Английский | Китайский (упрощённый)



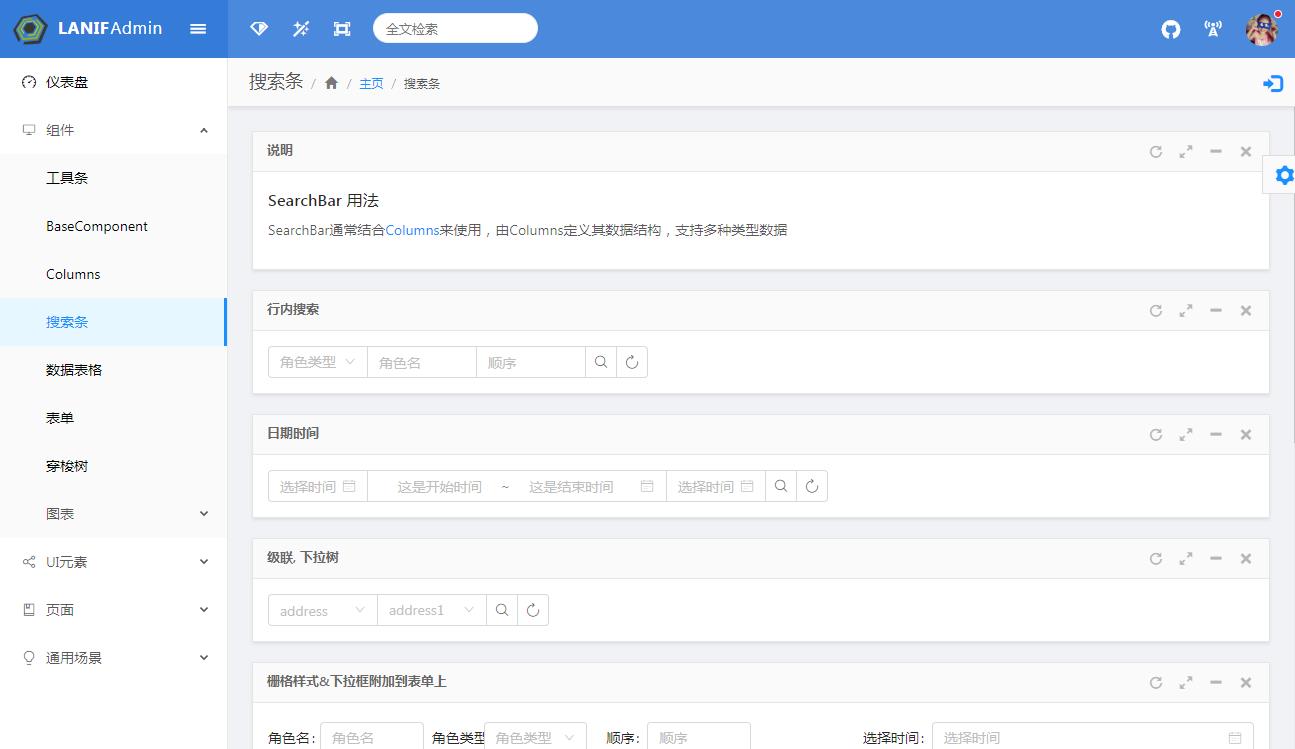
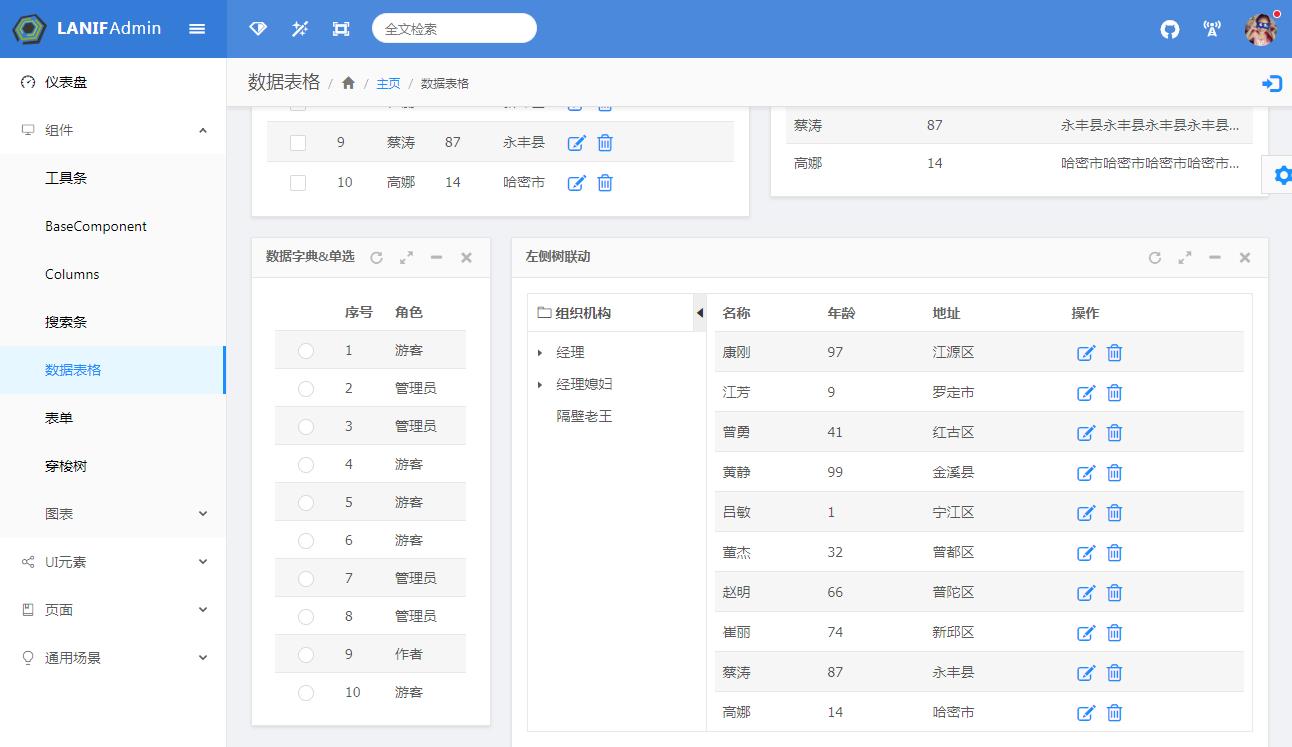
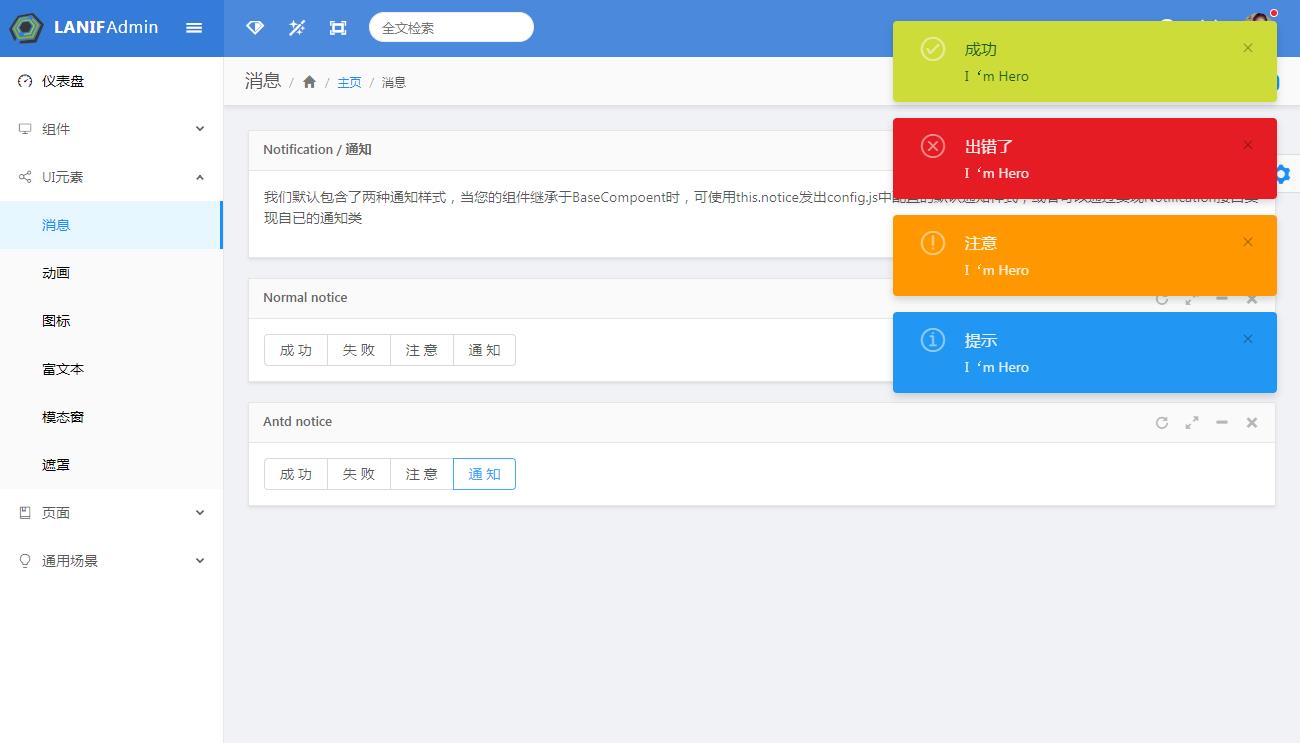
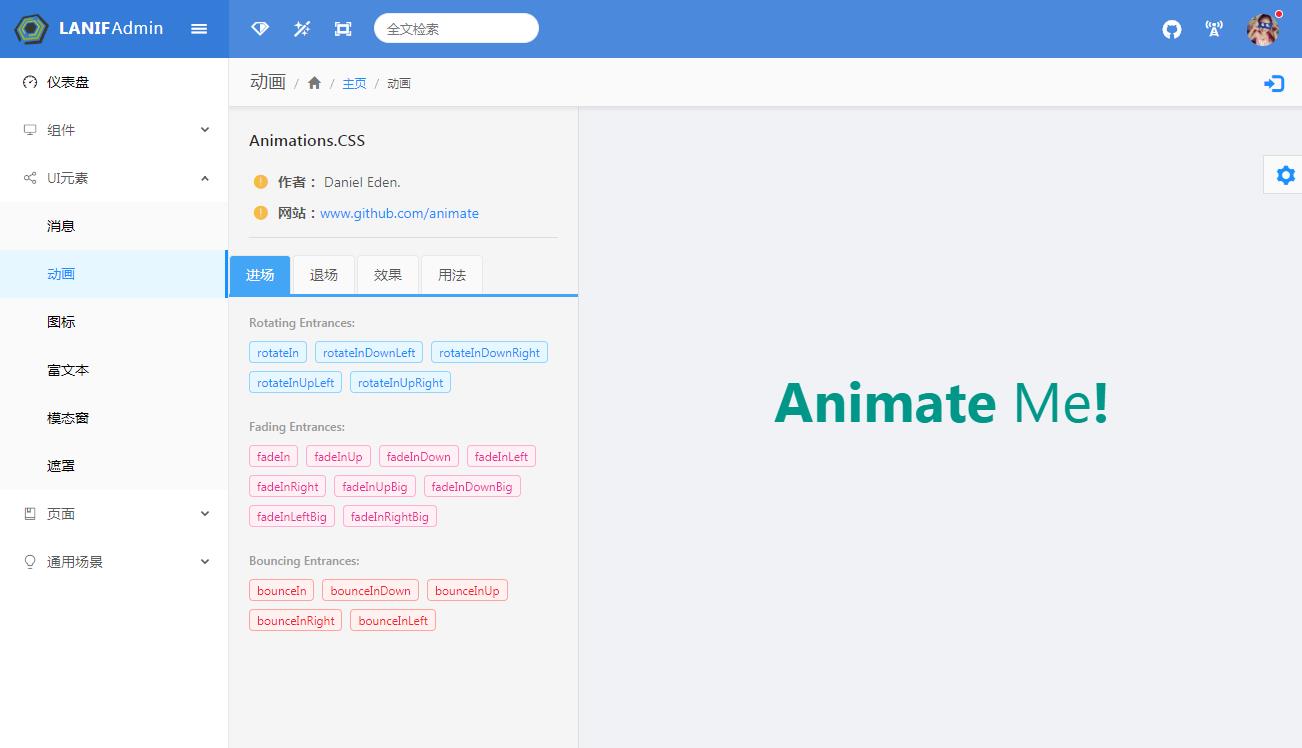
Основываясь на самом成熟的React生态系统技术体系,构建了一个开箱即用的后端管理系统。该框架包含一些独特的自定义组件以及许多受欢迎和知名的第三方组件。我们希望使用它的人能够快速稳定地开发出健壮、美观且易于使用的Web应用程序。

Перевод:
Основываясь на самой成熟的React生态系统技术体系,构建了一个开箱即用的后端管理系统。该框架包含一些独特的自定义组件以及许多受欢迎和知名的第三方组件。我们希望使用它的人能够快速稳定地开发出健壮、美观且易于使用的Web应用程序。

Фрагменты, требующие перевода:
Основываясь на самой ** maduras React 生态系统技术体系**,构建了一个开箱即用的后端管理系统。该框架包含一些独特的自定义组件以及许多受欢迎和知名的第三方组件。我们希望使用它的人能够快速稳定地开发出健壮、美观且易于使用的Web应用程序。
Полный текст с исправлениями:



Основываясь на самом成熟的React生态系统技术体系,构建了一个开箱即用的后端管理系统。该框架包含一些独特的自定义组件以及许多受欢迎和知名的第三方组件。我们希望使用它的人能够快速稳定地开发出健壮、美观且易于使用的Web应用程序。
 ## Содержание
## Содержание
.
├── public # Статические публичные активы (не импортированы нигде в исходном коде)
├── templates # Шаблонный файл подготовлен для генерации кода
├── src # Исходный код приложения
│ ├── index.js # Основной контейнер HTML страницы для приложения
│ ├── config.js # Глобальная конфигурация
│ ├── components # Глобальные переиспользуемые компоненты
│ ├── layouts # Компоненты, определяющие основную структуру страницы
│ │ ├── BasicLayout # Базовая структура страницы, настроенная в маршруте
│ │ └── OtherLayout # Другой макет,
│ ├── routes # Основные определения маршрутов и точки асинхронного разделения
│ │ ├── index.js
```js # Главный маршрут, настроенный и точки асинхронного разделения
│ │ ├── Home # Фрактальный маршрут
│ │ │ ├── index.js # Определения маршрута и точки асинхронного разделения
│ │ │ ├── assets # Активы, необходимые для отображения компонентов
│ │ │ ├── components # Представительные компоненты React
│ │ │ ├── model # модель dva
│ │ │ ├── service # сервис dva
│ │ │ └── routes ** # Подмаршруты фракталов (** опционально)
│ │ └── Login # Фрактальный маршрут
│ │ ├── index.js # Определения маршрута и точки асинхронного разделения
│ │ ├── assets # Активы, необходимые для отображения компонентов
│ │ ├── components # Представительные компоненты React
│ │ ├── model # модель dva
│ │ ├── service # сервис dva
│ │ └── routes ** # Подмаршруты фракталов (** опционально)
│ ├── utils # Инструменты
│ └── assets # Глобальные активы
│ ├── fonts # Шрифты и иконки
│ ├── images # Общие изображения
│ └── styles # Глобальные стили
```## Использование
```javascript
$ git clone https://github.com/LANIF-UI/dva-boot-admin.git
$ cd dva-boot-admin
// Установка
$ yarn
// Запуск вашего приложения и переход на http://localhost:3000
$ yarn start
// Создание сборки приложения
$ yarn build
// Создание графического профиля производительности приложения
$ yarn build --analyze
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
|---|---|---|---|---|
| >= IE10 | последние 2 версии | последние 2 версии | последние 2 версии | последние 2 версии |
Добро пожаловать со всеми вопросами и предложениями для внесения изменений.
Группа QQ 820881369 ![]()

















Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )