Не на основе Vue, не на основе JQuery, полностью самостоятельная разработка. Имитация настольного приложения, например, всплывающие окна можно свободно масштабировать, перетаскивать, переключать, максимизировать и минимизировать;
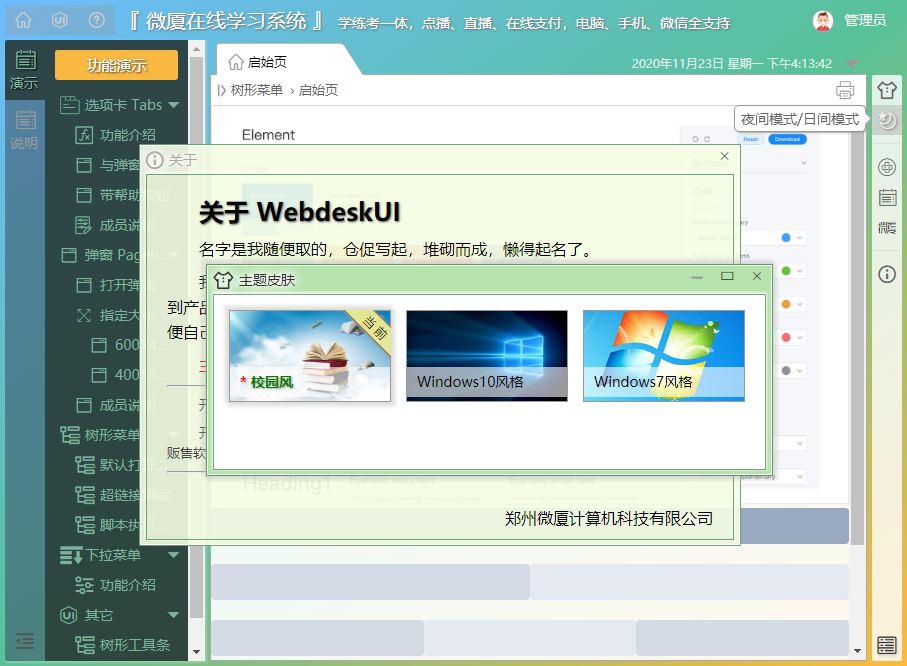
Возможность переключения стилей, встроенные стили кампуса, стили Win10 и Win7. Дневной режим/ночной режим.
Включает в себя часто используемые элементы управления: логин, выпадающее меню, древовидное меню, вкладки, а также внутренние страницы, использующие вложенные IFrame.

Разработан для обновления интерфейса управления основным продуктом компании «Микро-здание онлайн-обучение». Например, после открытия управления курсом необходимо иметь управление разделами, управление вопросами, управление ценами, уведомления и объявления и т. д.; управление разделами включает видео и редактирование материалов и т.д.; слой за слоем углубляясь, взаимодействие становится довольно сложным. Если бы это было реализовано с помощью обычных переходов по страницам, это было бы слишком громоздко, поэтому я подумал о создании всплывающего окна, которое можно было бы использовать так же, как окна Windows, интуитивно понятно. Кроме того, его можно масштабировать и перетаскивать, он может взаимодействовать с другими элементами управления и имеет механизм событий и взаимодействия с компонентами и т. д.
Существует много подобных программ, но бесплатные версии слишком слабы, а платные версии требуют оплаты. Чтобы удовлетворить собственные потребности, в то же время не желая зависеть от авторских прав других людей, я решил написать его во время весеннего фестиваля и эпидемии.
демонстрация
демонстрация
демонстрация
демонстрация
демонстрация
демонстрация
демонстрация
Эта панель управления предоставляет только некоторые часто используемые элементы управления, внутренние страницы используют вложенные iFrame; внутренние страницы могут использовать другие интерфейсные фреймворки, такие как ElementUI, который мы используем в нашем продукте.
Проверка входа пользователя и управление состоянием должны быть реализованы самостоятельно. (Код ниже находится в файле /Admin/Scripts/Index.js)
//Создание формы входа
$login.create({
target: '#login-area',
//width: '320px',
title: 'Микро-здание онлайн обучение',
company: 'Микро-здание технологии',
success: true, //По умолчанию состояние проверки входа верно, если верно, то пропустить вход
website: 'http://www.weishakeji.net',
tel: '400 6015615'
}).onload(function (s, e) { //После загрузки определить, был ли выполнен вход
/* Здесь можно написать код для определения состояния входа */
if (s.success) {
s.loading = true;
ready(s);
}
}).ondragfinish(function (s, e) {
/* Здесь можно написать код: когда перетащите ползунок, загрузите изображение проверочного кода */
}).onsubmit(function (s, e) { //Событие отправки
s.loading = true;
/* Здесь можно написать код проверки входа */
if (s.success) ready(s);
}).verify([{ //Пользовательская проверка
ctrl: 'user', regex: /^[a-zA-Z0-9_-]{4,16}$/,
tips: 'Длина должна быть не менее 4 символов и не более 16 символов'
}, {
ctrl: 'vcode', regex: /^\d{4}$/,
tips: 'Пожалуйста, введите 4 цифры'
}]);
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )