Версия для Vue фреймворка Ant Design Pro на основе Ant Design of Vue
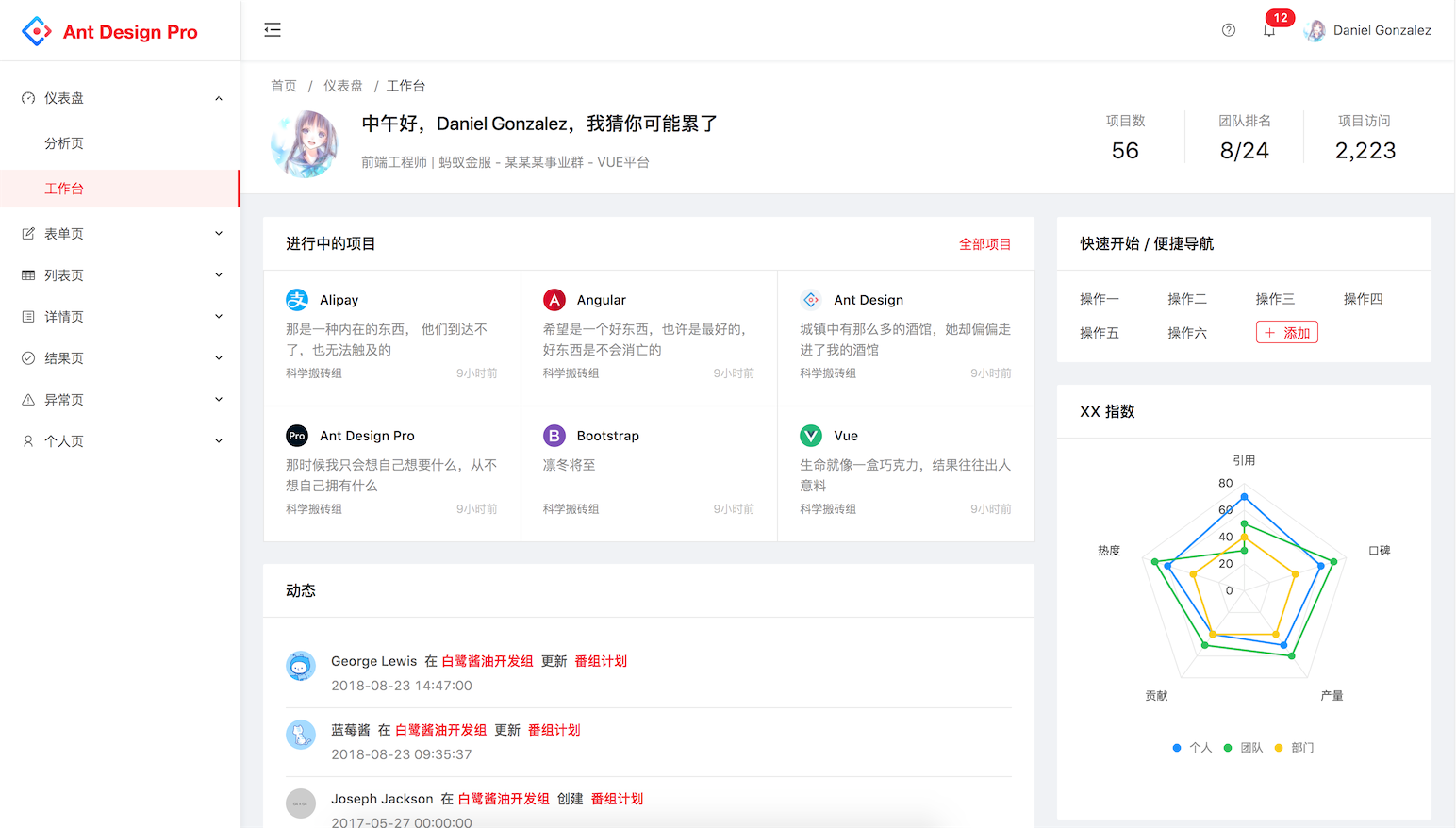
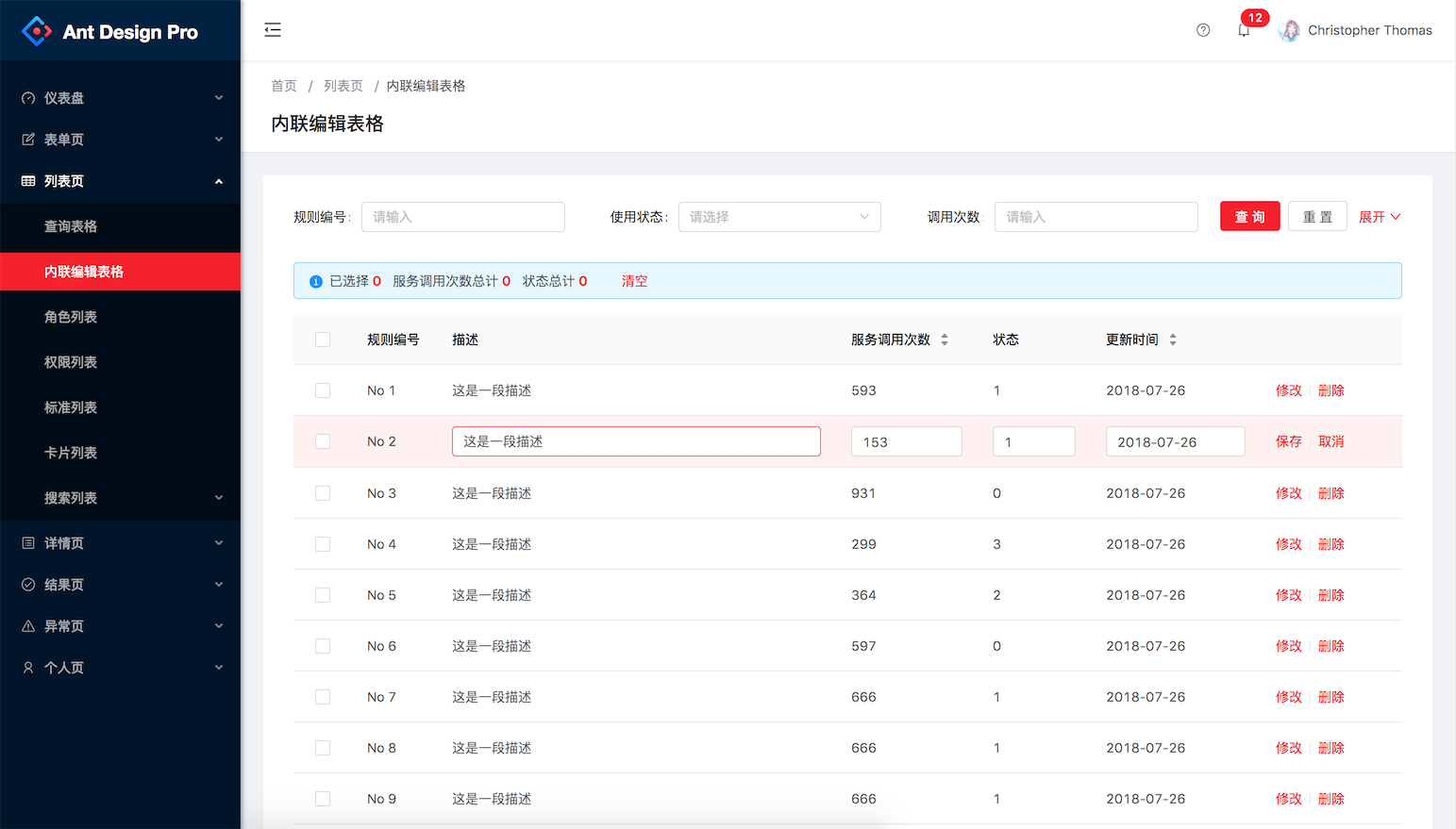
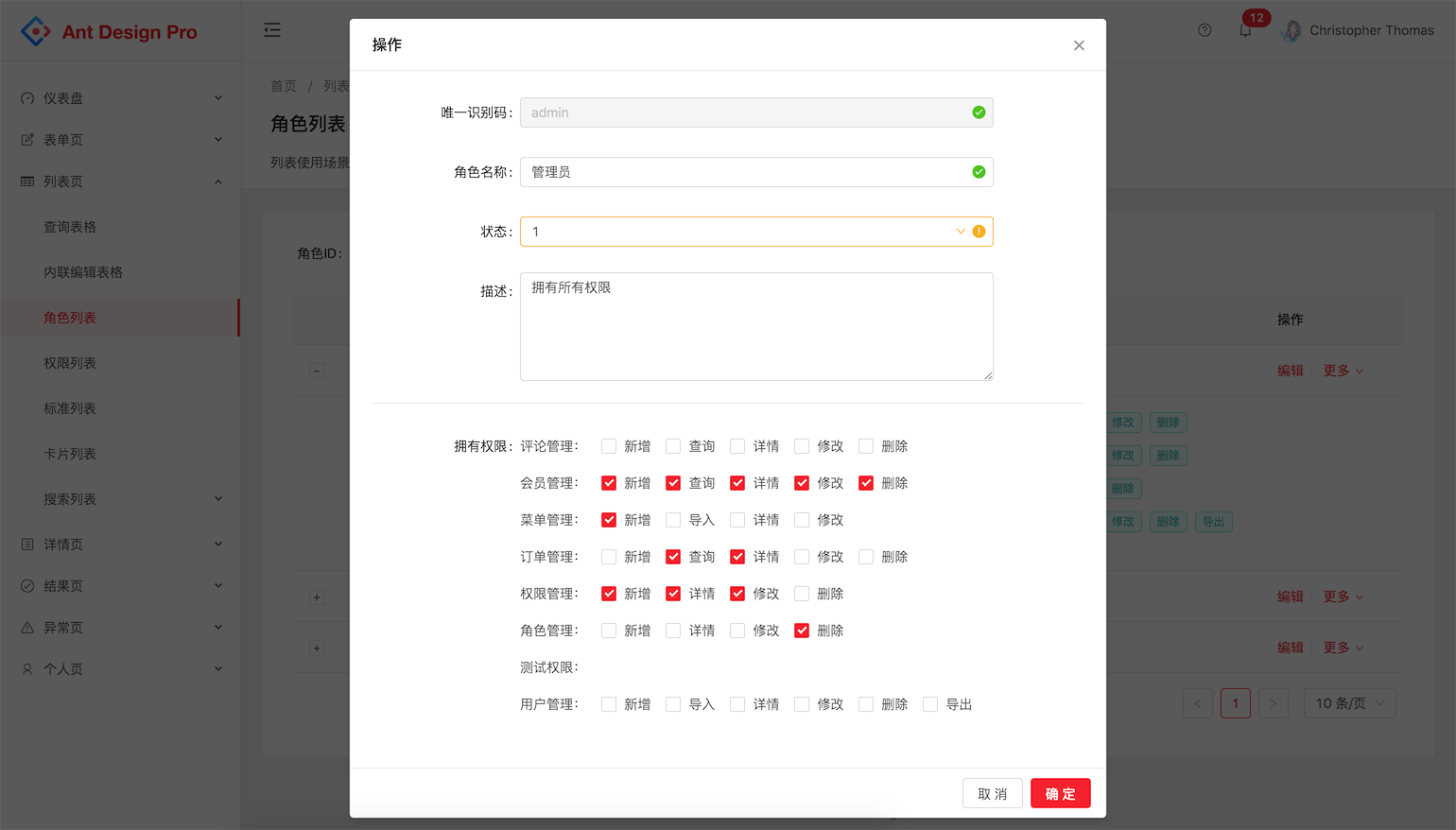
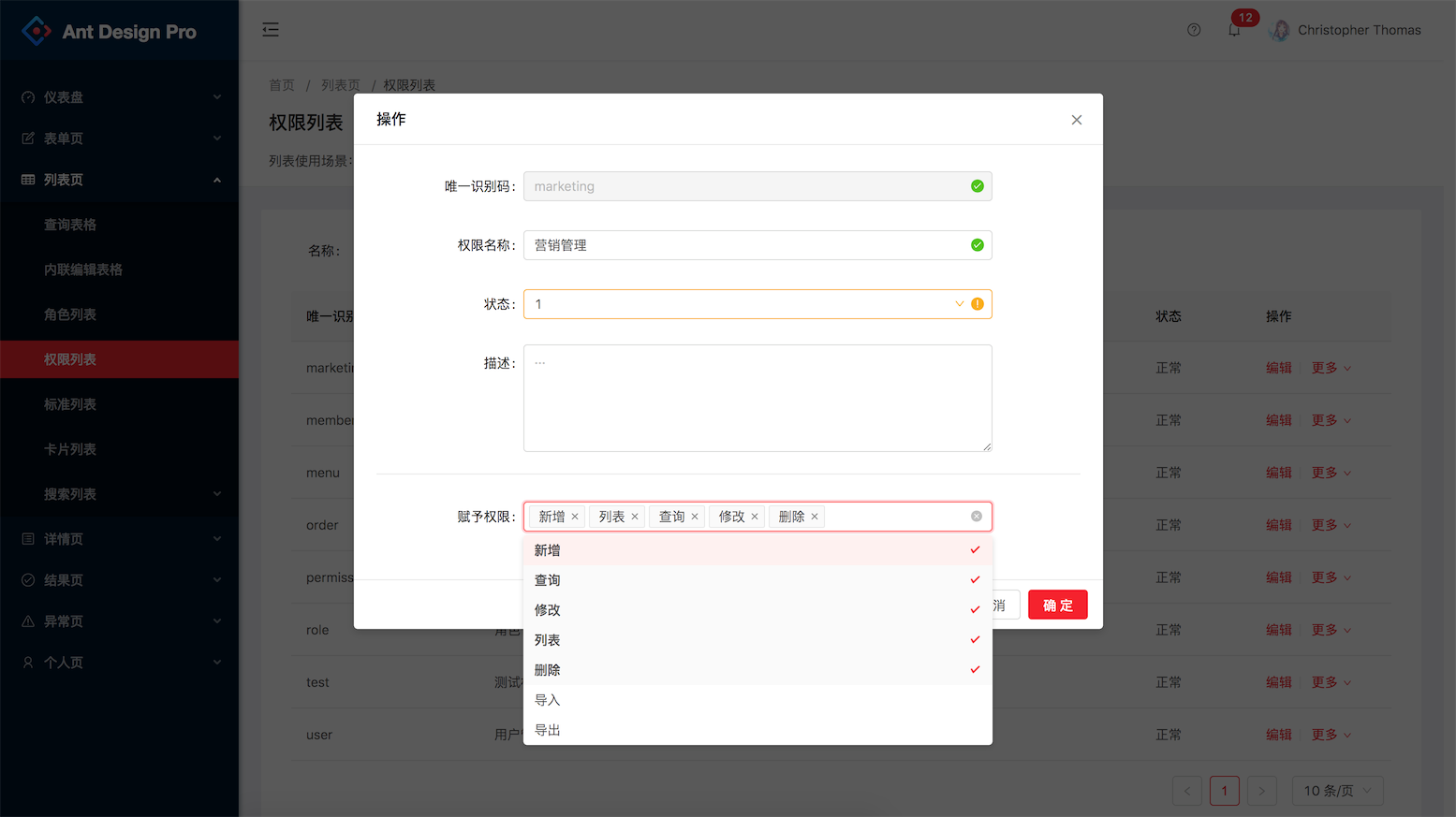
Пример с примерами использования базовых элементов интерфейса









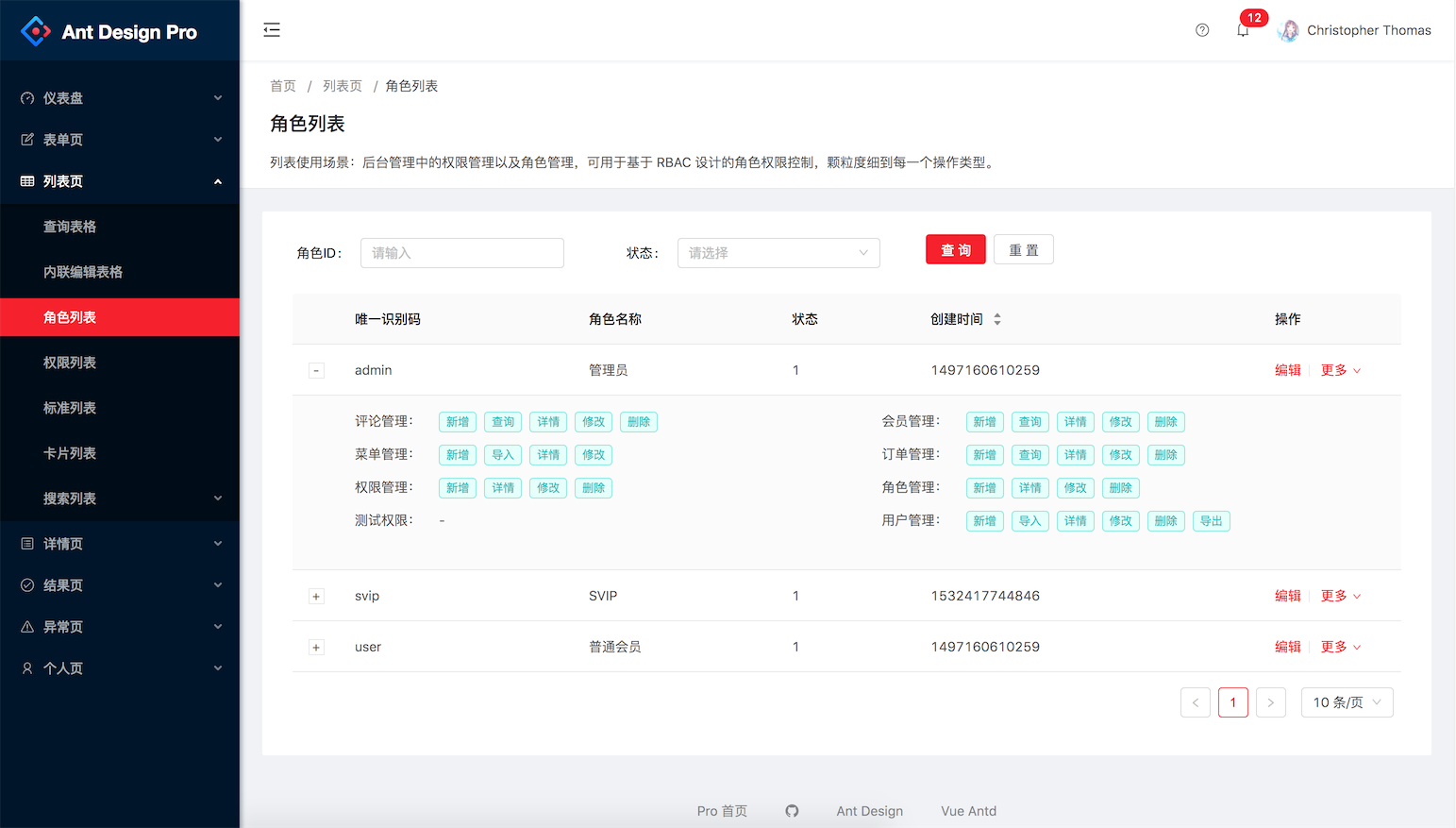
Процесс управления маршрутами на основе прав

git clone https://github.com/sendya/ant-design-pro-vue.git
cd ant-design-pro-vue
yarn install
yarn run serve
yarn run build
yarn run lint
О проблемах (важно! важно! важно!) при создании Issue, пожалуйста, укажите вашу среду использования, версию или ветку Pro, возникшие проблемы и т.д. Также, если у вас есть вопросы, вы можете присоединиться к QQ-группе (Ant Design Vue основной обсуждаемый проект 217490093, не Pro группа), несколько поддерживаемых разработчиков также находятся в этой группе.
Проект использует vue-cli3, пожалуйста, обновите ваш cli.- Отключение ESLint (не рекомендуется) удалите весь узел кода eslintConfig из файла package.json.
Проект использует онлайн-моки, easy-mock используемые моковые данные проекта посмотреть (не изменяйте возвращаемые данные интерфейса), также можно скачать ANTD-PRO-Easy-Mock-API.zip и самостоятельно импортировать в свой моковый сервис.
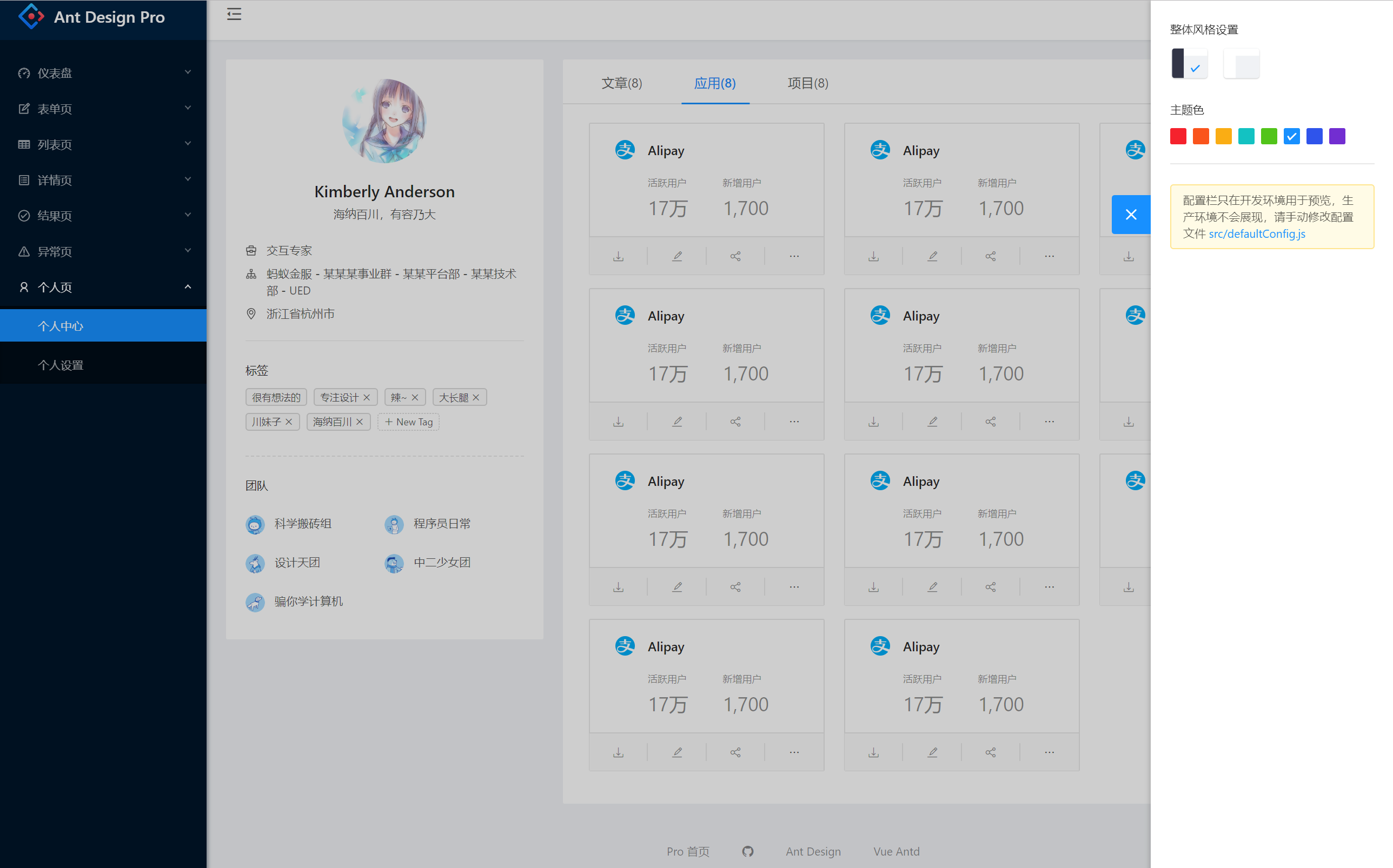
Изменение цветовой схемы Ant Design, в файле vue.config.js, другие Less переменные можно изменить с помощью ant design официальной документации.
css: {
loaderOptions: {
less: {
modifyVars: {
/* Less переменные для изменения, для создания пользовательской темы Ant Design */
'primary-color': '#F5222D',
'link-color': '#F5222D',
'border-radius-base': '4px',
},
javascriptEnabled: true,
}
}
}
```Дополнительные документы
-----
----- [Роутинг/Меню](https://github.com/sendya/ant-design-pro-vue/blob/master/src/router/README.md)
- [Переопределение компонента Table](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/table/README.md)
- [ANTD по умолчанию настройки](https://github.com/sendya/ant-design-pro-vue/blob/master/src/defaultSettings.js)
- [Загрузка по требованию/уменьшение размера сборки](https://github.com/sendya/ant-design-pro-vue/blob/master/docs/LoadOnDemand.md)
- [Добавление анимации загрузки для первой страницы](https://github.com/sendya/ant-design-pro-vue/blob/master/docs/Add-Page-Loading-Animate.md)
- [Добавление инструмента анализа зависимостей analyzer](https://github.com/sendya/ant-design-pro-vue/blob/master/docs/webpack-bundle-analyzer.md)
- Дополнительные компоненты ANTD PRO
- Trend Трендовый маркер [Trend.md](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/Trend/index.md)
- AvatarList Список пользовательских аватаров [AvatarList.md](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/AvatarList/index.md)
- CountDown Подсчет времени [CountDown.md](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/CountDown/index.md)
- Ellipsis Автоматическое сокращение текста [Ellipsis.md](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/Ellipsis/index.md)
- NumberInfo Текстовые данные [NumberInfo.md](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/NumberInfo/index.md)
- FooterToolbar Нижняя панель инструментов [FooterToolbar.md](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/FooterToolbar/index.md)
- Другое будет добавлено... Примечание
-----------> После обновления @vue/cli были обновлены правила eslint. В связи с тем, что это затрагивает все файлы .vue, требуется проверить каждый файл отдельно. Временно отключены некоторые правила, которые ранее не проверялись, чтобы избежать проблем. В последующем обслуживании эти правила будут постепенно исправлены.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )