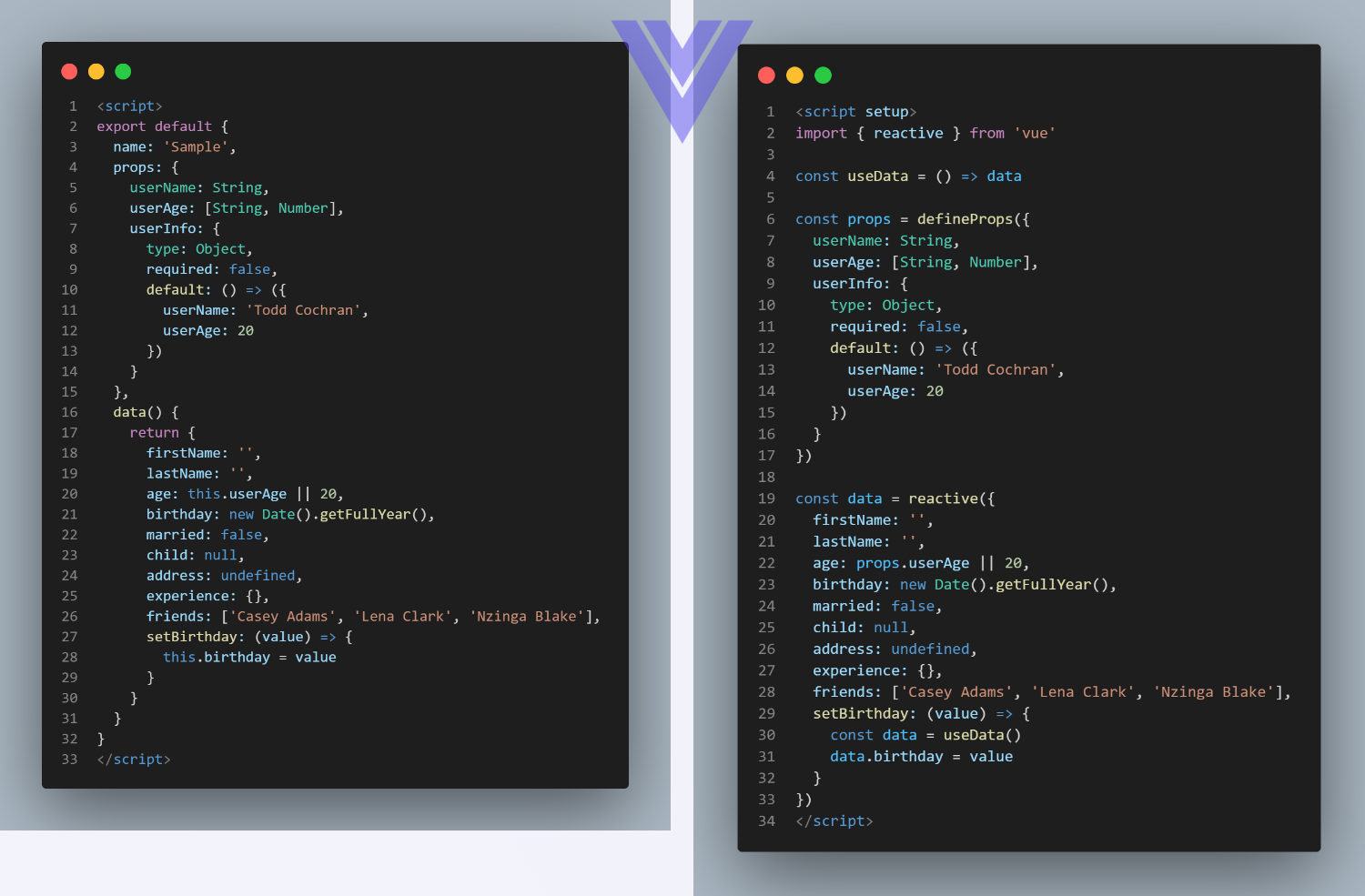
转换后需为 Template 中的 Data 数据需加上 .data 前缀,其原因是许多开发者在Options API语法中做了改变引用类型数据地址的行为(如下),Data 将会被转换为一个完整的对象以兼容此类操作,此方式额外产生的迭代成本更小
Options API:
<template>
<div>{{ userInfo }}</div>
</template>
export default {
name: 'Sample',
data() {
return {
userInfo: {}
}
},
created() {
this.userInfo = { name: 'Casey Adams', age: 80 }
}
}
Composition API:
<template>
<div>{{ data.userInfo }}</div>
</template>
import { reactive } from 'vue'
const data = reactive({
userInfo: {}
})
data.userInfo = { name: 'Casey Adams', age: 80 }
Filter 已经被废弃,它将会被转换为外部的 Function 内容,需要在 Template 中改变 Filter 的调用方式
Options API
<template>
<div>{{ married | toMarried }}</div>
</template>
export default {
name: 'Sample',
filters: {
toMarried(value) {
return value ? 'Yes' : 'No'
}
}
}
Composition API:
<template>
<div>{{ toMarried(data.married) }}</div>
</template>
function toMarried(value) {
return value ? 'Yes' : 'No'
}
如若不想在 Vue2.7 项目中更新 Router4, Vuex4 ,可以从 Vue 实例中获取 Router, Route, Store
import { getCurrentInstance } from 'vue'
const $vm = getCurrentInstance()
const router = $vm.proxy.$router
const route = $vm.proxy.$route
const store = $vm.proxy.$store
动态变量或者拼接的内容无法被解析或解析错误
export default {
methods: {
onSubmit(propName) {
this[propName] = '123'
this.$emit(propName + '-change')
}
}
}
Package: vue2-to-composition-api
E-mail: diquick@qq.com
Author: wd3322
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )