Описание платформы
Проект находится по адресу: https://gitee.com/whiteshader/ruoyi-react
Ветка микросервисов: https://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/
Ruoyi-React — это полностью открытая платформа быстрого развития, предназначенная как для личного использования, так и для предприятий.
- Передняя часть реализована с использованием React 18, Ant Design Pro 6 и TypeScript 5.
- Задняя часть использует JDK17, Spring Boot v3, Spring Security, Redis & JWT.
- Аутентификация прав доступа осуществляется через JWT, поддерживающую аутентификацию нескольких устройств.
- Поддерживает загрузку динамических меню прав доступа, что позволяет легко контролировать права доступа различными способами.
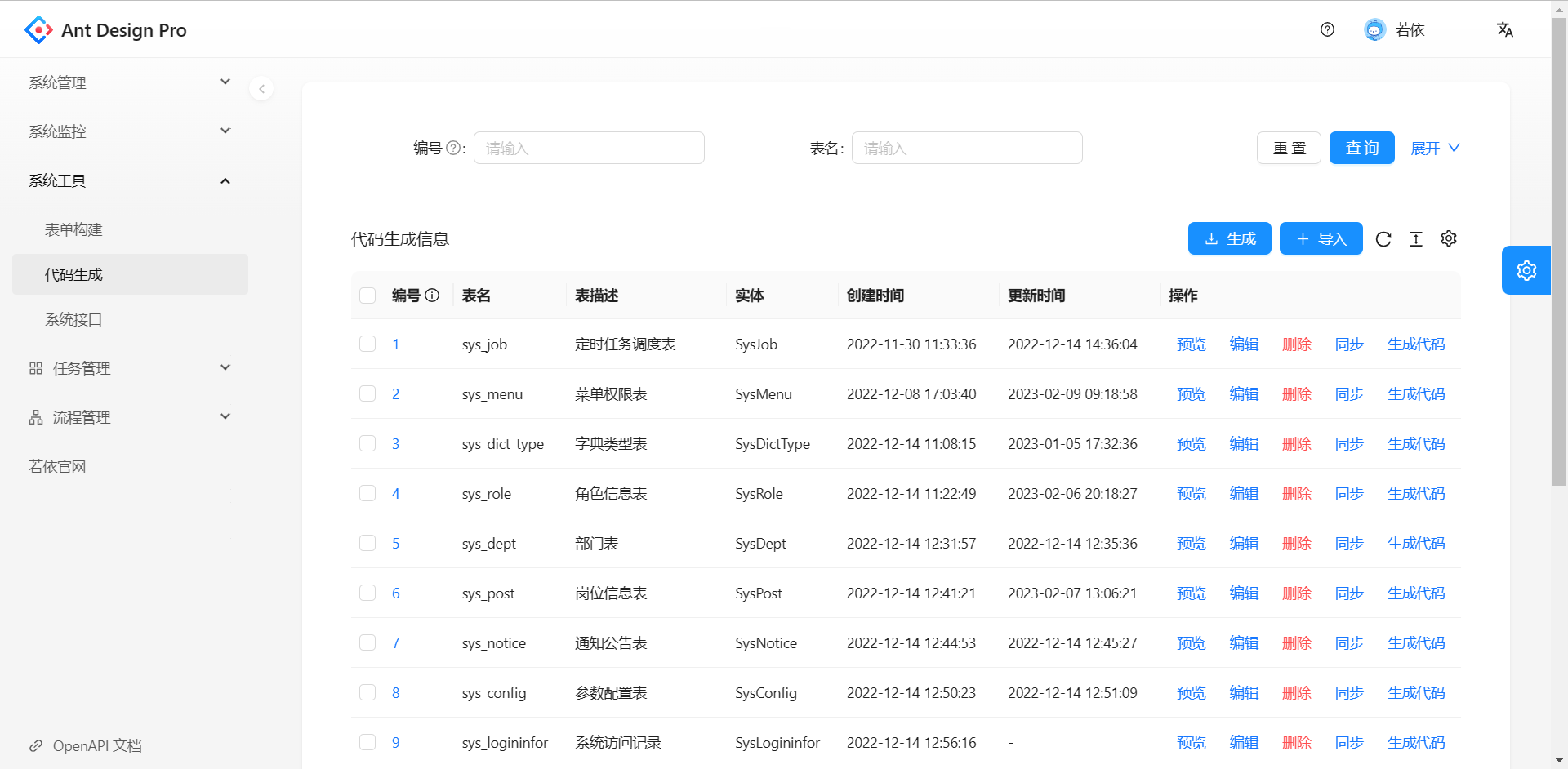
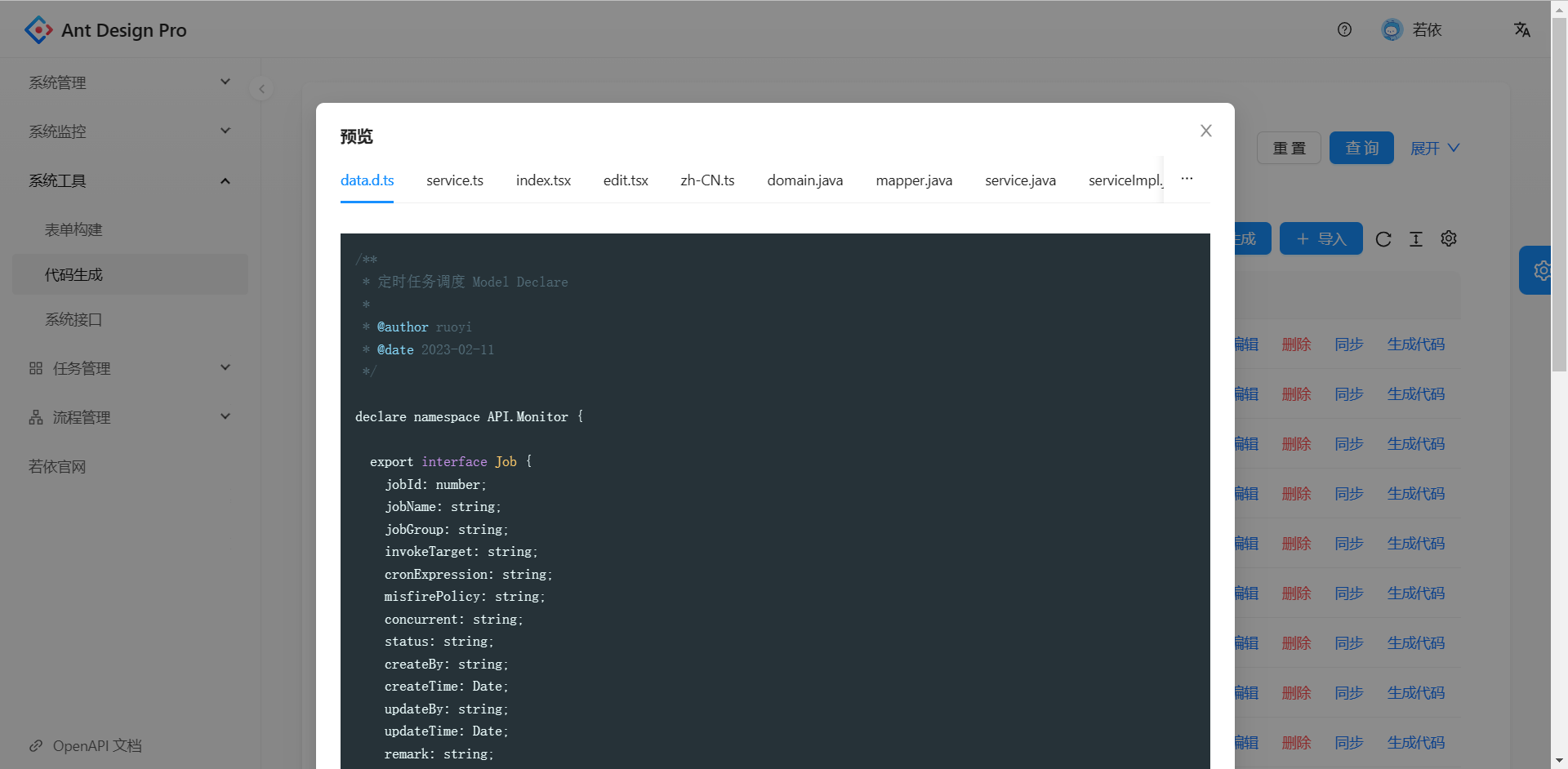
- Высокопроизводительное развитие, использование генератора кода позволяет одним щелчком мыши создать код передней и задней частей.
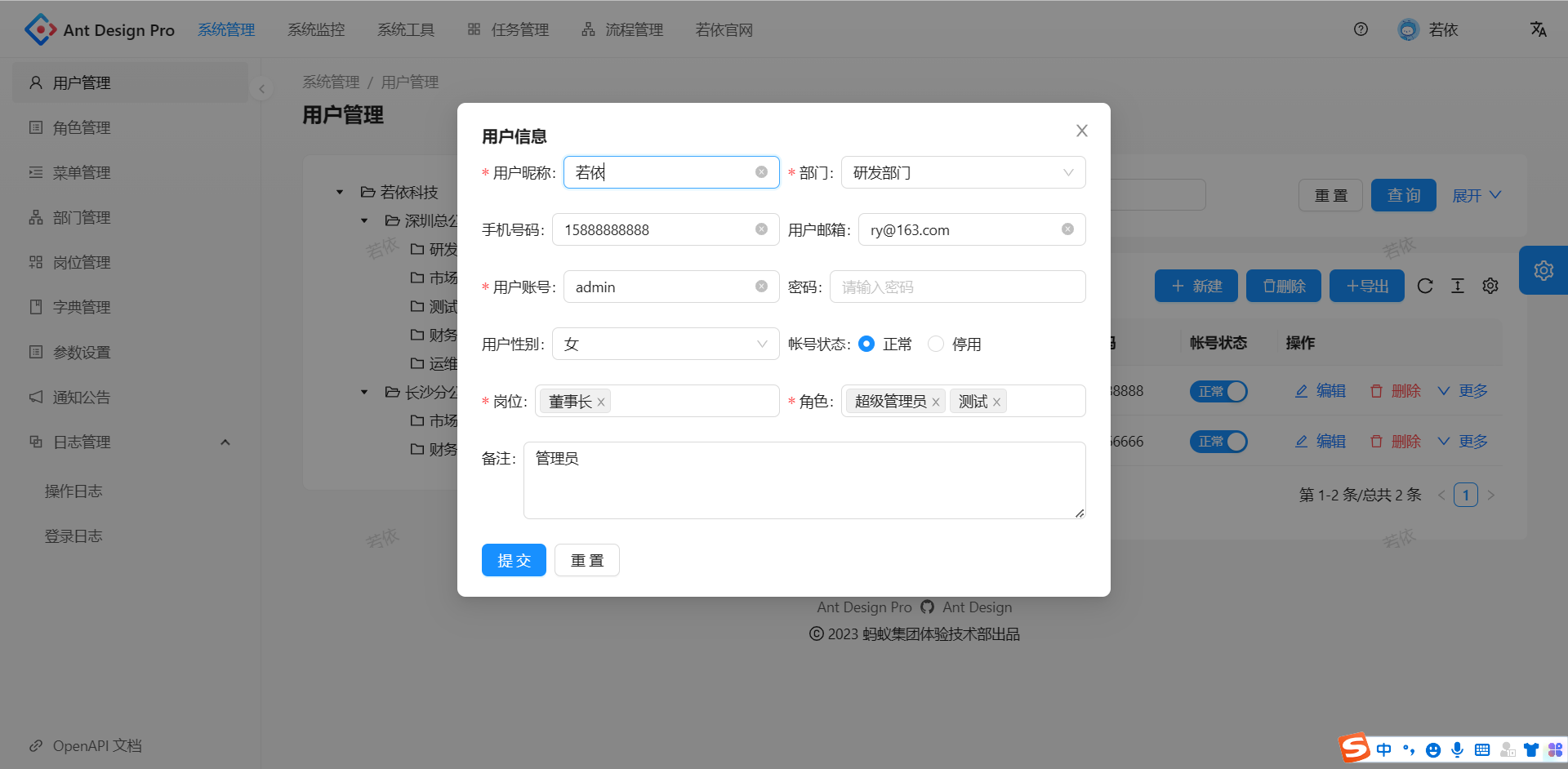
Встроенные возможности1. Управление пользователями: пользователи являются операторами системы, эта функция主要用于完成系统的用户配置。
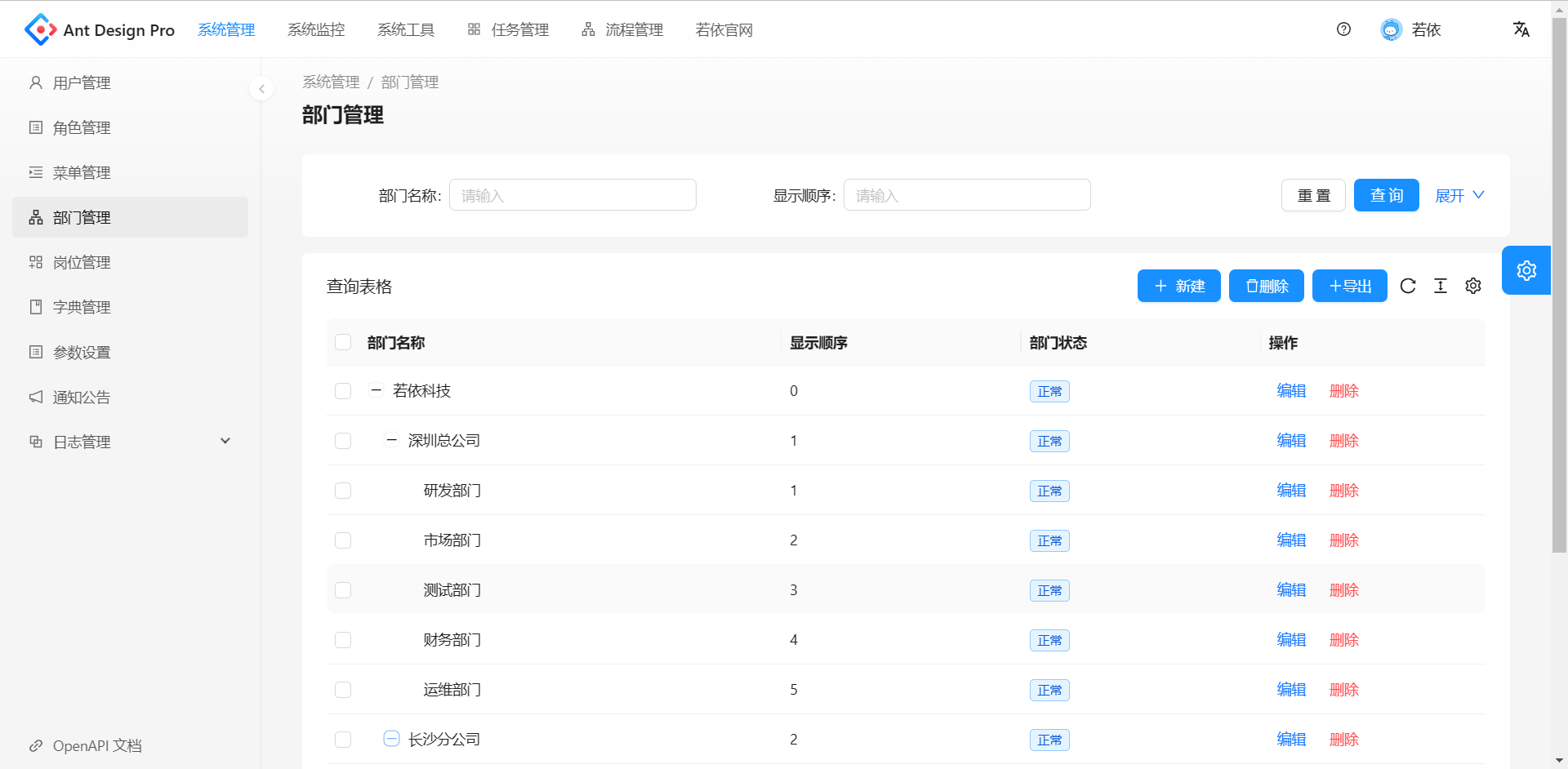
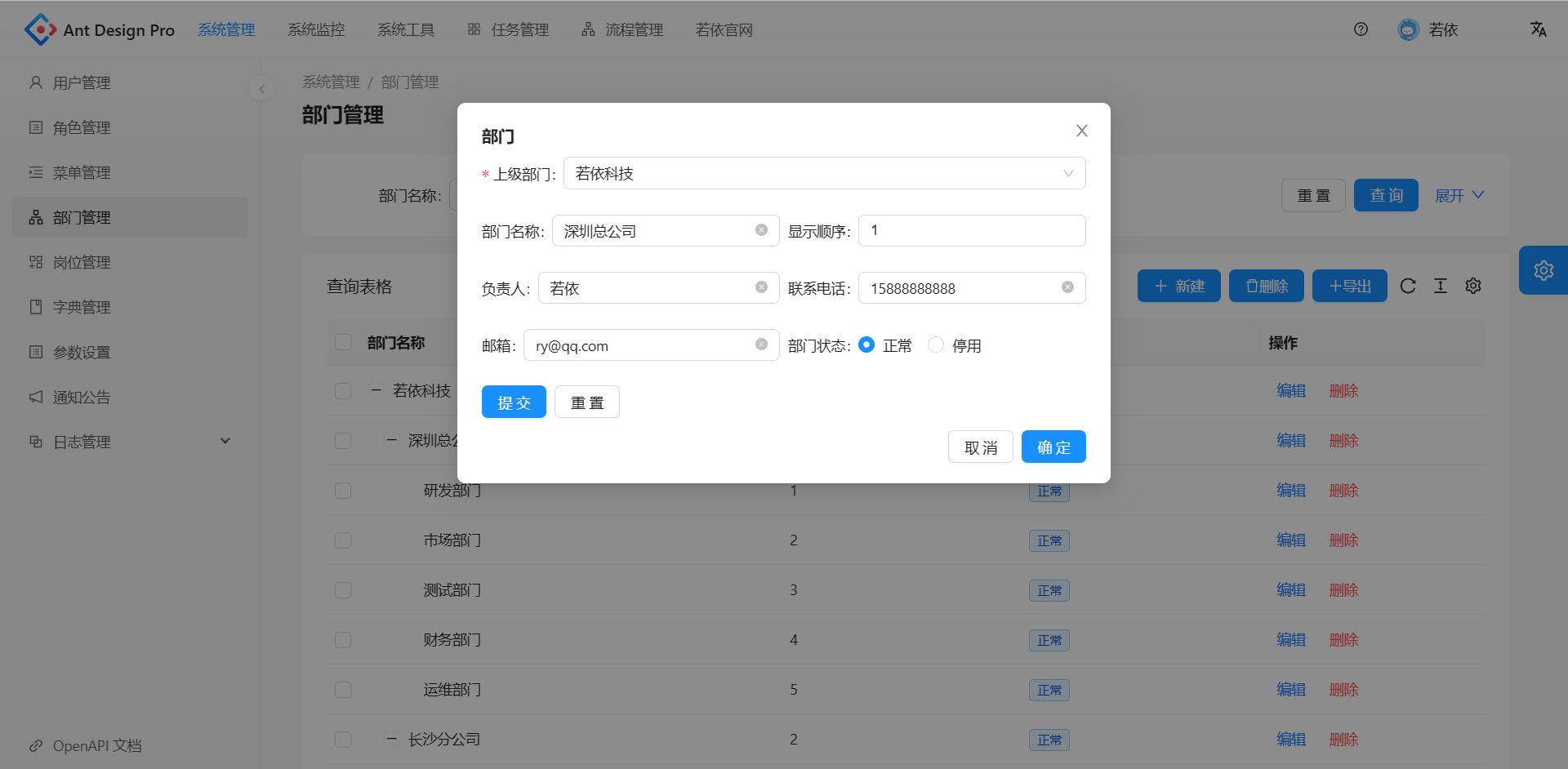
- Управление отделами: конфигурация организационной структуры системы (компании, отделы, группы), поддержка древовидного представления данных с правами доступа.
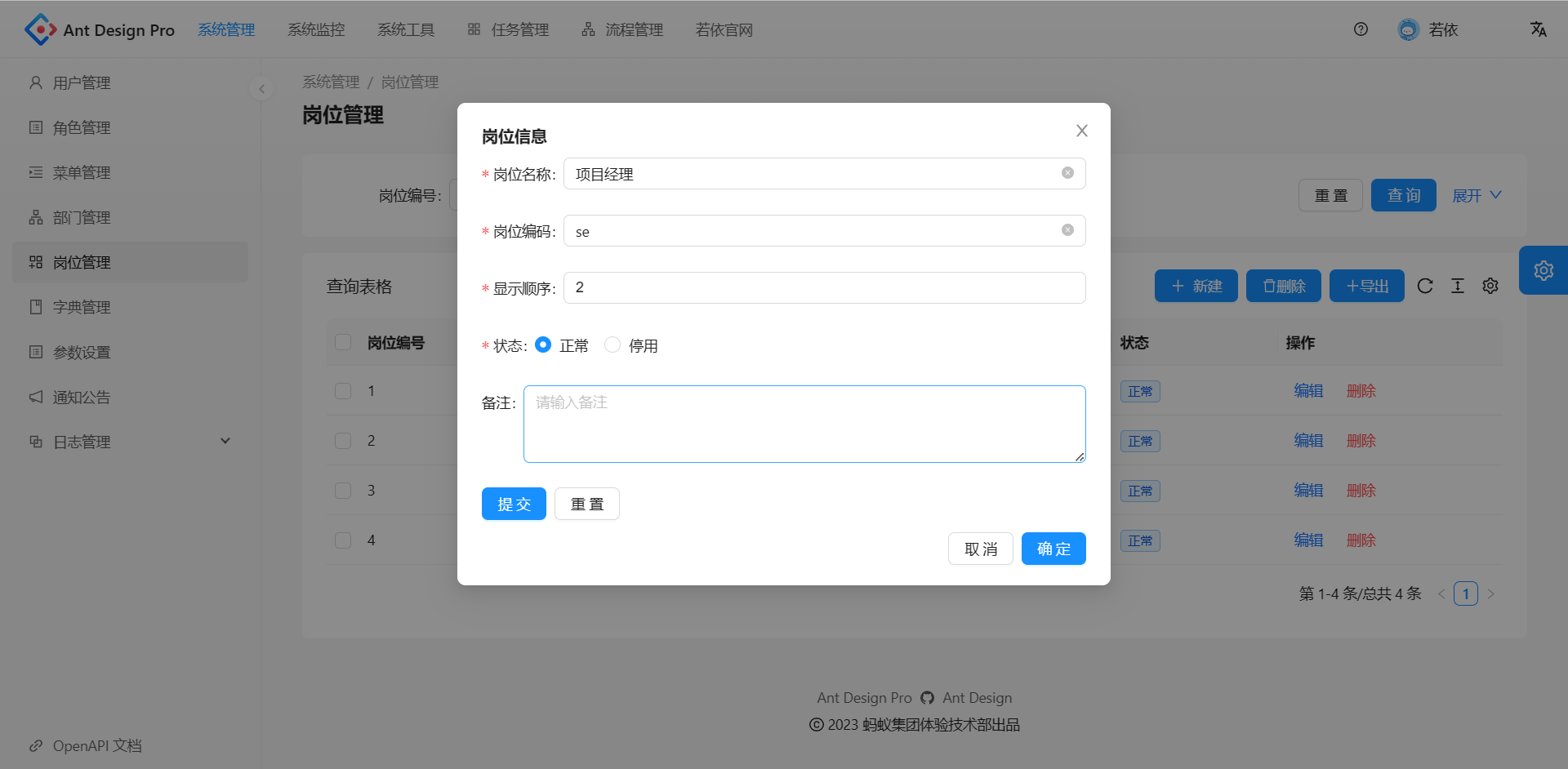
- Управление должностями: конфигурирование должностей, которыми пользуются пользователи системы.
- Управление меню: конфигурирование меню системы, операций с правами доступа, меток кнопок и т. д.
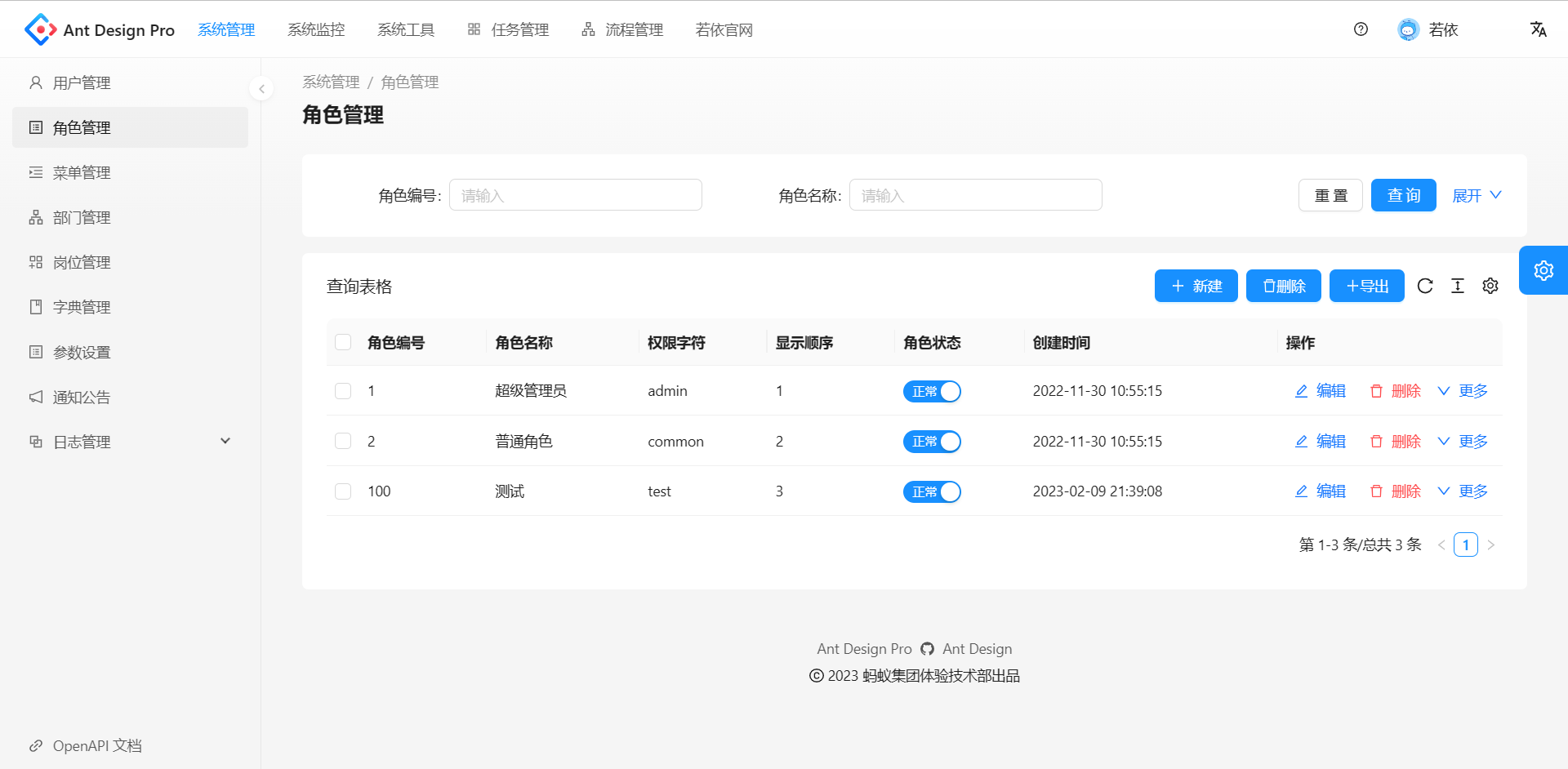
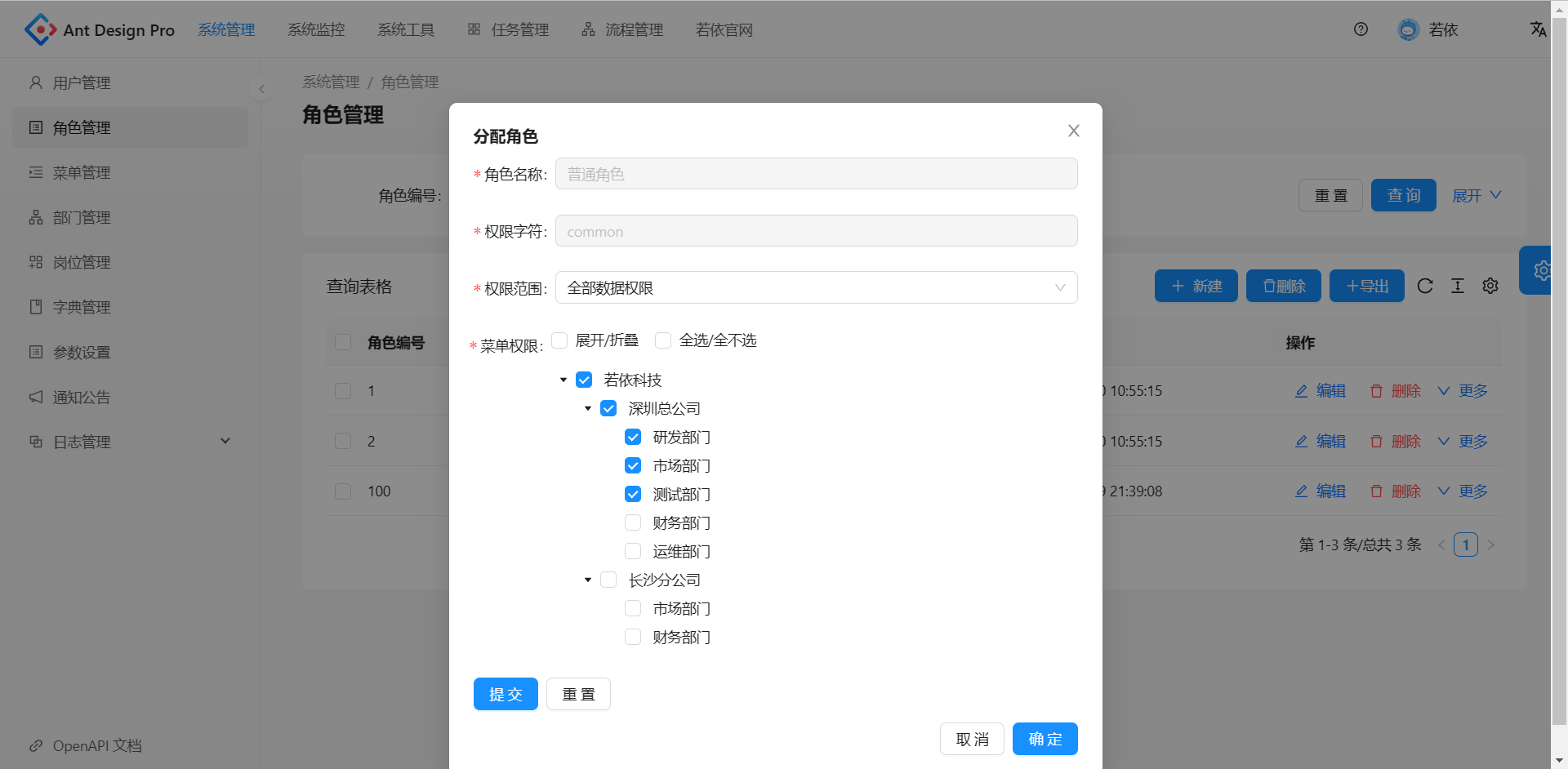
- Управление ролями: назначение ролей меню прав доступа, установка ролей согласно данным организации для разделения прав доступа.
- Управление словарями: обслуживание часто используемых в системе некоторых фиксированных данных.
- Управление параметрами: динамическое управление часто используемыми параметрами системы.
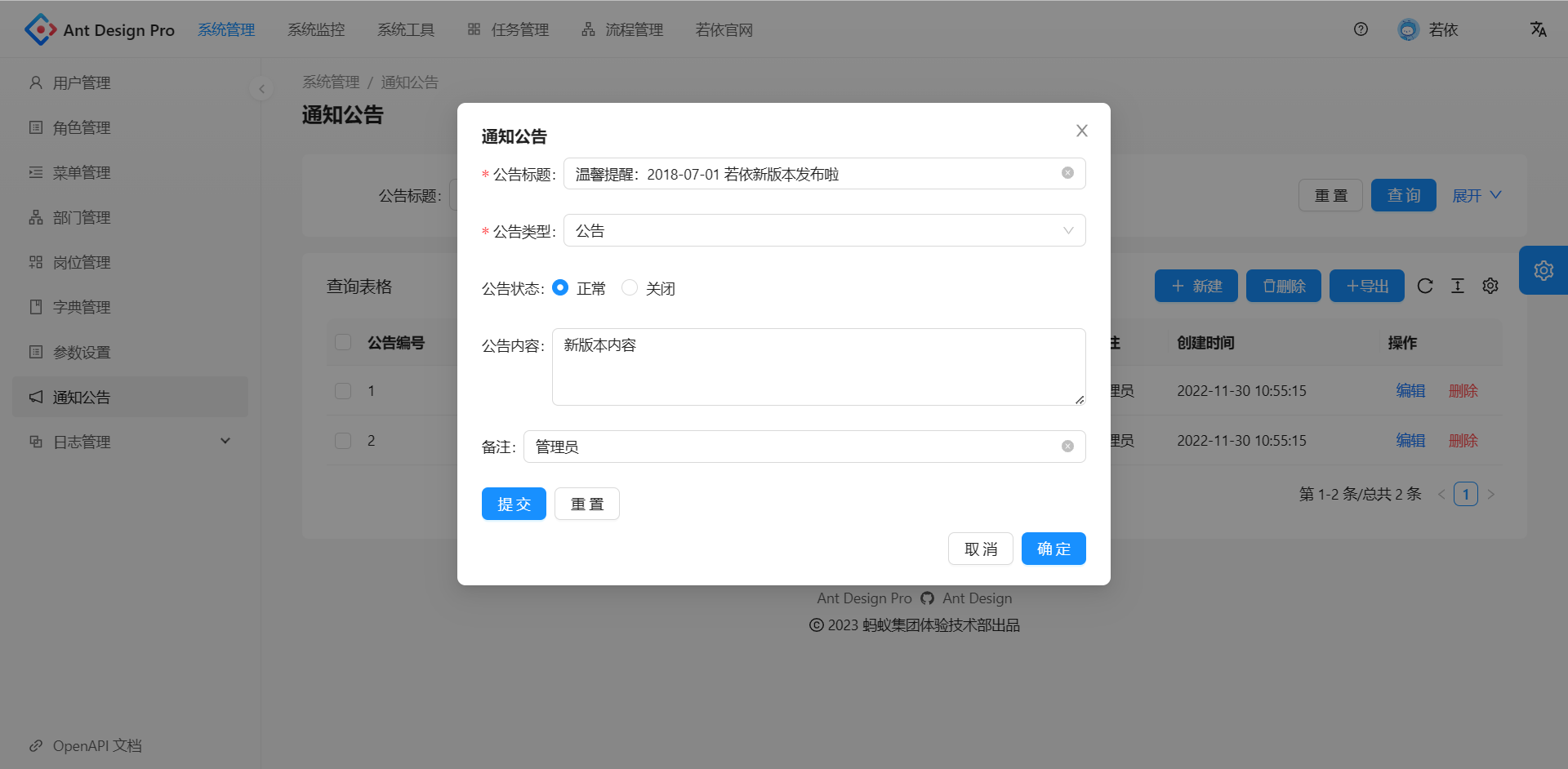
- Объявления и сообщения: обслуживание публикаций системных объявлений и сообщений.
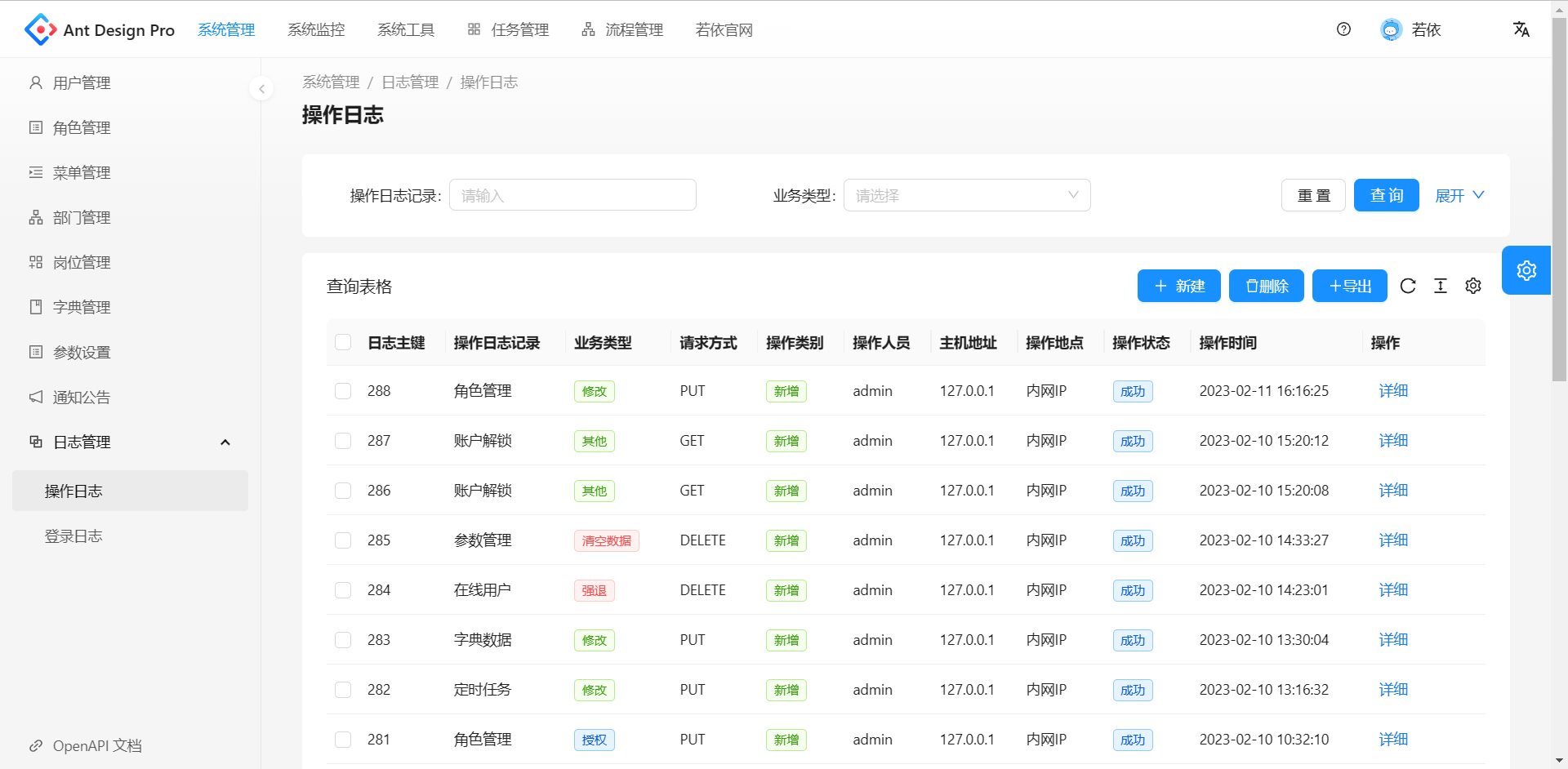
- Журнал действий: регистрация и поиск нормальных журналов действий системы; регистрация и поиск журналов ошибок системы.
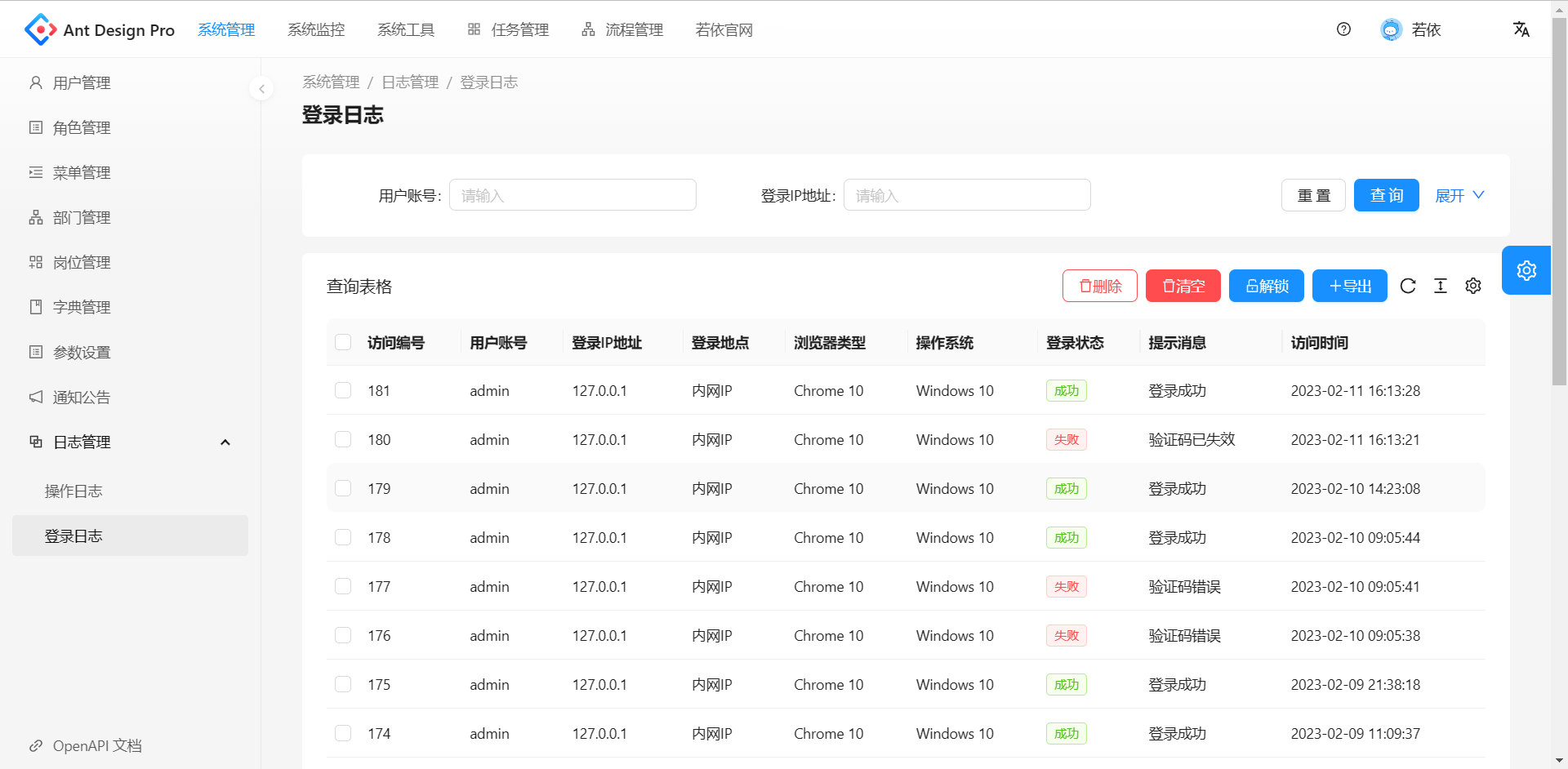
- Журнал входа: регистрация и поиск журналов входа системы, включая ошибочные входы.
- Онлайн-пользователи: мониторинг состояния активных пользователей в текущей системе.
- Расписание задач: онлайн-добавление, изменение и удаление задач расписания, включающее запись и поиск журналов выполнения.
13.Генерация кода: генерация кода для фронтальной и задней частей (Java, HTML, XML, SQL) с поддержкой CRUD-операций.
- Системные API: автоматическая генерация связанных документов API на основе бизнес-логики.
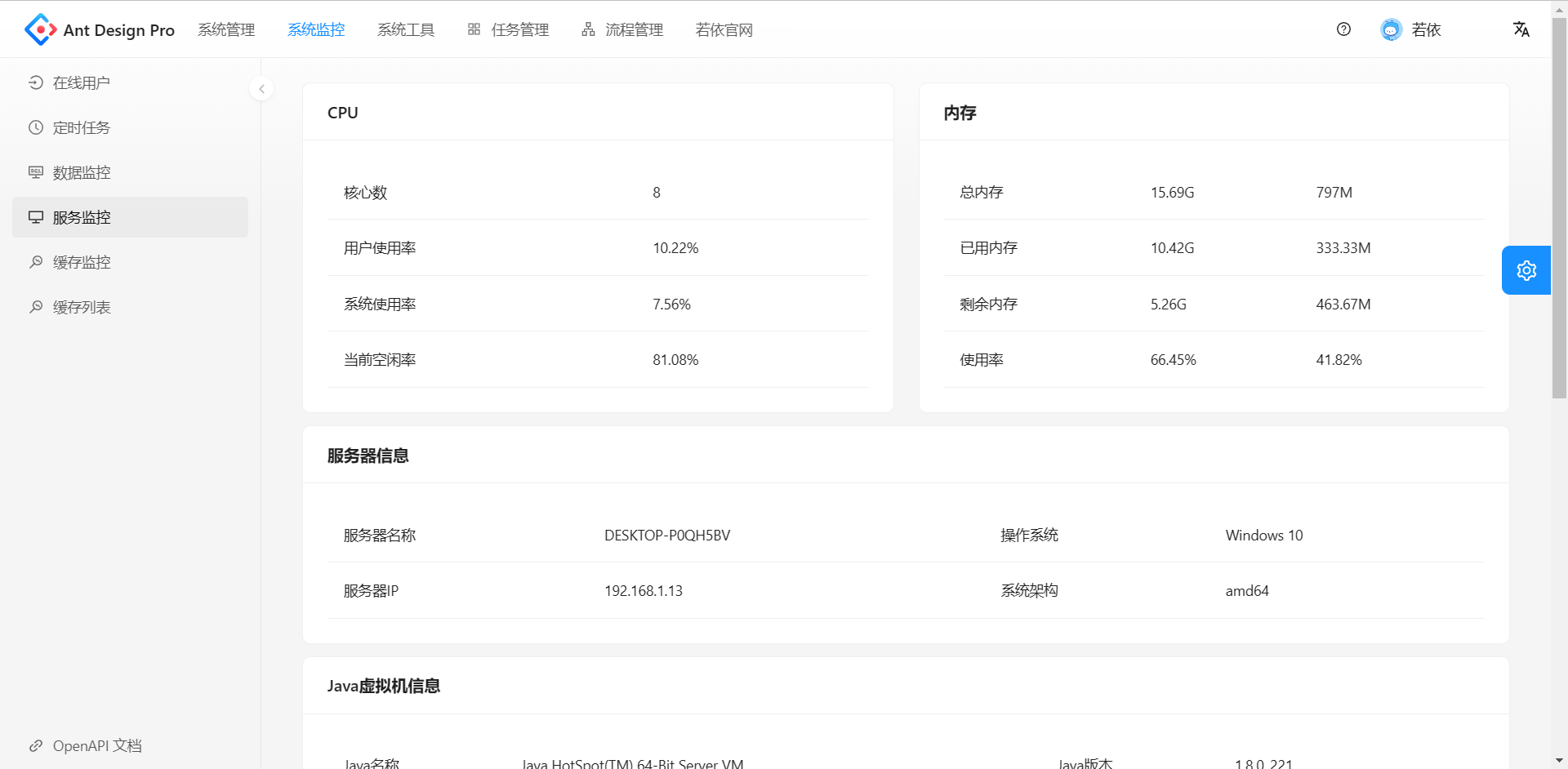
- Мониторинг сервисов: мониторинг текущих данных процессора, памяти, жесткого диска, стека и т. д. системы.
- Онлайн-конструктор: перемещение элементов формы для создания соответствующего кода HTML.
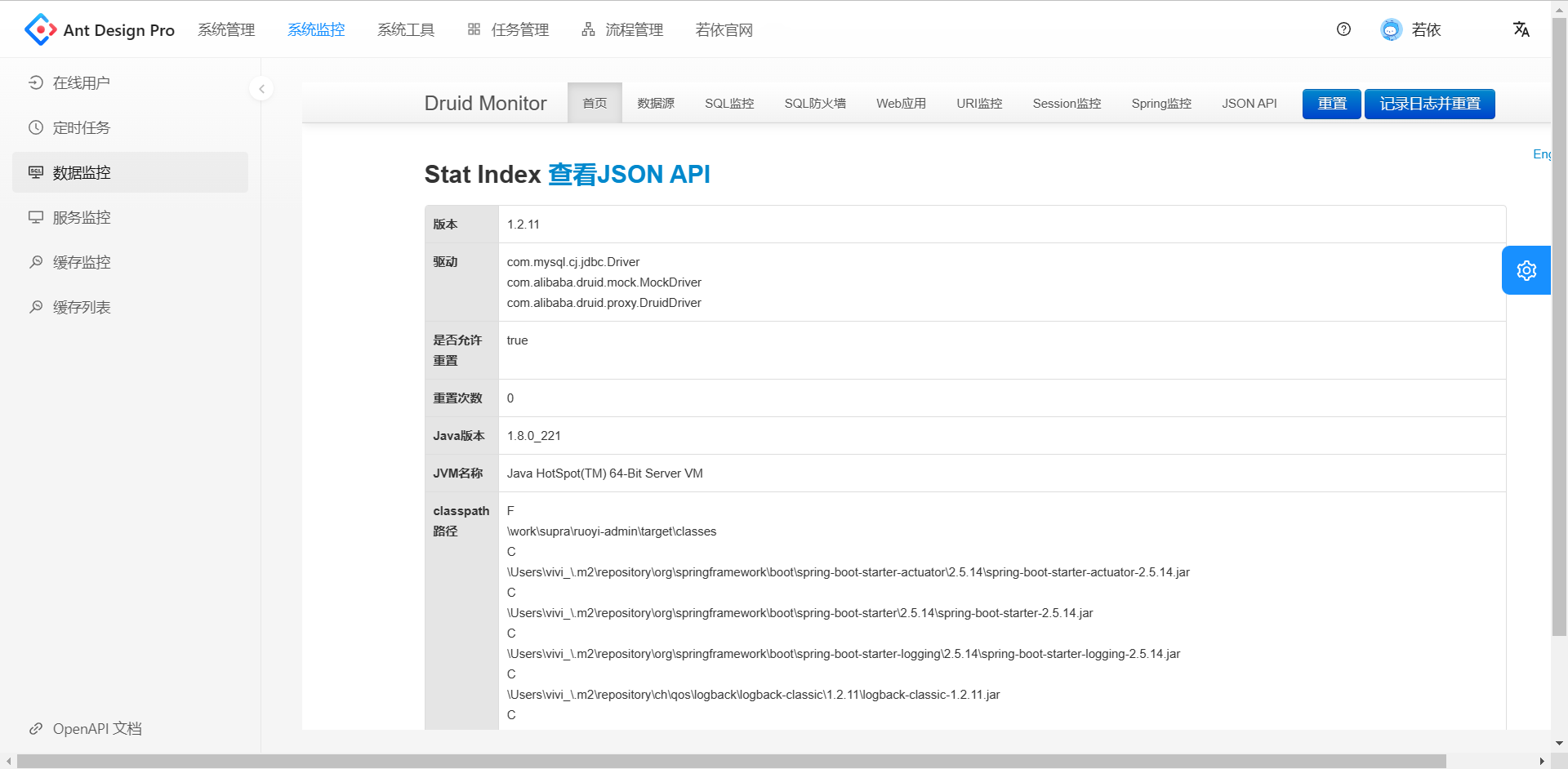
- Мониторинг пула соединений: мониторинг состояния пула соединений базы данных в текущей системе, что позволяет анализировать SQL для выявления компонентов, ограничивающих производительность системы.## Онлайн-тестирование
Демо-адрес: временно отсутствует
https://gitee.com/whiteshader/ruoyi-cloud-vben/blob/master/ruoyi-react-demo-2023-04-27.gif
Внимание при разработке передней части
Node.js: рекомендуется версия 16 или выше. Установка зависимостей выполните командой: npm i
Запуск проекта в нормальном режиме выполните командой: npm run dev
Запуск Mock тестового режима выполните командой: npm run start
Сборка проекта выполните командой: npm run build
Связанные технические документы
Документация для backend
http://doc.ruoyi.vip/ruoyi-cloud/
TypeScript
https://www.tslang.cn/docs/home.html
React Js
https://react.docschina.org/docs/getting-started.html
Ant Design
https://ant.design/components/overview-cn/
Ant Design Pro
https://pro.ant.design/zh-CN/docs/overview
Ant Design Charts
https://charts.ant.design/zh
Umi Js
https://umijs.org/docs/introduce/introduce
Развертывание
http://doc.ruoyi.vip/ruoyi-vue/document/hjbs.html#nginx-выполнение## Примеры экранов
## Группа общения Ruoyi-React (фронтенд и бэкенд разделены)QQ группа: [](https://jq.qq.com/?_wv=1027&k=u58VEEQK) Нажмите кнопку, чтобы присоединиться к группе.
Благодарим за пожертвования, благодарим вас за поддержку






















Комментарии ( 0 )