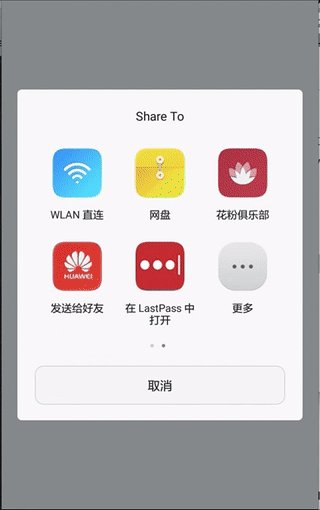
Демонстрация работы модуля:

Сначала установите npm пакет (Install package from npm first):
npm install react-native-bottom-sheet --save
Связывание (link, текущая версия может не поддерживать):
rnpm link
Отредактируйте файл android/settings.gradle, чтобы он выглядел следующим образом (без +):
rootProject.name = 'MyApp'
include ':app'
Отредактируйте android/app/build.gradle (обратите внимание на папку app), чтобы он выглядел так:
apply plugin: 'com.android.application'
android {
...
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
Отредактируйте свой MainApplication.java (глубоко в android/app/src/main/java/...), чтобы он выглядел следующим образом (обратите внимание на два места для редактирования):
package com.myapp;
....
@Override protected List getPackages() { return Arrays.asList( new MainReactPackage()
}
#### Примечание:
* rnpm требует версию узла 4.1 или выше.
* Android SDK Build-tools 23.0.1 или выше.
## Как использовать (How to use)
### Импорт пакета (import package)
import BottomSheet from 'react-native-bottom-sheet';
BottomSheet.showBottomSheetWithOptions(options: Object, callback: Function) BottomSheet.showShareBottomSheetWithOptions(options: Object, failureCallback: Function, successCallback: Function)
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )