|--------------------------------------------------------------|-------------------------------------------------------|----------------------------------------------------------------|-------------------------| | im-server | im-server | Сервер IM | | | android-chat | android-chat | Исходный код SDK и приложения для Android | Можно легко модифицировать или интегрировать в существующие приложения | | ios-chat | ios-chat | Исходный код SDK и приложения для iOS | Можно легко модифицировать или интегрировать в существующие приложения | | pc-chat | pc-chat | Клиент для ПК, разработанный на основе Electron | | | web-chat | web-chat | Веб-клиент Wildfire IM, демо-версия | | | wx-chat | wx-chat | Демо-приложение для мини-программ (поддерживает платформы WeChat, Baidu, Alibaba, ByteDance, QQ и др.) | | | app server | app server | Сервер приложений | | | robot_server | robot_server | Сервер ботов | || robot_server | Сервер ботов | | | push_server | push_server | Сервер push-уведомлений | | | push_server | push_server | Пуш-сервер | | | docs | docs | Документация WildFire IM, включающая дизайн, концепции, разработку и инструкции по использованию, онлайн-просмотр | |
Web SDK является платным и зависит от профессиональной версии IM-Server. Цены см. в описании стоимости
Web SDK и профессиональная версия IM-Server поддерживают пробный период. Подробнее см. в инструкции по пробному использованию
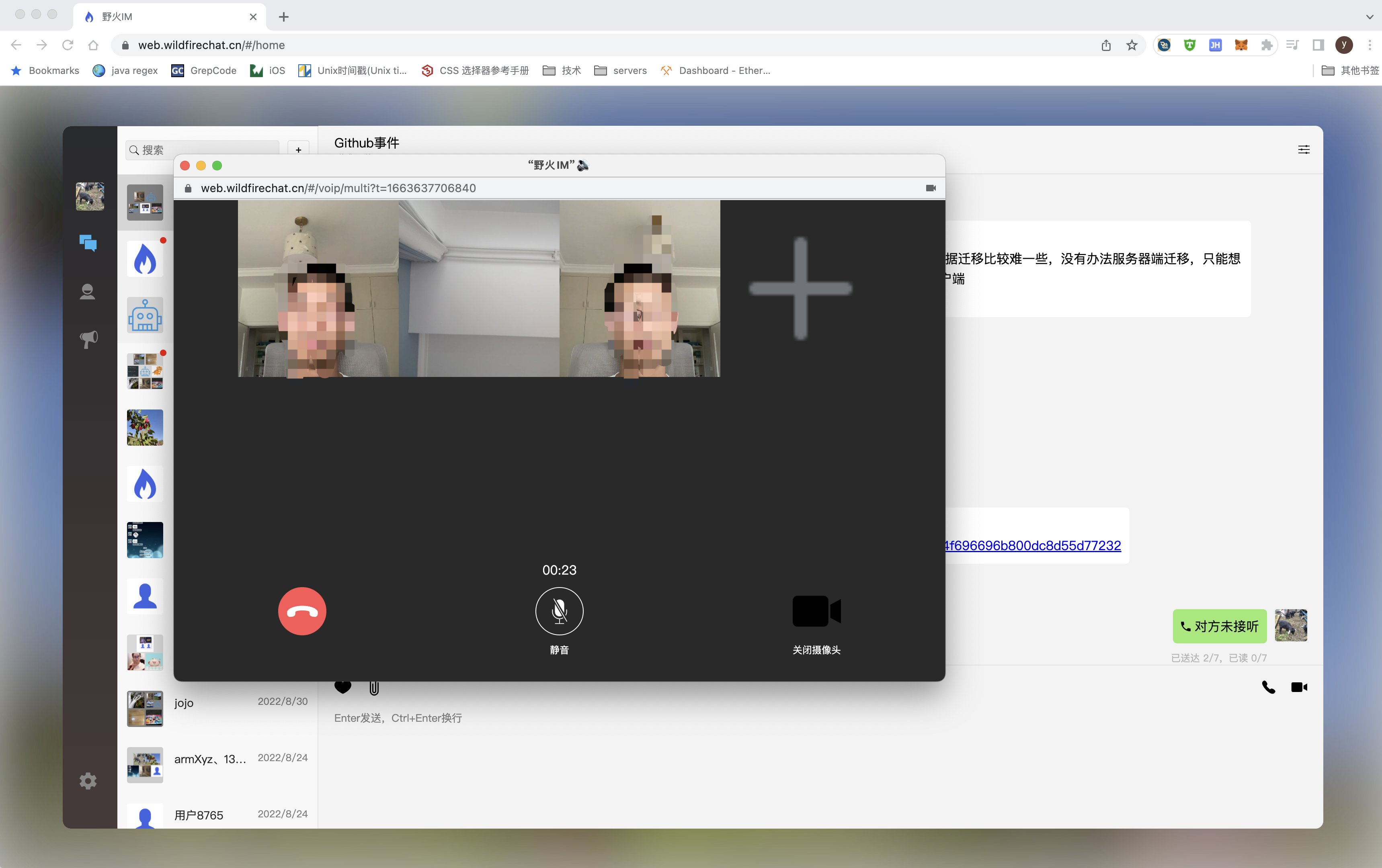
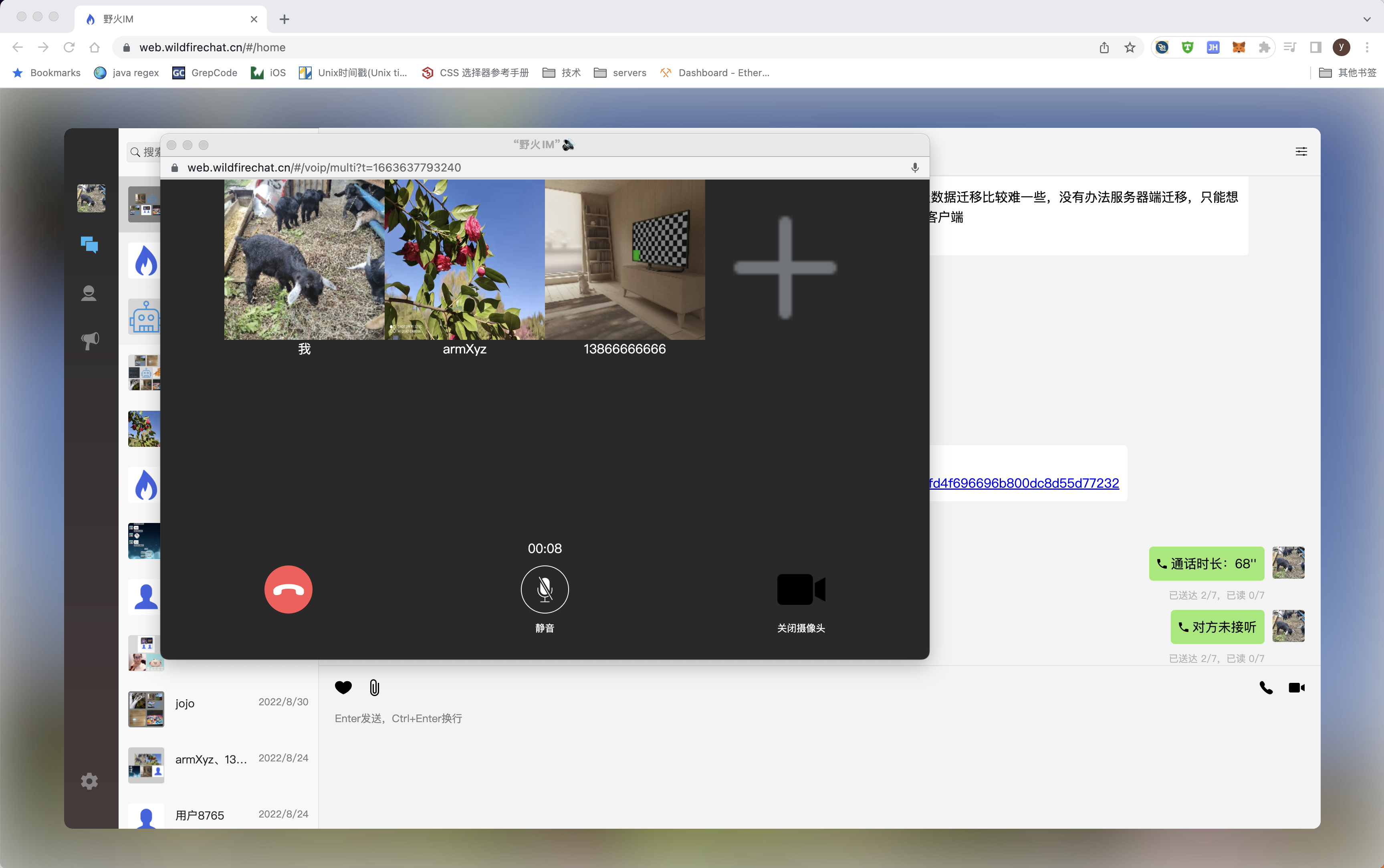
Web SDK, чтобы подключиться к самостоятельно развернутым серверам.Вопросы, связанные с аудио и видео, см. в следующих документах
В чисто внутренней сети эмодзи не отображаются
src/assets/twemoji на сервер, доступный из внутренней сети, например, на сервер, где развернут app server
http(s)://base_twemoji_url/72x72/1f1e6.png можно получить соответствующий эмодзи, где 1f1e6.png — это большая буква A белого цвета на синем фонеconfig.js, заменив https://static.wildfirechat.net/twemoji/assets/ на новый путь http(s)://base_twemoji_url/. Обратите внимание, что последний слеш / не должен быть пропущенХотите развернуть свои собственные изображения эмодзи См. пункт 2 "Частые вопросы"
Загрузка через iframe
Для нормальной работы аудио и видео вызовов необходимо загружать через HTTPS и разрешить доступ к камере и микрофону, как показано ниже:
<iframe src="https://example.com" allow="camera;microphone"></iframe>
Приоритетным способом для делового сотрудничества является электронная почта. Технические вопросы обсуждаются на форуме WildFire IM.

Версия для ПК
Мобильная версия Web/H5
Пожалуйста, используйте WeChat для сканирования QR-кода ниже, чтобы протестировать мобильную версию Web/H5 WildFire IM









 ## Ветки
## Ветки
master: разработка на основе Vue 3, является приоритетной в будущемvue2: разработка на основе Vue 2, находится в режиме поддержки, новые функции не разрабатываются. Учитывая, что поддержка Vue 2 прекращена, рекомендуется клиентам обновиться до версии Vue 3
Обратите внимание, избегайте использования
cnpm, так как мы сталкивались с некоторыми странными проблемами при его использовании. Если вы используетеcnpmи сталкиваетесь с проблемами, попробуйте переключиться наnpm.
npm install
npm run serve
Браузерное посещение: http://localhost:8013
// Если требуется доступ через https (требуется настройка https для app-server и im-server), выполните:
npm run serve-https
$ npm install
$ npm run build
wfc в целом не должен сжиматьсяconfig.js не должен сжиматьсяИз-за ограничений браузера, страница должна быть доступна через https://im.xxx.yyy или через http://localhost, чтобы поддерживать аудио и видеозвонки.По умолчанию предоставляется бесплатная версия аудио и видео. Для получения дополнительной информации о WildFire Audio and Video см. Инструкции по использованию WildFire Audio and Video и Обзор WildFire Audio and Video. Если вы используете расширенную версию аудио и видео, см. Методы переключения на расширенную версию аудио и видео.## Лицензия
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )