Grow-scroll — это изысканный компонент прокрутки, который поддерживает ПК и мобильные устройства. В настоящее время он поддерживает обновление потягиванием вверх и загрузку по пролистыванию вниз, карусель, адресную книгу. В будущем планируется добавить больше функций.
https://xiaohuan171.gitee.io/grow-scroll
https://gitee.com/xiaohuan171/grow-scroll/wikis/pages
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
См. простой пример.
Grow-scroll инициализирован, но не может прокручиваться.
Невозможность прокрутки — это явление, которое требует выяснения основной причины. Прежде чем это сделать, давайте сначала рассмотрим принцип работы полосы прокрутки браузера: Полоса прокрутки в браузере знакома всем. Когда высота содержимого страницы превышает высоту окна просмотра, появляется вертикальная полоса прокрутки; когда ширина содержимого страницы превышает ширину окна просмотра, появляется горизонтальная полоса прокрутки. То есть, когда содержимое не помещается в окне просмотра, пользователь может прокручивать экран, чтобы увидеть оставшееся содержимое.
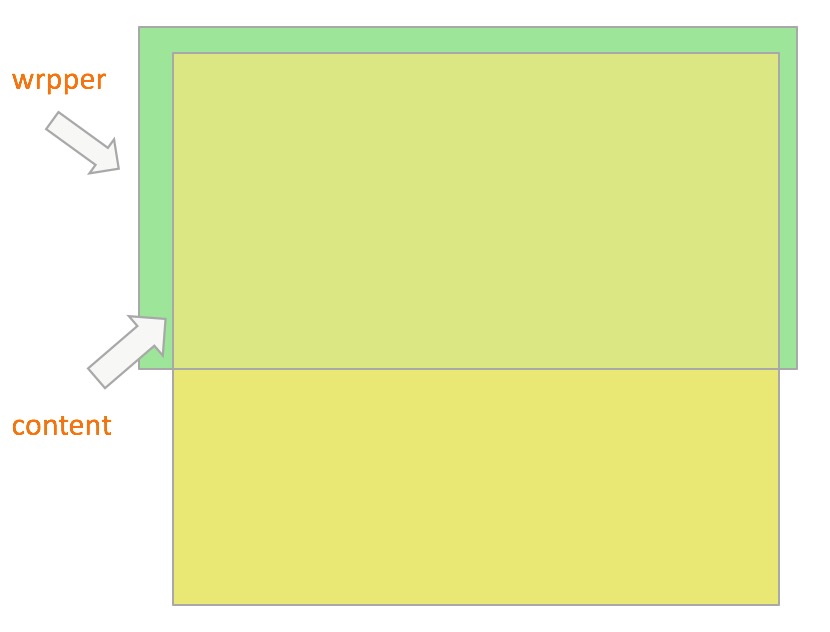
Принцип работы grow-scroll такой же. Мы можем более наглядно представить его с помощью диаграммы:

Зелёная часть представляет собой обёртку, то есть родительский контейнер, который имеет фиксированную высоту. Жёлтая часть представляет собой контент, который является первым дочерним элементом родительского контейнера, и его высота будет увеличиваться по мере увеличения размера содержимого. Таким образом, если высота контента не превышает высоту родительского контейнера, прокрутка невозможна, а как только она превысит высоту родительского контейнера, мы сможем прокручивать область содержимого, что и является принципом работы grow-scroll.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )