Слияние кода завершено, страница обновится автоматически
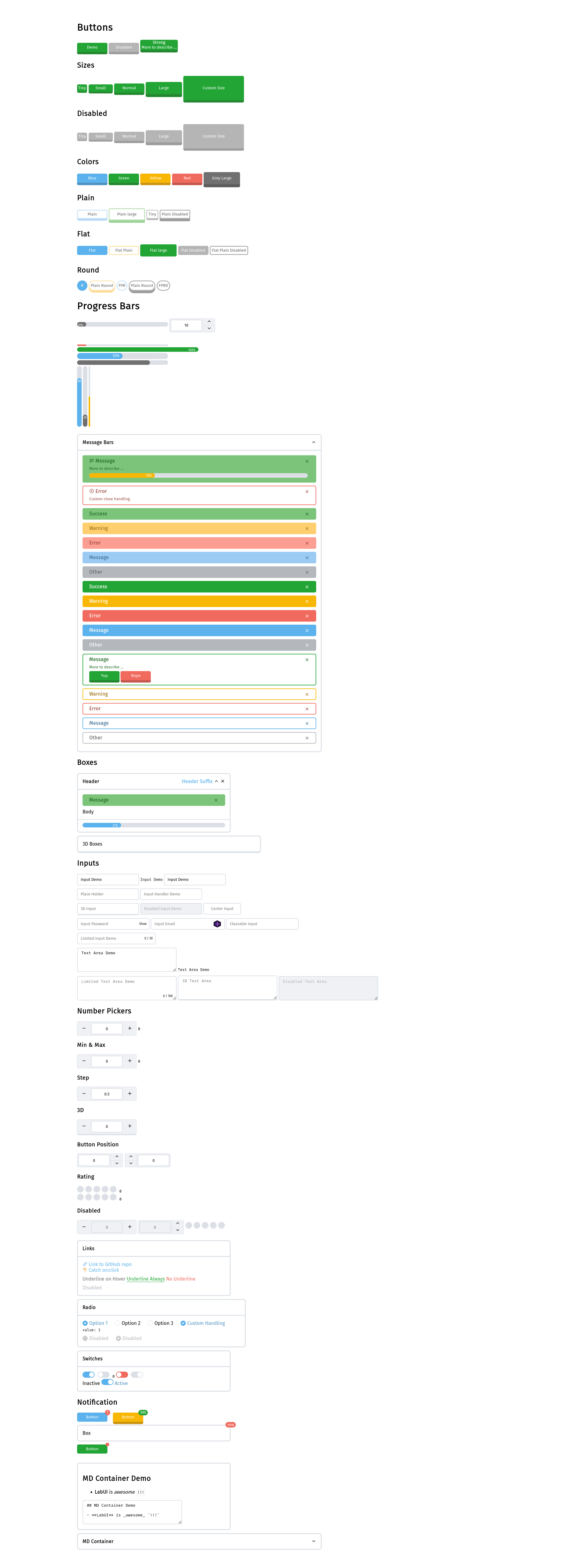
Svelte frontend UI библиотека. Демо.





Установите SCSS
Установите компоненты:
npm install svelte-preprocess node-sass
Откройте rollup.config.js:
import preprocess from 'svelte-preprocess'; // Строка для добавления
/* ... */
export default {
/* ... */
plugins: [
svelte({
/* ... */
preprocess: preprocess(), // Строка для добавления
})
}),
/* ... */
}
Установите LabUI:
npm i @zhangtianli2006/lab-ui
<script>
import {
LButton,
LBox,
//...
} from '@zhangtianli2006/lab-ui/main';
</script>
| Firefox | Chrome | Edge | Opera |
|---|---|---|---|
 |
 |
 |
 |
git clone https://github.com/zhangtianli2006/LabUI
npm install
npm run dev


Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )