Лёгкий шаблон для бэкенд-системы управления на Vue-cli и iView


Примечание: имя компонента и имя маршрута должны совпадать, например, если имя компонента Home.vue — home, то в файле маршрута оно также должно быть home. Иначе содержимое страницы не будет кэшироваться.
// В файле router:
{
path: 'home',
name: 'home',
component: () => import('../views/Home.vue')
}
// В Home.vue:
export default {
name: 'home'
}
Конкретные настройки доступны по ссылке. Если ESLint не требуется, удалите соответствующие зависимости и файл .eslintrc.js из корневого каталога.
Если тестирование не требуется, удалите связанные зависимости и каталог tests из корня проекта.
Можно установить значение по умолчанию в src/utils/index и настроить соответствующие заголовки для каждого маршрута. Примеры см. в коде.
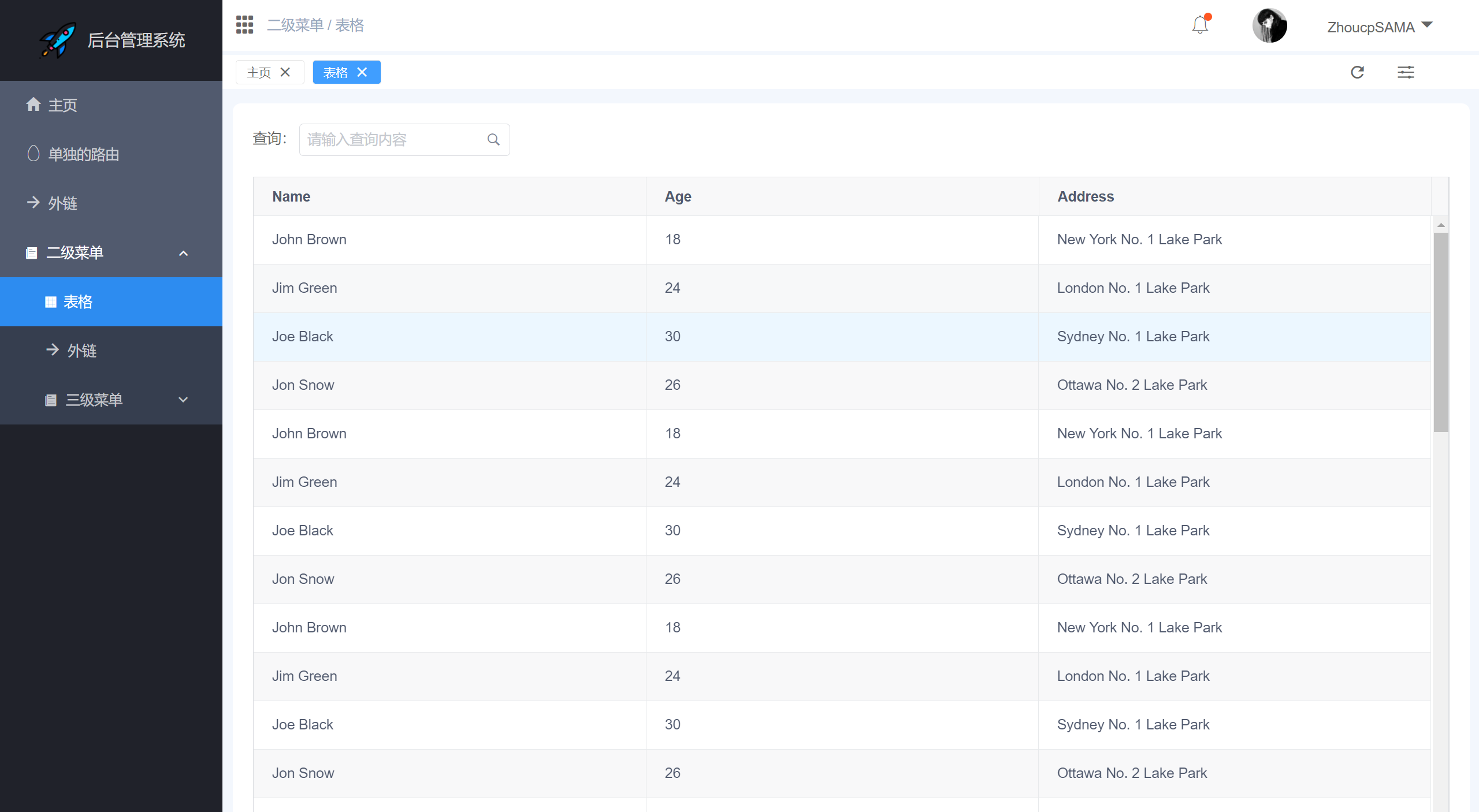
Компонент Index обычно требует только передачи данных, остальное не важно.
На рынке существует множество шаблонов для бэкенда на Vue, но они часто перегружены функциями, которые не используются, поэтому был создан этот базовый шаблон с минимальным набором необходимых функций. В качестве UI-библиотеки используется iView с множеством доступных компонентов.
npm run serve
npm run build
После сборки файлы не следует размещать в корневом каталоге сервера, иначе появится пустая страница.
Если всё же необходимо разместить файлы в корне сервера, измените путь сборки, открыв файл vue.config.js и удалив следующий код:
publicPath: './',
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )