English | русский



Полностью обновлено, теперь поддерживает Ant.Design 4.0
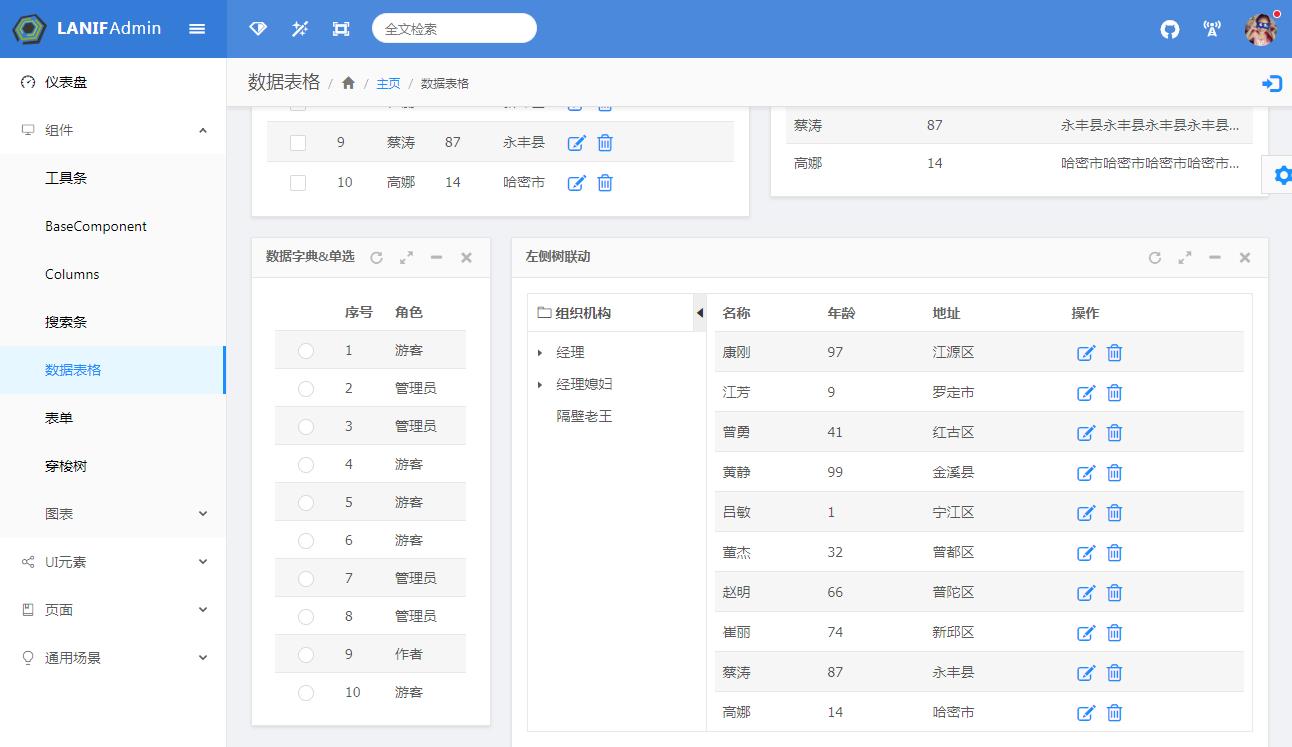
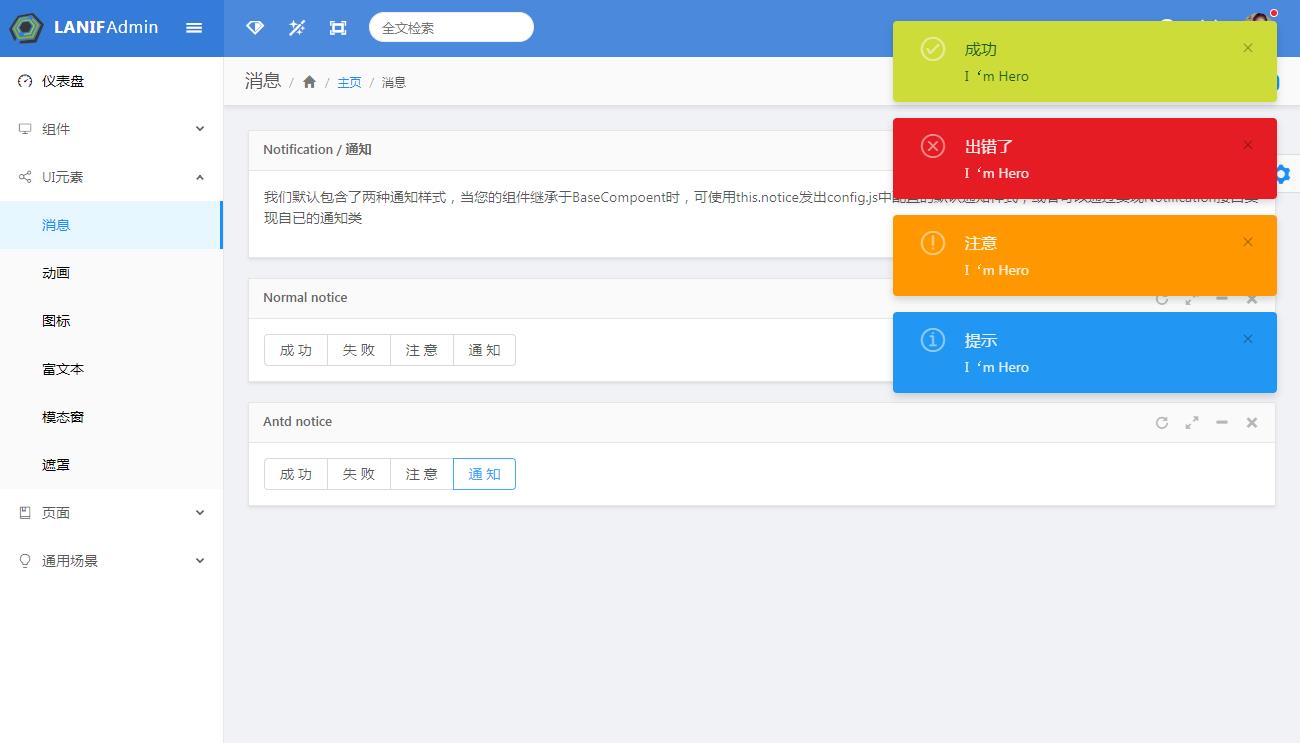
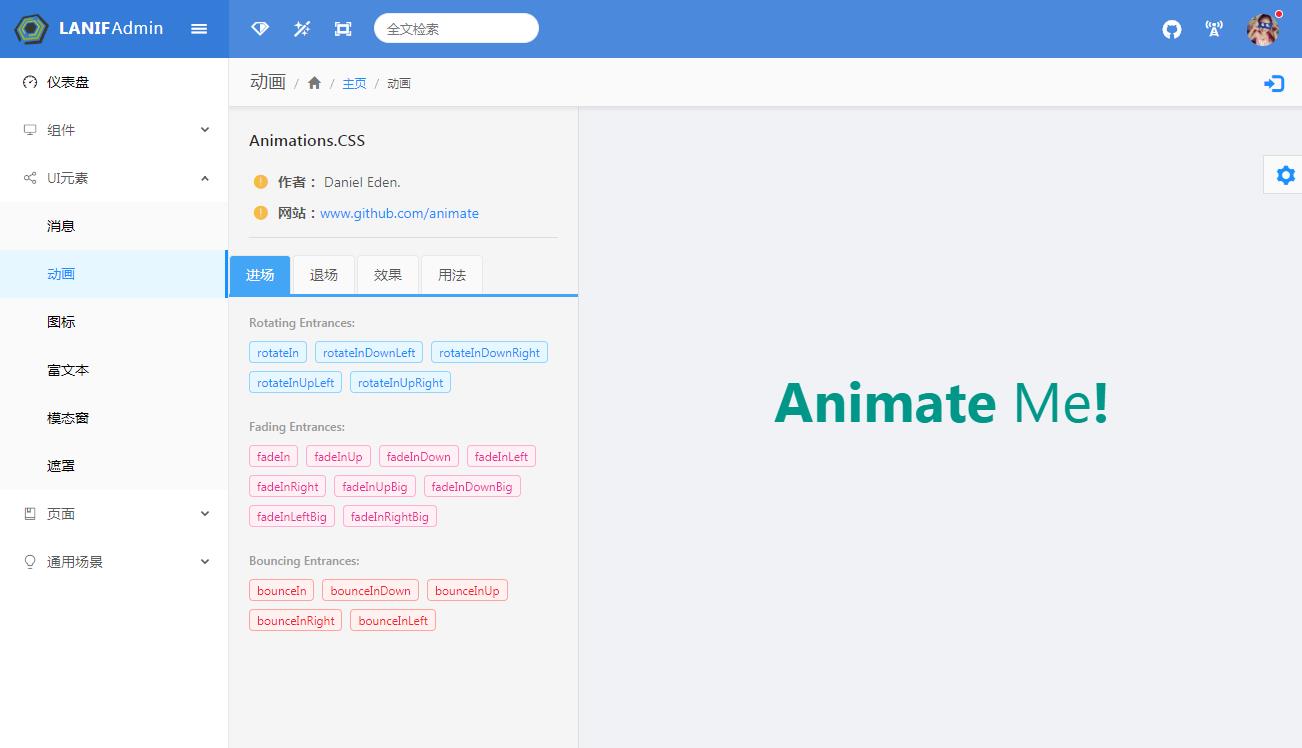
Основано на самой зрелой технологии экосистемы React, это набор готовых к использованию административных панелей, включающий уникальные кастомные компоненты и множество проверенных временем сторонних компонентов. Это больше чем просто панель управления — это всё необходимое для вашего следующего веб-проекта, чтобы вы могли быстро и стабильно создавать надёжные, красивые и удобные в использовании веб-приложения.
Главная страница GitHub | Главная страница Gitee
 ## Оглавление
## Оглавление
.
├── public # Неучаствующие в компиляции ресурсные файлы
├── templates # Шаблоны файлов подготовленные для генерации кода
├── src # Основной каталог программы
│ ├── index.js # Входной файл запуска и отрисовки программы
│ ├── config.js # Глобальная конфигурация
```│ ├── components # Общедоступные компоненты
│ ├── layouts # Компоненты структуры страниц
│ │ ├── BasicLayout # Базовая структура
│ │ └── OtherLayout # Компоненты структуры страниц, зависящие от конкретных функциональностей, используются при конфигурировании маршрутов
│ ├── routes # Динамический каталог маршрутов (MVC структура с одним файлом на каждую функцию)
│ │ ├── index.js # Конфигурационный файл маршрута
│ │ ├── Home # Функциональный модуль
│ │ │ ├── index.js # Конфигурационный файл маршрута
│ │ │ ├── assets # Отдельные статические ресурсы этого модуля
│ │ │ ├── components # Компоненты страниц
│ │ │ ├── model # dva model
│ │ │ ├── service # dva service
│ │ │ └── routes ** # Подмаршруты (такая же структура директорий как у родителя)
│ │ └── Login # Функциональный модуль
│ │ ├── index.js # Конфигурационный файл маршрута
│ │ ├── assets # Отдельные статические ресурсы этого модуля
│ │ ├── components # Компоненты страниц
│ │ ├── model # dva model
│ │ ├── service # dva service
│ │ └── routes ** # Подмаршруты (такая же структура директорий как у родителя)
│ ├── utils # Утилиты
│ └── assets # Ресурсные файлы
│ ├── fonts # Шрифты & шрифт-иконки
│ ├── images # Изображения
│ └── styles # Глобальные стили
```## Способ использования
```javascript
$ git clone https://github.com/LANIF-UI/dva-boot-admin.git
$ cd dva-boot-admin
// Установка зависимостей
$ yarn
// Запуск
$ yarn start
// Публикация
$ yarn build
// Публикация с графическим анализом
$ yarn build --analyze
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
|---|---|---|---|---|
| >= IE11 | последние 2 версии | последние 2 версии | последние 2 версии | последние 2 версии |
Спасибо за вопросы и pull requests. Если вам понравилось, пожалуйста, оставьте звездочку ![]() .
.
Канал WeChat: 820881369 ![]()

















Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )